问题:

如何在WooCommerce购物车页面中添加订单备注字段?
江航
我想在Woocommerce购物车优惠券区域下的Woocommerce购物车页面中添加注释字段。此字段应该类似于Woocommerce结帐页“订单注释”字段,客户可以在其中添加一些注释。
到目前为止,我有一个指示我所需位置的代码:
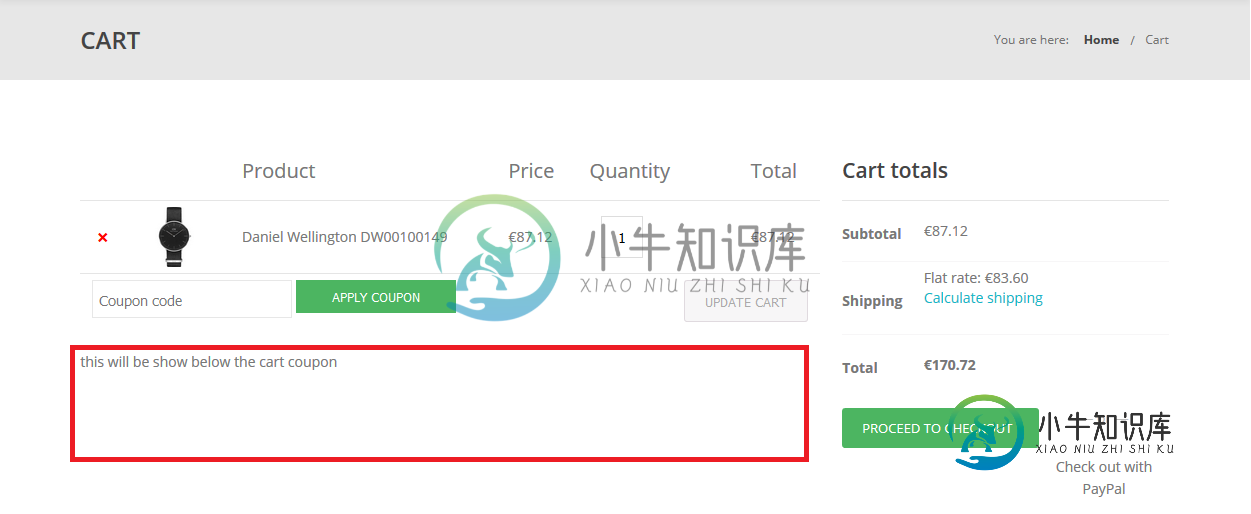
add_action ('woocommerce_after_cart_table','add_content_below_cart_coupon');
function add_content_below_cart_coupon () {
echo 'this will show below the cart cuopon';
}

如何在此区域中添加备注字段,以便这些客户备注也显示在结帐页面的订单详细信息中?
谢谢
共有1个答案
龚招
我解决了这个问题,但有点不对劲,我建议把它放在插件里
/**
* Add the order_comments field to the cart
**/
add_action('woocommerce_cart_collaterals', 'order_comments_custom_cart_field');
function order_comments_custom_cart_field() {
echo '<div id="cart_order_notes">';
?>
<div class="customer_notes_on_cart">
<label for="customer_notes_text"><?php _e('Order notes','woocommerce'); ?></label>
<textarea id="customer_notes_text"></textarea>
</div>
<?php
}
/**
* Process the checkout and overwriting the normal button
*
*/
function woocommerce_button_proceed_to_checkout() {
$checkout_url = wc_get_checkout_url();
?>
<form id="checkout_form" method="POST" action="<?php echo $checkout_url; ?>">
<input type="hidden" name="customer_notes" id="customer_notes" value="">
<a href="#" onclick="document.getElementById('customer_notes').value=document.getElementById('customer_notes_text').value;document.getElementById('checkout_form').submit()" class="checkout-button button alt wc-forward">
<?php _e( 'Proceed to checkout', 'woocommerce' ); ?></a>
</form>
<?php
}
// getting the values in checkout again
add_action('woocommerce_checkout_before_customer_details',function(){
?>
<script>
jQuery( document ).ready(function() {
jQuery('#order_comments' ).val("<?php echo sanitize_text_field($_POST['customer_notes']); ?>");
});
</script>
<?php
});
类似资料:
-
如何更改代码以使其只适用于已定义的产品类别?
-
如何在Woocommerce购物车页面中的购物车项目名称后添加产品ID? 我知道我需要先不返回,因为这样会把我从函数中拉出来,但我很好奇我该如何去做这件事。
-
最初,我选择了一个包(Woo订阅) 然后添加了所有详细信息。 但未提交。 回到网站,所以再次购买我需要选择一个包。所以我选择了这个包,并填写了详细信息,然后转到付款包。 现在在我的购物车中,两个包都存在(即我没有第一次购买就选择的包和最近的包) 如何修复此问题,使最新选定的一个在购物车中,而较早的一个在选定最新的一个后立即删除。 我尝试了这个Woocommerce从购物车中删除所有产品,并将当前产
-
在商品分类页面上,当有人点击“添加到购物车”时,WooCommerce通过Ajax在此按钮下方添加“查看购物车”。我发现处理这个的脚本是 /assets/js/frontend/add-to-cart.js 现在,我想添加"Procceed to check out",这样某人就可以立即去结账。 这是脚本的输出: 有没有人做过类似的事情?

