从Bootstrap 3 selectpicker获取选定值

以下是我在模板中的选择:
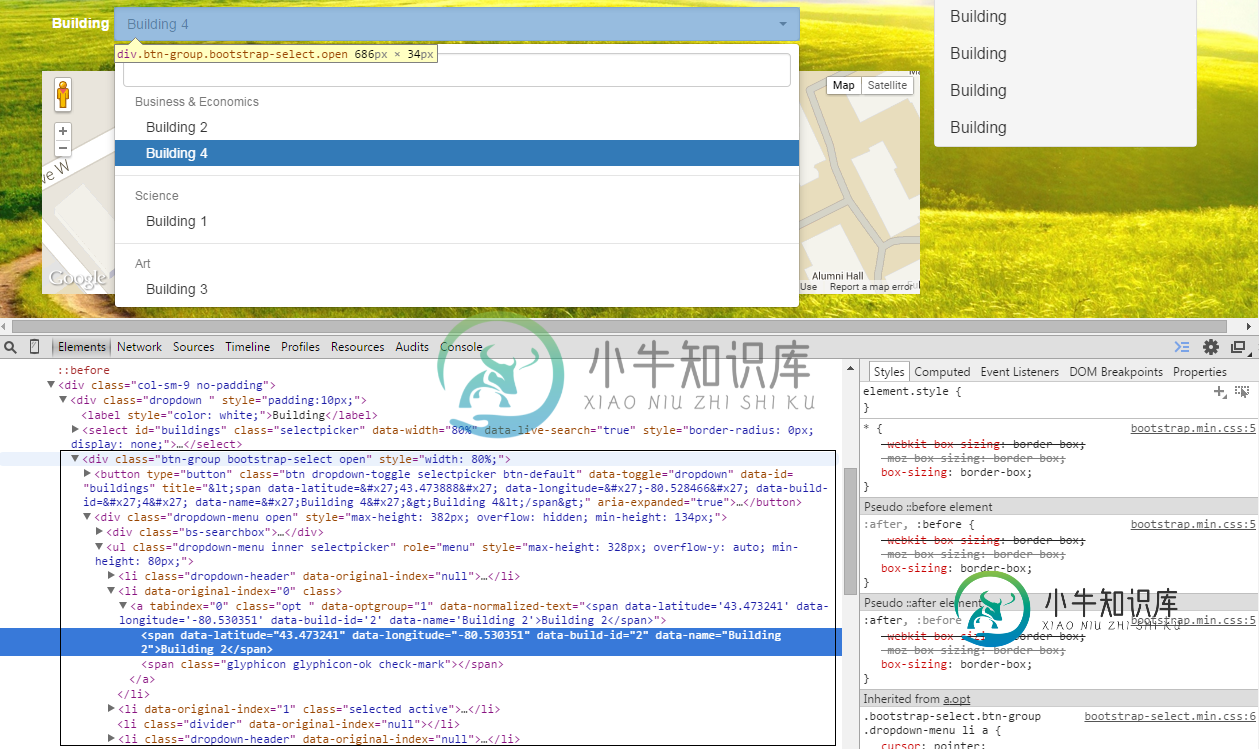
<select id="buildings" class="selectpicker" data-width="80%" data-live-search="true" style="border-radius:0px;" >
{% for category in building_categories %}
<optgroup label="{{ category.asBuildingCategory }}">
{% for building in buildings %}
<option data-content="<span data-latitude='{{building.building.decLatitude}}' data-longitude='{{building.building.decLongitude}}' data-build-id='{{building.building.ixBuilding}}'>{{building.building.asBuilding}}</span>"></option>
{% endfor %}
</optgroup>
{% endfor %}
</select>
我必须添加一个数据内容,因为引导选择器在以自己的方式呈现后将不会有我的自定义数据元素。
现在我看到其他人做了我正在做的事情,除了我的不起作用。引导选择-如何在更改时触发事件。返回的值仅为“”,因为我假设它与我的select获取显示:无有关
已添加
共有1个答案
改变这一点:
$('.dropdown-menu.inner.selectpicker li').on('click', function () {
});
为此:
$(document.body).on('click','.dropdown-menu.inner.selectpicker li', function () {
});
显然,jQuery无法绑定到类,因为在绑定时,类略有不同。因此,我使用body,然后检查事件是否由我的li生成。我一找到他的帖子就会告诉他答案
-
我正在尝试获取用户在TextView中选择的文本,我不想使用来允许我的用户复制/粘贴操作
-
问题内容: 我用数据库搜索的结果修改了,以便稍后使用该选择提出另一个数据库请求。 我想获取该字段的值。我可以使用哪种方法? 我只是以为我也可以向中添加事件,并将其保留在控制器的属性中。那也可以接受吗? 问题答案: 用这样的列表视图说: 从ListView获取选定的元素: 跟踪(监听)列表视图选择中的更改:
-
我目前正在使用 但这并没有返回选择模型中的一个选定项。
-
问题内容: 我有一段代码,其中一个包含三个s 。我想设置的,将显示的值的。但是,到目前为止我没有得到任何结果。如何获得的值并在中显示Toast?预先谢谢你,这是我的代码: XML档案: 问题答案: 经过测试和工作。检查一下 XML文件
-
问题内容: 如何从JavaFX中的中获取所选项目? 我目前正在使用 但这并没有给我返回选择模型中的一个选择项。 问题答案: 好的,假设您有一个名为的数据模型类。这条路: 请注意,必须使用a 作为类型参数以避免转换: 要么 选择行后,您将返回一个实例。然后对该实例执行任何您想要的操作。
-
我正在创建一个屏幕,上面有四个列表。基本上是两对列表,您可以在对中的一个列表上选择行,然后将它们移动到对中的另一个列表。 查看文档,我需要为每个列表提供一个ListSelectionModel来确定选择了哪些行。我将使用[Sel]或[Des]按钮来执行实际的传输。 文档和示例说我需要一个ListSelectionListener,但是,由于在用户单击按钮之前我不会访问模型,所以我实际上需要一个监听

