javafx 8:如何在SlectedItemProperty更改上更新TreeView中的TreeCell
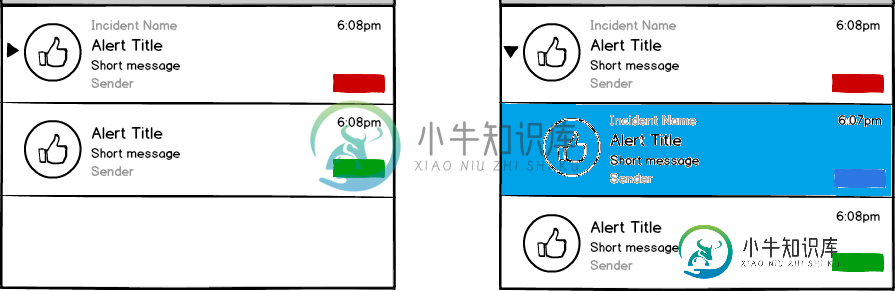
树细胞是定制的,它看起来像下图。

在右侧,我选择了一棵树单元格或树项目。正如您所看到的,每个单元格的左侧都有手的图像视图。默认情况下,它是黑色的,但我想用白色图标替换它。如上所述。
我希望所有的文本和图像视图图标在选择改变为白色。和最后选择的树单元格回到正常的黑色。
我的树细胞代码如下。
private final class AlertTreeCell extends TreeCell<AlertListItem> {
private Node cell;
private Rectangle rectSeverity;
private Label mIncedentname;
private Label mAlertTitle;
private Label mSentTime;
private Label mSender;
private ImageView ivCategory;
public AlertTreeCell() {
FXMLLoader fxmlLoader = new FXMLLoader(
MainController.class
.getResource("/fxml/alert_list_item.fxml"));
try {
cell = (Node) fxmlLoader.load();
rectSeverity = (Rectangle) cell.lookup("#rectSeverity");
mIncedentname = (Label) cell.lookup("#lblIncidentName");
mAlertTitle = (Label) cell.lookup("#lblAlertTitle");
mSentTime = (Label) cell.lookup("#lblSentTime");
mSender = (Label) cell.lookup("#lblSender");
ivCategory = (ImageView) cell.lookup("#ivCategory");
} catch (IOException ex) {
mLogger.error(ex.getLocalizedMessage(),ex);
}
}
@Override
public void updateItem(AlertListItem item, boolean empty) {
super.updateItem(item, empty);
if (empty) {
setText(null);
setGraphic(null);
} else {
setText(null);
mAlertTitle.setText(item.getEvent());
mIncedentname.setText(item.getHeadline());
mSentTime.setText(MyUtils.getListDateFormattedString(item.getReceivedTime()));
mSender.setText(item.getSenderName());
Image image = new Image("/images/ic_cat_" + item.getCategoryIcon().toLowerCase() + "_black.png");
if(image != null){
ivCategory.setImage(image);
}
if(item.getSeverity() != null){
String severityColor = item.getSeverity().toString();
String severityColorCode = null;
if(severityColor != null) {
SeverityColorHelper severityColorHelper = new SeverityColorHelper();
severityColorCode = severityColorHelper.getColorBySeverity(AlertInfo.Severity.fromValue(severityColor));
}
rectSeverity.setFill(Color.web(severityColorCode,1.0) );
}
final AlertTreeCell this$=this;
setOnMouseClicked(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent event) {
if(event.getClickCount()==1){
Node cell$ = this$.getGraphic();
ImageView ivCategory$ = (ImageView) cell.lookup("#ivCategory");
Image image = new Image("/images/ic_cat_" + item.getCategoryIcon().toLowerCase() + "_white.png");
if(image != null){
ivCategory$.setImage(image);
}
}
}
});
this$.
setGraphic(cell);
}
}
}
问题是正确选择并添加了新的白色图标,但如何将上一个选定树项目的图像视图改回黑色图标。实际上,我有两张相同类型的彩色图像。一个是黑色,另一个是白色。在选择时,我希望将图像和文本更改为白色,将所有其他树项目更改为黑色文本和黑色图标。
共有1个答案
我不太确定鼠标处理程序是否应该在选择时更改图标:如果是这样,请将其删除。不要使用鼠标处理程序来检测选择(例如,如果用户使用键盘在树中导航怎么办?)。
在您的构造函数中,将侦听器添加到selectedProperty,并相应地更改项目:
public AlertTreeCell() {
FXMLLoader fxmlLoader = new FXMLLoader(
MainController.class
.getResource("/fxml/alert_list_item.fxml"));
try {
cell = (Node) fxmlLoader.load();
rectSeverity = (Rectangle) cell.lookup("#rectSeverity");
mIncedentname = (Label) cell.lookup("#lblIncidentName");
mAlertTitle = (Label) cell.lookup("#lblAlertTitle");
mSentTime = (Label) cell.lookup("#lblSentTime");
mSender = (Label) cell.lookup("#lblSender");
ivCategory = (ImageView) cell.lookup("#ivCategory");
this.selectedProperty().addListener((obs, wasSelected, isNowSelected) -> {
String col ;
if (isNowSelected) {
col = "_black.png" ;
} else {
col = "_white.png" ;
}
if (getItem() != null) {
Image img = new Image("/images/ic_cat_" + item.getCategoryIcon().toLowerCase() + col);
ivCategory.setImage(img);
}
});
} catch (IOException ex) {
mLogger.error(ex.getLocalizedMessage(),ex);
}
}
在updateItem(...)方法中,只需检查isSelected()并在那里相应地设置图像,但没有侦听器。
-
我已经扩展了TreeCell和TreeItem类。MyTreeItem包含一个自定义属性,我在MyTreeCell中使用它来渲染图形/字体等。问题是当我设置MyTreeCell.custom属性我不知道如何使TreeView/单元格重绘。 例如: 任何关于解决方案或(缺乏)设计方法的意见都受到赞赏。
-
我认为这个解决方案是非常愚蠢的,必须有一个方法如何编码它更好。我不能每次都创建一个新的Person实例,这对我来说是不可接受的。 我也尝试为treeView触发一个事件,但这种方法会破坏焦点,也是一个愚蠢的解决方案。我也找到了这样的解决办法: 这也是不好的解决办法。
-
在选择我的treeview时遇到问题。其思想是,用户单击该项,然后将数据添加到他们选择的节点下 似乎所选项目是一个文本块,我似乎找不到一种方法将其作为treeview项目来添加节点。 是的,我对这种编程很陌生。 感谢您提供的任何帮助。
-
我试图使一个“保存为”谷歌驱动器功能为我的网络应用程序。用户将看到Google Picker,并选择一个要保存的文件。此时,应用程序成功地更新了文件的内容,但不会更改被覆盖文件的mimeType。 api引用指定了关于mimeType元数据的以下内容:“文件的MIME类型。这仅在上传新内容时更新时可变[正是这种情况]。此字段可以留空,并且mimeType将根据上传内容的MIME类型确定。” 怎么办
-
我正在用JavaFx乞讨,我意识到我需要一些帮助在运行时用一些TreeItems更新一个TreeView,它应该在主窗口中更新。 在这里,可以看到两个窗口的截图: 较大的是主窗口,它调用(通过在文件中单击>>New Project),New Small。在较小的窗口中,我可以得到键入的字符串,然后单击enter按钮。 请假设我在FXML文件中映射了所有的内容。谢谢
-
我试图在JavaFX ListView上实现onMouseEnter和onMouseExit事件。我想做的是,如果鼠标移动到列表视图的节点上,我想更改当前视图中当前可见的子节点的背景色。 这篇文章有一个伟大的代码示例,但不是我正在寻找的。将样式应用于javaFX中的TreeView子节点 使用该代码作为参考,我要寻找的是一个给定的树:

