无法访问从react前端到spring boot后端上传的映像
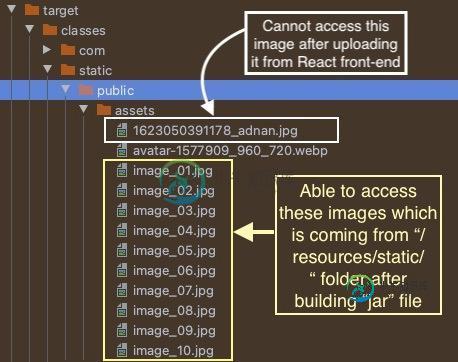
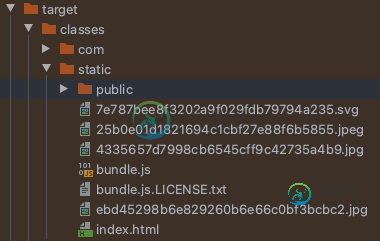
目前我正在做一个项目,我试图上传一个图像从反应前端到Spring启动后端。我能够成功上传我的图像,并将其存储在我的“目标/类/静态/公共/资产”文件夹中。我还将路径存储在我的数据库中,即“/public/资产/image_name.jpg”。构建“. jar”文件后,当我尝试访问图像时,它会给我这个错误消息。但是我能够访问我存储在“/资源/静态/”文件夹中的那些图像。
我知道这是一个配置问题。但我不知道我做错了什么。因为ReactJS在构建“. jar”文件后可以访问那些“/资源/静态”文件夹图像。所以为什么它不能访问“/目标/静态/公共/资产”文件夹图像。

我存储图像的地方

数据库:

在“npm run build”之后,我将所有ReactJS文件放在我的“/目标/类/静态/”文件夹中

我真的需要知道如何在构建jar文件后访问和呈现我存储在文件系统中的那些静态图像
共有1个答案
在花了好几个小时后,我终于解决了我的问题。我真的很理解spring boot中静态和动态资源是如何工作的。这真的很容易,但不幸的是,我从谷歌得到的大多数答案都非常令人困惑和误导。
所以这里是解决方案:
我们在应用程序中提供两种类型的静态内容:
第一:应用程序在Web服务器上运行时我们不会更新的内容,例如:|. css|. js|. html|文件,以及
第二:图像,如124。jpg |。png |。jpeg |。svg |我们主要是要更新它或需要动态行为。例如:上传个人资料图片或更改封面图片或英雄图片、博客帖子图片。
所以在Spring-Boot应用程序中。对于第一部分:我们将把我们的|. css|. js|. html|文件放在 /src/main/resources/static/文件夹中。所以当我们将项目构建到jar文件中时,它会自动复制这些文件并将它们放入“/目标/类/静态/”文件夹中。当您运行服务器时,您将能够在字体端应用程序(ReactJS)中看到这些静态内容。
现在,对于第二部分,您需要少量的配置。您需要创建一个类来实现称为WebMVCConfiguer的接口。
@Configuration
public class StaticConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/uploads/**")
.addResourceLocations("file:" + System.getProperty("user.dir") + "/uploads/");
}
}
在此,我将图像保存在:
"/用户/{your_computer_name}/{proj_name}/上传/"文件夹
这就是为什么我把它放在addResourceLocations中。我使用了绝对路径。但您也可以使用这样的相对路径:
registry.addResourceHandler("/uploads/**").addResourceLocations("file:uploads/");
它将搜索相对于“.jar”文件位置上传的图像。
之后,如果您构建jar文件并使用终端或任何IDE运行它,您将能够直接从http://localhost:8080/uploads访问上传的图像,并在前端应用程序中显示它,而无需刷新网页或重新启动服务器。
注意:如果您在addResourceLocations中使用相对路径,请确保您上传的图像文件夹相对于您的jar文件,否则它将在您的浏览器控制台中显示404 Not Find。
假设您的jar文件位于“目录”文件夹中,那么您上载的图像文件夹应该位于该“目录”文件夹中
/Directoryspring_boot_app.jar上传avatar.jpg
-
我正在尝试将一个图像文件(驻留在本地)从我的react单页前端应用程序发送到我的flask后端。我尝试过但不限于捕获我的内容类型并在前端指示encType。尽管如此,post请求表明它是成功的。但是,当我记录请求时。文件,请求。表格,请求。值,我没有数据输入。显然,有些东西我错过了,我真的需要任何人的帮助。谢谢 网页前端工程师: 后端:
-
我正在使用magento 1.9社区版,突然我无法访问magento前端和magento后端 这是错误页 跟踪UTF8',Array)../public_html/lib/varien/db/adapter/pdo/mysql.php(504):Zend_db_adapter_pdo_abstract->查询('set NAMES UTF8',Array)../public_html/app/co
-
我正试图通过React将文件上载到s3存储桶,我正在与4xx和5xx进行斗争:( 下面是我的代码库: 如果我发了这篇文章,我会得到500英镑,而这个错误是: java.io.IOException:UT000036:解析多部分数据时连接终止 我还注意到documents属性为空: 这是后端的API文档: 谢谢!
-
我正在尝试制作一个应用程序,允许注册用户提交一个图像文件(.jpeg、.png等)以及该图像的标题,但我很难思考如何做到这一点。我需要将图像发送到amazon AWS S3存储桶,我知道如何做到这一点,但添加标题输入让我很困惑,因为如何将文件和标题从我的前端(JSON)获取到后端API,并将其保存到我的帖子数据库(JPA)。我有一个user_post数据库,它有以下列:ID(post ID主键)、
-
我试图做一个上传,然后访问图像。上传进展顺利,将图像上传到Assets/Images,但是当我试图从浏览器http://localhost:1337/Images/Image-name.jpg访问图像时,它会给我404。我只将sails.js用于后端目的--用于API,并且该项目是用--no-front-end选项创建的。我的前端在AngularJS上。 http://localhost:1337
-
我在后端使用spring-boot 2.0.4,在前端使用vue 2.5.16 / axios 0.18.0,我希望将PDF文件上传到后端数据库,并从前端检索它们。 最初,我的灵感来自于spring部分的这个例子:https://grokonez . com/frontend/angular/angular-6/angular-6-client-upload-files-download-file

