具有可变项的内部网格线的CSS选择器
我有一个显示为卡片的数据列表视图,我正在尝试一个纯粹的CSS解决方案,其中我只有内部边框线。
卡片每行最多显示两张,当有更多卡片时,卡片将换行到下一行。我们使用引导程序col-md-6来实现这一点。
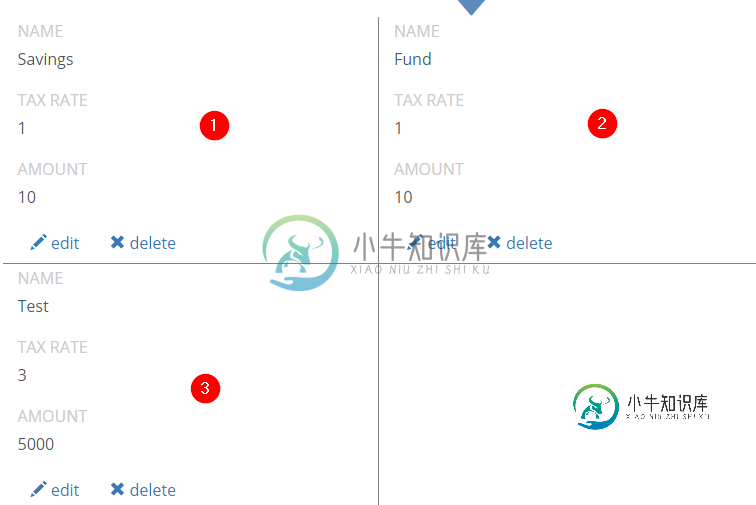
下面是一个以卡片形式显示的三个数据项的示例,以及我试图通过内部网格线实现的目标。

笔记:
- 如果只有两项,则底线不应可见
- 我想我可以使用Lea Verou在这里提到的技术,但我一直没能让它发挥作用
- 无论有多少项,都不应显示任何外部边界。尤其是最后一两个项目,这取决于项目总数
以下是单个列表项的HTML标记示例:
<div class="col-md-6">
<div class="form-group">
<label class="control-label">Name</label>
<div class="form-control-static">Fund</div>
</div>
<div class="form-group">
<label class="control-label">Tax Rate</label>
<div class="form-control-static">1</div>
</div>
<div class="form-group">
<label class="control-label">Amount</label>
<div class="form-control-static">10</div>
</div>
<div class="edit-buttons">
<a class="btn btn-link"><span class="glyphicon glyphicon-pencil"></span> edit</a>
<a class="btn btn-link><span class="glyphicon glyphicon-remove"></span> delete</a>
</div>
</div>
我知道要得到我可以使用的中间线:. col-md-6: nth-子(奇数){边框-右: 1px纯灰色;}
问题在于底部边框,即如果您总共有三个数据项,则只有最后一个数据项的底部边框应设置为“无”。如果有四个,那么最后两个将需要将其底部边界设置为“无”。
在不使用表格的情况下,实现此功能的最佳方法是什么?
共有3个答案
在每张卡片上放一个普通类。这里我假设它是卡
.card:nth-child(odd){
border-right: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
.card:nth-child(even){
border-bottom: 1px solid #ddd;
}
你可以把每两杯包装成一排。并将边框底部指定给该行,而不是列
见下文
.col-md-6:first-child { border-right:1px solid gray}
.row:not(:last-child) { border-bottom:1px solid gray}
.container-fluid { margin:15px auto;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-xs-6 col-sm-6">
<div class="form-group">
<label class="control-label">Name</label>
<div class="form-control-static">Fund</div>
</div>
<div class="form-group">
<label class="control-label">Tax Rate</label>
<div class="form-control-static">1</div>
</div>
<div class="form-group">
<label class="control-label">Amount</label>
<div class="form-control-static">10</div>
</div>
<div class="edit-buttons">
<a class="btn btn-link"><span class="glyphicon glyphicon-pencil"></span> edit</a>
<a class="btn btn-link"><span class="glyphicon glyphicon-remove"></span> delete</a>
</div>
</div>
<div class="col-md-6 col-xs-6 col-sm-6">
<div class="form-group">
<label class="control-label">Name</label>
<div class="form-control-static">Fund</div>
</div>
<div class="form-group">
<label class="control-label">Tax Rate</label>
<div class="form-control-static">1</div>
</div>
<div class="form-group">
<label class="control-label">Amount</label>
<div class="form-control-static">10</div>
</div>
<div class="edit-buttons">
<a class="btn btn-link"><span class="glyphicon glyphicon-pencil"></span> edit</a>
<a class="btn btn-link"><span class="glyphicon glyphicon-remove"></span> delete</a>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-xs-6 col-sm-6">
<div class="form-group">
<label class="control-label">Name</label>
<div class="form-control-static">Fund</div>
</div>
<div class="form-group">
<label class="control-label">Tax Rate</label>
<div class="form-control-static">1</div>
</div>
<div class="form-group">
<label class="control-label">Amount</label>
<div class="form-control-static">10</div>
</div>
<div class="edit-buttons">
<a class="btn btn-link"><span class="glyphicon glyphicon-pencil"></span> edit</a>
<a class="btn btn-link"><span class="glyphicon glyphicon-remove"></span> delete</a>
</div>
</div>
<div class="col-md-6 col-xs-6 col-sm-6">
<div class="form-group">
<label class="control-label">Name</label>
<div class="form-control-static">Fund</div>
</div>
<div class="form-group">
<label class="control-label">Tax Rate</label>
<div class="form-control-static">1</div>
</div>
<div class="form-group">
<label class="control-label">Amount</label>
<div class="form-control-static">10</div>
</div>
<div class="edit-buttons">
<a class="btn btn-link"><span class="glyphicon glyphicon-pencil"></span> edit</a>
<a class="btn btn-link"><span class="glyphicon glyphicon-remove"></span> delete</a>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-xs-6 col-sm-6">
<div class="form-group">
<label class="control-label">Name</label>
<div class="form-control-static">Fund</div>
</div>
<div class="form-group">
<label class="control-label">Tax Rate</label>
<div class="form-control-static">1</div>
</div>
<div class="form-group">
<label class="control-label">Amount</label>
<div class="form-control-static">10</div>
</div>
<div class="edit-buttons">
<a class="btn btn-link"><span class="glyphicon glyphicon-pencil"></span> edit</a>
<a class="btn btn-link"><span class="glyphicon glyphicon-remove"></span> delete</a>
</div>
</div>
</div>
</div>换句话说,最后一项应该始终具有边框:none。最后一个项目之前,只有当它是奇怪的。
我将跳过样式来制作网格,因为这并不真正相关
让我们开始将边界设置为除最后2个之外的所有边界:
div {
display: inline-block;
}
.container {
border: solid 1px black;
}
.container div {
width: 50px;
height: 50px;
margin: 5px;
background-color: lightblue;
}
.container div:nth-last-child(n + 3) {
border-bottom: solid 4px green;
}<div class="container">
<div></div>
<div></div>
<div></div>
</div>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>-
问题内容: 我有一些用PHP生成的元素,我想知道是否可以选择ID不完整的元素,例如: 该类已经习惯了它们的共同点,但是现在我需要单独选择它们,但我不知道整个ID名称。 我可以使用类似: 问题答案: 不使用ID选择器,因为它们需要完整的ID名称,但使用substring属性选择器: 但是,既然您的元素仍然具有属性,那么为什么不向每个元素组添加一个通用类并按该类进行选择呢?您应该能够像生成ID一样使用
-
我是jQuery/js的新手,遇到了这样的问题:您可以运行我的代码,发现计数不正确: null null 我的HTML必须保持不变,我必须找到一些方法使jQuery在本例中工作,并且保持HTML结构不变。如果您对如何解决此问题有任何想法,请随时发表评论或分享代码想法。 我感谢您的帮助!
-
我们在MapStruct中使用不可变项,在将实体转换为dto时遇到问题。 mapper类 在出现错误的情况下,问题是完全相同的 我检查了mapstruct与不可变的测试,没有什么不同https://github.com/mapstruct/mapstruct/blob/master/integrationtest/src/test/resources/immutablesBuilderTest/m
-
我正在尝试制作一个网格,它有7列,并以所需的行数进行扩展(由后端提供)。所以我的css是这样的: null null 我试图实现的是一个网格,有一个定义的较小的第一行72px,然后所有其他行应该是86px……但它就是不起作用,有没有解决这种情况的办法?使用上面的片段使我的第三行达到73.23px
-
我是Android新手,因此面临这样的问题。 fragment_main: 所以我需要这些标签有不同内容的网格布局。
-
我的CSS知识是中等偏低的,我正在努力获得正确的条目来改变下面的颜色(从Chrome Inspector),因为有两个(.点)和一个空隙(即在th之前) 我可以在Chrome中改变颜色,但当我将修改后的代码粘贴到自定义css区域时,它似乎不起作用。这通常工作良好,所以我只能猜测这是与两个点和空隙有关。

