如何在React本地[重复]上从子组件传递回参数
我有三个文件(完整的项目是https://github.com/enginyilmaz/kpbduser)
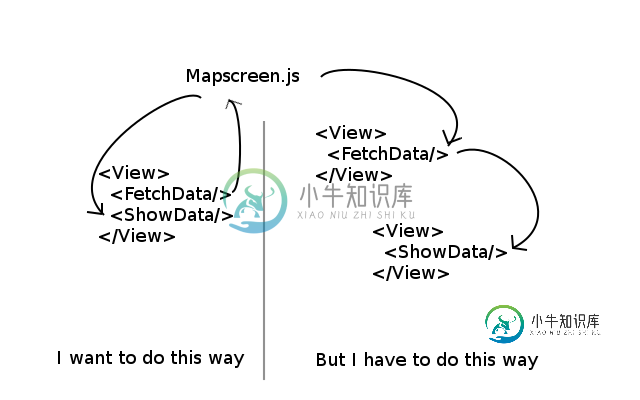
- mapscreen.js
- fetchdata.js
- showdata.js

共有1个答案
您可以使用道具来处理react本地传入的数据。一个基本示例如下所示
export default class ParentClass extends Component {
callbackMethod = (value) => {
console.log('Callback is called',value);
};
render() {
return <ChildView callbackMethod={this.callbackMethod} />;
}
}
export default class ChildView extends Component {
onPress=()=>{
this.props.callbackMethod("Hello");
}
render() {
return <Button onPress={this.onPress} />;
}
}
-
在本教程中,他们将一个回调函数从父组件传递到子组件,并从子组件传递到子组件。我的问题是如何设置参数?我的猜测是,起点是在组件中调用。从那以后,我就不知道是如何进入的了。它是否存储在“on click方块板”中?
-
我是React的新手,我的第一个项目涉及创建一个包含日期选择器(使用React Datepicker)的表单(使用react-Hook-form创建)。到目前为止,一切正常,除了我的日期选择器,当单击时,它不会用新选择的日期更新表单字段。 该项目的结构如下: FormDate。js 我已经按照react hook form Controller文档使用了控制器组件,因为我最终需要使用条件逻辑,并且
-
我完全不知道这里发生了什么,如果有任何帮助,我将不胜感激!
-
我有两个组件,一个是子组件,另一个是父组件。我正在有条件地撕裂我的子组件。这段代码的功能就是当你们点击按钮时,定时器将显示,当你们点击停止定时器将停止。这里“Timer”是子组件,我在“Timer”组件中使用了state属性,我想在单击“stop Timer button”之前显示Timer的值。那么如何将“timer”状态变量值从子组件传递到父组件呢。 这是父组件,下面的代码用于“计时器”组件。
-
问题内容: 我想将回调传递给加倍嵌套的组件,并且尽管我能够有效地传递属性,但我不知道如何将回调绑定到正确的组件上才能被触发。我的结构如下所示: 单击列表项时应触发一个回调,这是OutermostComponents方法“ onUserInput”,但相反,我得到“未捕获的错误:未定义不是函数”。我怀疑问题出在我如何在第一个内部渲染SecondNestedComponent并将其传递给回调函数。代码
-
问题内容: 我正在尝试访问DetailsPage组件中的 ID ,但无法访问它。我试过了 将参数传递给DetailsPage,但徒劳。 所以有什么想法如何将ID传递给DetailsPage吗? 问题答案: 如果要将props传递到路线内的组件,最简单的方法是利用,如下所示: 您可以使用以下内容访问道具: 将需要通过原路线的道具,否则你将只能得到内。

