在部署到Springboot应用程序后,角路由不起作用
我已经构建了一个Springboot应用程序,其中包括AngLuar5。我有一个gradle构建脚本,它将angular文件加载到我的springboot项目中,这些文件位于springboot项目的resources/static下。当我启动我的应用程序时,angular的路由不再工作,我得到了
错误:无法匹配任何路由。URL段:“访问”
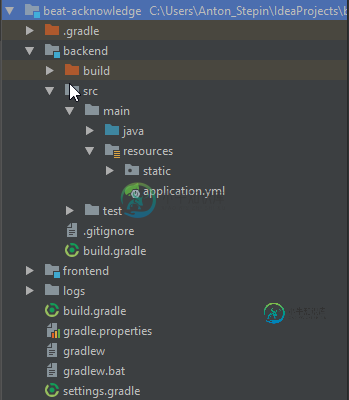
我的项目结构:

如果我打字
www.mysite.com/beatacnowledgetest/access
页面呈现,一切都很好,但当我在另一个组件中时,例如
共有1个答案
我通过在应用程序中创建RequestForwardingController解决了这个问题。它将负责所有的路由:
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class RequestForwardingController {
@RequestMapping(value = "/**/{[path:[^\\.]*}")
public String redirect() {
// Forward to home page so that angular routing is preserved.
return "forward:/";
}
}
它还解决了重新加载URL的问题。其中点击浏览器的重新加载按钮,会显示Spring boot error页面。
-
完成干净的构建后,我将war文件复制到Tomcat的文件夹中。但是部署会发生两次,并且在上下文已经存在的情况下以异常结束。我错过了什么? 非常感谢您的帮助。
-
我将开发一个简单的Angular 2应用程序。我使用Angular CLI创建了一个带有路由的项目,并使用'ng generate component‘命令向应用程序添加了几个组件。然后我在app-routing.module.ts中指定路由,如下所示。 app.module.ts如下所示。 我没有为其他组件添加任何修改。然后,我使用'ng serve'命令部署了应用程序,应用程序可以很好地处理链
-
我创建了一个带有mojs的简单javascript应用程序,一个动画库,并希望将其部署到heroku。首先,我尝试“heroku create”等并将原始应用程序部署到heroku - 该应用程序可以访问,但脚本不起作用。其次,我尝试通过插入脚本引导标记来更改我按照 heroku 网站上的 Node.js 教程制作的应用程序 将我制作的脚本复制到此应用程序的文件夹中 然后运行“npm 安装 moj
-
问题内容: 似乎无法正常工作。通过日期是这样的: 在目标状态上忽略参数 码: 现场示例可以在 这里 找到 谢谢。 问题答案: 您不能在状态之间传递任意参数,您需要将它们定义为定义的一部分。例如 上面的代码将输出定义了contactId属性的对象。如果你去,你会的。 有关更多信息,请参见UI-Router URL路由的文档。
-
我有一个简单的Spring Boot应用程序,当我在Eclipse中使用我的Liberty服务器运行时,我可以运行良好,问题是当我尝试对war文件进行构建(使用maven)并将该war添加到同一服务器并尝试运行它时,服务器启动良好,但在点击服务器URL后,它会显示Spring Security登录名/密码弹出窗口,但在我的应用程序中,我配置了登录名和几个示例endpoint,但服务器找不到它们,从

