FXML BorderPane在另一个BorderPane中居中
所以,我一直试图将一个边框放在另一个边框(中心部分)中,但到目前为止没有成功。
我尝试过(在从FXML加载的窗格和父场景中):
setpaddingsetmargin- 使用
锚窗并设置顶部、底部、左侧和右侧锚 - 在主边框的顶部和左侧添加
区域(无效且在调整舞台大小时不起作用)
Pane pane = loader.load();
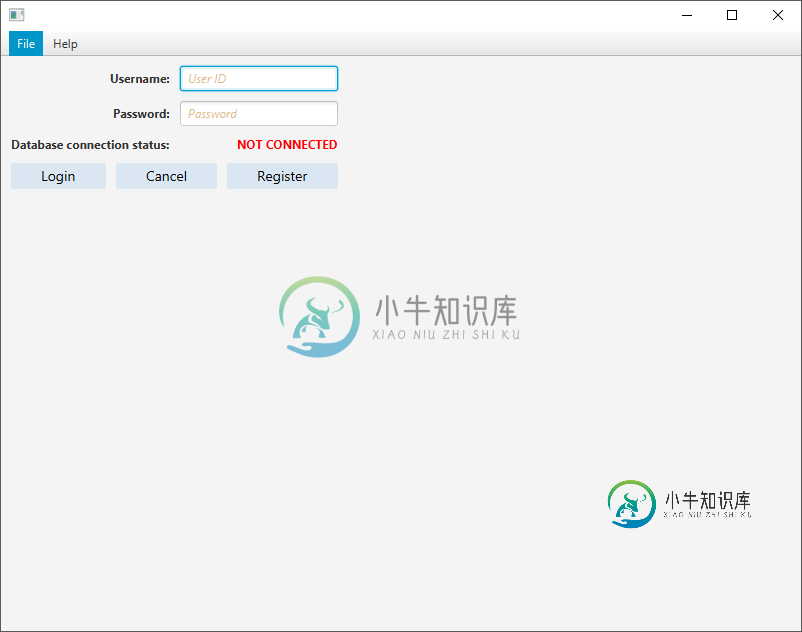
当前布局:

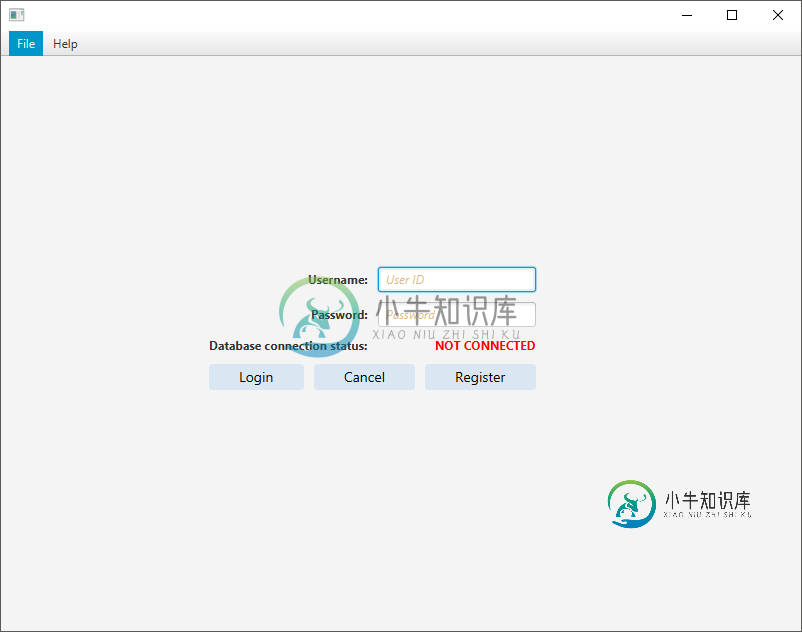
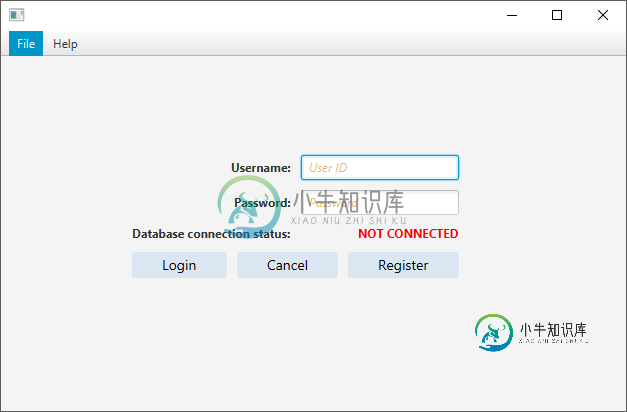
我正在寻找的结果(大致)

这个想法是,即使当我调整窗口大小时,FXML布局也将留在MainBorderPane的中心;


package sample;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class Main extends Application {
private static BorderPane mainBorderPane;
private static Scene mainScene;
private static MenuBar mainMenuBar;
private static Stage mainStage;
private static Menu mainMenuFile;
private static MenuItem mainItemMenuLock;
private static MenuItem mainItemMenuClose;
private static Menu mainMenuHelp;
private static MenuItem mainItemMenuSupport;
public static BorderPane getMainBorderPane() {
if (mainBorderPane == null) {
mainBorderPane = new BorderPane();
}
return mainBorderPane;
}
public static Scene getMainScene() {
if (mainScene == null) {
mainScene = new Scene(getMainBorderPane(), 800, 600);
}
return mainScene;
}
public static MenuBar getMainMenuBar() {
if (mainMenuBar == null) {
mainMenuBar = new MenuBar();
mainMenuFile = new Menu("File");
mainItemMenuLock = new MenuItem("Lock Screen");
mainItemMenuClose = new MenuItem("Close");
mainMenuFile.getItems().addAll(mainItemMenuLock, mainItemMenuClose);
mainMenuHelp = new Menu("Help");
mainItemMenuSupport = new MenuItem("Support");
mainMenuHelp.getItems().addAll(mainItemMenuSupport);
mainMenuBar.getMenus().addAll(mainMenuFile, mainMenuHelp);
}
return mainMenuBar;
}
public static Stage getMainStage() {
if (mainStage == null) {
getMainBorderPane().setTop(getMainMenuBar());
mainStage = new Stage(StageStyle.DECORATED);
}
return mainStage;
}
public static void main(String[] args) {
launch(args);
}
@Override
public void init() {
//
}
@Override
public void start(final Stage initStage) throws Exception{
UtilMethods.showNewScene("login.fxml");
}
}
package sample;
import javafx.fxml.FXMLLoader;
import javafx.geometry.Pos;
import javafx.scene.layout.Pane;
public class UtilMethods {
public static void showNewScene(String fxmlPath) {
try {
FXMLLoader loader = new FXMLLoader(UtilMethods.class.getResource(fxmlPath));
Pane pane = loader.load();
Main.getMainBorderPane().setCenter(pane);
Main.getMainBorderPane().setAlignment(pane, Pos.CENTER);
Main.getMainStage().setScene(Main.getMainScene());
Main.getMainStage().setAlwaysOnTop(false);
Main.getMainStage().setResizable(true);
Main.getMainStage().show();
}catch (java.io.IOException e){
System.out.println("Error loading screen" + e.getMessage());
}
}
}
LoginController.java
package sample;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
public class LoginController {
@FXML private TextField userIdField;
@FXML private PasswordField passwordField;
public void initialize(){
//
}
@FXML
private void login(ActionEvent event) {
System.out.println("login");
}
@FXML
private void cancel(){
userIdField.clear();
passwordField.clear();
userIdField.requestFocus();
}
@FXML
private void registerNew(ActionEvent event) throws Exception{
System.out.println("register new");
}
}
login.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<GridPane xmlns:fx="http://javafx.com/fxml/1" hgap="10" vgap="10"
fx:controller="sample.LoginController" GridPane.halignment="CENTER" GridPane.valignment="CENTER">
<padding>
<Insets top="10" right="10" bottom="10" left="10"/>
</padding>
<children>
<Label text="Username:" GridPane.columnIndex="0"
GridPane.rowIndex="0" GridPane.halignment="RIGHT" />
<Label text="Password:" GridPane.columnIndex="0"
GridPane.rowIndex="1" GridPane.halignment="RIGHT" />
<Label text="Database connection status:" GridPane.columnIndex="0"
GridPane.rowIndex="2" GridPane.halignment="RIGHT" />
<Label fx:id="labelDBStatus" text="..." GridPane.columnIndex="1"
GridPane.rowIndex="2" GridPane.halignment="RIGHT" />
<TextField fx:id="userIdField" GridPane.columnIndex="1" GridPane.rowIndex="0"
promptText="User ID" styleClass="text-field"/>
<PasswordField fx:id="passwordField" GridPane.columnIndex="1" GridPane.rowIndex="1"
promptText="Password" styleClass="text-field"/>
<HBox GridPane.columnIndex="0" GridPane.rowIndex="3"
GridPane.columnSpan="2" alignment="CENTER" spacing="10">
<children>
<Button fx:id="btnLogin" text="Login" onAction="#login" />
<Button fx:id="btnCancel" text="Cancel" onAction="#cancel"/>
<Button fx:id="btnRegister" text="Register" onAction="#registerNew"/>
</children>
</HBox>
</children>
</GridPane>
共有1个答案
得到这个结果的原因是,如果某个区域不包含子组件,那么该区域可能会被其他区域占据。在这种情况下,由于GridPane是BorderPane中唯一的组件,它会自动转到左上角。为了避免这种情况,您必须在border窗格中有其他组件,或者考虑使用类似VBox(而不是gridPane)这样的东西,它继承其父维度,以便使屏幕处于中心位置。
-
问题内容: 我想将居中。但是,事实并非如此。我只想找出原因以及如何使其居中。 问题答案: 您需要设置容器的宽度。(不起作用) MDN的CSS参考说明了这一切。
-
我在将带有3个按钮的VBox放在BorderPane右侧部分的中心时遇到问题。有没有办法在FXML或CSS中实现这一点? 更新: 这是FXML中的代码 这是CSS文件 以及应用程序的屏幕截图。我希望Vbox位于BorderPate右侧部分的中心。非常感谢您的回复!
-
问题内容: 我想将添加到另一个div内的div居中。 这是我当前正在使用的CSS。 如您所见,我现在使用的方法取决于width和height的值。如果width / height发生变化,我将不得不修改and值。是否有任何通用解决方案可用于始终将居中对齐它的大小? 我发现使用可以将innerDiv水平分配到中间,但是垂直分配中间呢? 问题答案: tl; dr 垂直对齐中间作品,但是您将不得不在父元
-
我想在我的JPanel上放置两个按钮,其中一个位于中心,另一个位于JPanel的右上角。JPanel与包含JPanel的JFrame大小相同。如何使用GridBagLayout和GridBagConstraints实现这一点? 用于camickr的MCVE 固定溶胶: 固定文本框的图像
-
问题内容: 免责声明: 我不相信这是重复的,因为我使用相对尺寸来生成全屏网格布局而不使用。 问题: 在这个jsFiddle中,我有四个等比例的框。它们旨在跨越屏幕宽度并保持正方形。其中包含一些示例方形DIV(40%x40%)。我正在努力使文本标签在水平方向和垂直方向居中。 我看过(并尝试过)的所有示例都不起作用,因为它们要求我知道标签的高度,或者它们使用了受浏览器限制的技巧。我需要按照小提琴使用所
-
我的BorderPane的中心有一个名为designView的堆栈窗格(FXML定义的堆栈窗格)。我试图在designView中获得一个可拖动的窗格。如果我将该窗格添加到rootView(我的BordePane)中,一切都很好。但是,如果我尝试将其添加到designView中,如下所示: 窗格在设计视图中显示正确,但不再可拖动。MouseEvents会触发,但窗格的位置没有更新。我认为问题在于la

