如何消除tableview编辑单元格的灰度背景
问题
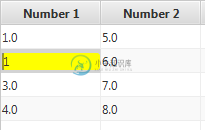
编辑表格单元格时,行高通常会变高,这是不必要的行为:

我设法用这个CSS消除了高度变化:
.text-field-table-cell {
-fx-padding: 0;
-fx-background-insets: 0.0;
}
.text-field-table-cell .text-field {
-fx-padding: 0;
-fx-background-insets: 0.0;
-fx-background-color:yellow;
-fx-border-width: 0;
}

public class InlineEditingTableViewCSS extends Application {
private final ObservableList<Data> data =
FXCollections.observableArrayList(
new Data(1.,5.),
new Data(2.,6.),
new Data(3.,7.),
new Data(4.,8.)
);
private TableView<Data> table;
@Override
public void start(Stage stage) {
// create edtiable table
table = new TableView<Data>();
table.setEditable(true);
// column 1 contains numbers
TableColumn<Data, Number> number1Col = new TableColumn<>("Number 1");
number1Col.setMinWidth(100);
number1Col.setCellValueFactory( cellData -> cellData.getValue().number1Property());
number1Col.setCellFactory( createNumberCellFactory());
// column 2 contains numbers
TableColumn<Data, Number> number2Col = new TableColumn<>("Number 2");
number2Col.setMinWidth(100);
number2Col.setCellValueFactory( cellData -> cellData.getValue().number2Property());
number2Col.setCellFactory( createNumberCellFactory());
// add columns & data to table
table.setItems(data);
table.getColumns().addAll( number1Col, number2Col);
// switch to edit mode on keypress
// this must be KeyEvent.KEY_PRESSED so that the key gets forwarded to the editing cell; it wouldn't be forwarded on KEY_RELEASED
table.addEventFilter(KeyEvent.KEY_PRESSED, new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
if( event.getCode() == KeyCode.ENTER) {
// event.consume(); // don't consume the event or else the values won't be updated;
return;
}
// switch to edit mode on keypress, but only if we aren't already in edit mode
if( table.getEditingCell() == null) {
if( event.getCode().isLetterKey() || event.getCode().isDigitKey()) {
TablePosition focusedCellPosition = table.getFocusModel().getFocusedCell();
table.edit(focusedCellPosition.getRow(), focusedCellPosition.getTableColumn());
}
}
}
});
table.addEventFilter(KeyEvent.KEY_RELEASED, new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
if( event.getCode() == KeyCode.ENTER) {
table.getSelectionModel().selectBelowCell();
}
}
});
// single cell selection mode
table.getSelectionModel().setCellSelectionEnabled(true);
table.getSelectionModel().selectFirst();
// add nodes to stage
BorderPane root = new BorderPane();
root.setCenter(table);
Scene scene = new Scene( root, 800,600);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
stage.setScene(scene);
stage.show();
}
/**
* Number cell factory which converts strings to numbers and vice versa.
* @return
*/
private Callback<TableColumn<Data, Number>, TableCell<Data, Number>> createNumberCellFactory() {
Callback<TableColumn<Data, Number>, TableCell<Data, Number>> factory = TextFieldTableCell.forTableColumn( new StringConverter<Number>() {
@Override
public Number fromString(String string) {
return Double.parseDouble(string);
}
@Override
public String toString(Number object) {
return object.toString();
}
});
return factory;
}
/**
* Table data container
*/
public static class Data {
private final SimpleDoubleProperty number1;
private final SimpleDoubleProperty number2;
private Data( Double number1, Double number2) {
this.number1 = new SimpleDoubleProperty(number1);
this.number2 = new SimpleDoubleProperty(number2);
}
public final DoubleProperty number1Property() {
return this.number1;
}
public final double getNumber1() {
return this.number1Property().get();
}
public final void setNumber1(final double number1) {
this.number1Property().set(number1);
}
public final DoubleProperty number2Property() {
return this.number2;
}
public final double getNumber2() {
return this.number2Property().get();
}
public final void setNumber2(final double number2) {
this.number2Property().set(number2);
}
}
public static void main(String[] args) {
launch(args);
}
}
.text-field-table-cell {
-fx-padding: 0;
-fx-background-insets: 0.0;
}
.text-field-table-cell .text-field {
-fx-padding: 0;
-fx-background-insets: 0.0;
-fx-background-color:yellow;
-fx-border-width: 0;
}
或者是否有一个好的机制来找出节点当前正在使用哪个CSS?
非常感谢!
共有1个答案
有人知道如何消除编辑单元格的灰色背景吗?
为TextField设置填充值:
.text-field-table-cell {
-fx-padding: 0;
-fx-background-insets: 0.0;
}
.text-field-table-cell .text-field {
-fx-padding: 3 0 3 0;
-fx-background-insets: 0.0;
-fx-background-color:yellow;
-fx-border-width: 0;
}
-
问题内容: 我想在JTable中将不可编辑的单元格显示为灰色。我正在使用这样的TableCellRenderer: 这有效,但有一个令人讨厌的伪像:最初,“复选框”是“左排列的”,当我按鼠标左键时,它移到“居中”,而当我释放鼠标按钮时,它又移回“左排列”。 如何避免这种令人讨厌的伪像,并且可能对我的问题有更好的简单解决方案? 问题答案: 返回的实例中。 附录:从美学角度,你可能想调理渲染的和基于编
-
我用这个例子http://docs.oracle.com/javafx/2/ui_controls/table-view.htm其中tableview基于MapValueFactory。 现在我遇到了编辑后的值不保存的情况。我的行动: 按“回车”- 但当我在这个单元格中再次按“回车”时,会显示旧值而不是新值。 请帮助我了解编辑单元格后如何保存更改?
-
一个javafx初学者,我需要一些帮助。我遵循了这里的示例,并使单元格编辑工作得很好。我启用了TableViewSelectionModel中TableViewsetCellSelectionEnabled true的单元格选择。但是当我完成编辑单元格时,TableView失去焦点,焦点转到场景中的第一个节点。我尝试获取当前选定的单元格并使用getFocusModel()的focus(),即使在P
-
问题内容: 我想使用jqGrid 双击 打开一个单元格编辑器,因此我的代码包括以下部分: 可以正常工作,但是当用户单击edit元素之外或按 ESC , TAB , ENTER 等时,我不知道如何(自动)关闭单元格编辑器。 问题答案: 问题是您尝试在不支持的双击上执行单元格编辑。您当前的代码不能工作,因为如果用户按,或键,,或将真的叫,但是这些方法测试是否内部参数。 为了展示如何解决该问题,我创建了
-
我找到了在点击JTable标题时选择特定列的代码。对于我的模块,如果有人选择一个JTable单元格,则必须删除之前选择的所有列。我成功地更改了
-
问题内容: 你们真是太棒了,为我在最后一个问题上指明了正确的方向,我在这里对我原来的问题进行了扩展: 如何将JTable列设置为String并排序为Double? 由于现在我使用自定义单元格渲染器将价格列的格式设置为$ ###,## 0.00,因此我现在还为该单元格设置了JTextField编辑器。单元格的编辑工作正常,除了更新值时,自定义渲染器中设置的数字格式似乎不再格式化单元格(在提交编辑后,

