如何在kotlin中设置mpandoroidgraph的颜色?
我想设置图表的数据颜色,所以我找到了MPAndroidchart,但示例是由Java制作的,而不是Kotlin。
这是我的Kotlin来源。如何更改颜色
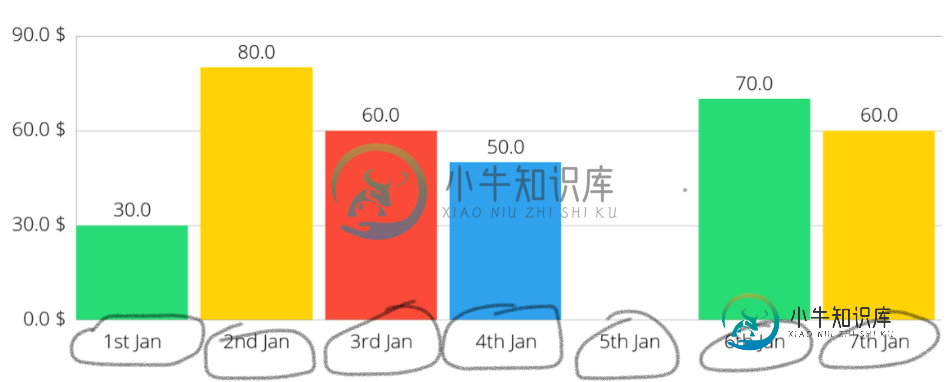
此外,我想在条形图中的条形图下方制作标签(如第一张图片),请帮帮我。。T\u T
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_result)
val tabHost = findViewById<TabHost>(R.id.TabHost)
tabHost.setup()
//종합 탭 소스
val tabSpecTotal = tabHost.newTabSpec("Total").setIndicator("종합")
tabSpecTotal.setContent(R.id.total)
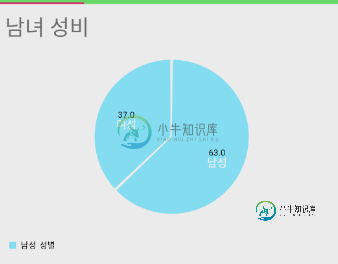
//남녀 성비 그래프
sexRateChart.setUsePercentValues(true)
sexRateChart.description.setEnabled(false)
sexRateChart.setExtraOffsets(5f, 10f, 5f, 5f)
sexRateChart.dragDecelerationFrictionCoef = 0.95f
sexRateChart.isDrawHoleEnabled = false
sexRateChart.setHoleColor(Color.BLACK)
sexRateChart.transparentCircleRadius = 61f
val sexValues = ArrayList<PieEntry>() // 데이터 삽입
sexValues.add(PieEntry(63f,"남성"))
sexValues.add(PieEntry(37f,"여성"))
sexRateChart.animateY(2000, Easing.EaseInOutCubic) //애니메이션 효과 설정
val sexDataSet = PieDataSet(sexValues, "성별")
sexDataSet.sliceSpace = 3f
sexDataSet.selectionShift = 2f
val sexData = PieData((sexDataSet))
sexData.setValueTextSize(10f)
sexData.setValueTextColor(Color.BLACK)
sexRateChart.setData(sexData)
sexRateChart.invalidate()
//남녀 성비 끝
//연령대 막대그래프
ageRateChart.setExtraOffsets(5f, 10f, 5f, 5f)
val ageValues = ArrayList<BarEntry>()
ageValues.add(BarEntry(0f, 10f, "10대"))
ageValues.add(BarEntry(1f, 30f, "20대"))
ageValues.add(BarEntry(2f, 50f, "30대"))
ageValues.add(BarEntry(3f, 30f, "40대"))
ageValues.add(BarEntry(4f, 40f, "50대"))
ageValues.add(BarEntry(5f, 5f, "60대 이상"))
ageRateChart.animateY(4000, Easing.EaseInOutCubic)
val ageDataSet = BarDataSet(ageValues, "연령대")
ageDataSet.setColors(intArrayOf(R.color.red1, R.color.red2, R.color.red3, R.color.red4), Context)
val ageData = BarData(ageDataSet)
ageData.barWidth = 1f
ageRateChart.data = ageData
ageRateChart.setFitBars(true)
ageRateChart.invalidate()
//연령대 막대그래프 끝

代码结果:

共有1个答案
您可以使用填充设置颜色
val startColor1 = ContextCompat.getColor(this, android.R.color.holo_orange_light)
val startColor2 = ContextCompat.getColor(this, android.R.color.holo_blue_light)
val startColor3 = ContextCompat.getColor(this, android.R.color.holo_orange_light)
val startColor4 = ContextCompat.getColor(this, android.R.color.holo_green_light)
val startColor5 = ContextCompat.getColor(this, android.R.color.holo_red_light)
val gradientFills: MutableList<Fill> = ArrayList()
with(gradientFills) {
add(Fill(startColor1))
add(Fill(startColor2))
add(Fill(startColor3))
add(Fill(startColor4))
add(Fill(startColor5))
}
val ageDataSet = BarDataSet(ageValues, "연령대")
ageDataSet.fills = gradientFills
并使用ValueFormatter标签
ageRateChart.xAxis.apply {
position = XAxisPosition.BOTTOM
setDrawGridLines(false)
granularity = 1f
valueFormatter = object : ValueFormatter() {
override fun getAxisLabel(value: Float, axis: AxisBase?): String {
return (value * 10 + 10).toString() + "대"
}
}
}
-
我想将图标设置为,我从这个网站下载了图标:FlatIcon 现在我想设置此图标的颜色,但当使用时,只需为背景添加颜色,而不是设置为图标! 当使用时,我可以用此代码设置图标的颜色:。 如何将图标的颜色设置为,例如?谢谢大家
-
我试图设置文本背景颜色使用 是红色、绿色、蓝色值来自数据库,基于值set编程时,它的颜色为暗绿色,但我运行程序时它将显示红色
-
我的需要是,为一个屏幕的应用程序,其中有白色的背景,并在白色的背景,我必须显示Textinputlayout提示,文本,编辑文本颜色在黑色字体。
-
本文向大家介绍如何在HTML中设置背景颜色?,包括了如何在HTML中设置背景颜色?的使用技巧和注意事项,需要的朋友参考一下 要在HTML中设置背景颜色,请使用style属性。style属性指定元素的内联样式。该属性与HTML <body>标记以及CSS属性background-color一起使用。HTML5不支持<body>标记的bgcolor属性,因此CSS样式用于添加背景色。HTML5中不推荐
-
本文向大家介绍如何在HTML中设置字体颜色?,包括了如何在HTML中设置字体颜色?的使用技巧和注意事项,需要的朋友参考一下 要在HTML中设置字体颜色,请使用样式属性。style属性指定元素的内联样式。该属性与HTML <p>标记一起使用,具有CSS属性颜色。HTML5不支持<font>标记,因此CSS样式用于添加字体颜色。<font>标记在HTML5中已弃用。 请记住,样式属性的使用会覆盖全局设
-
假设有一个名称按钮数组: 私有JButton按钮[]=新JButton[9] 如何将此数组中所有按钮的颜色设置为蓝色? 这是我的全部代码:这是一个使用按钮的井字游戏。

