在codeigniter中使用ajax将数据id属性值传递给控制器方法
我有一个按钮元素,它有一个数据id属性。我需要使用jquery ajax post方法将数据id发送到codeigniter中的控制器方法。我没有任何表格。但是我发出的ajax请求无法进入控制器方法。原因可能是什么?我如何解决这个问题?在我的配置文件中,我设置了基本url并重写了索引。使用htaccess文件的php:
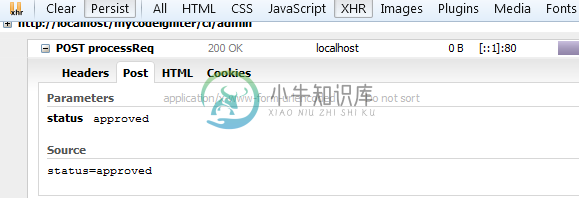
我确实得到警报('成功')点击按钮后
$config['base_url'] = 'http://localhost/mycodeigniter/ci/'
管理员控制器:
class Admin extends CI_Controller{
public function processReq(){
$this->load->view('admin/processReq');
}
}
按钮(无表单元素):
<button type="button" data-id='approved' class="approved buttons">Approve</button>
ajax方法:
$(".buttons").click(function(event){
var status=$(this).data('id');
$.ajax({
url:"<?php echo base_url('admin/processReq') ;?>",
type: "POST",
data: {
status: status
},
success: function(data) {
alert('success');
},
error: function(xhr, status, error) {
var error=xhr.responseText;
alert(error);
}
});
});

共有1个答案
您收到此警报是因为控制器向浏览器发送了服务器代码为200的回复。标题响应代码告诉AJAX调用success函数<代码>$this-
此控制器显示了处理此问题的另一种方法,以便您可以根据来自processReq()的回复做出反应。
class Admin extends CI_Controller
{
public function index()
{
$this->load->view('admin/processReq'); //if this really is the view file
}
public function processReq()
{
$status = this->input->post('status');
//I am assuming that data('id') is '1' or '0' since you
//don't describe what it actually is I had to make something up.
if($status === '1'){
echo json_encode(array('results' => 'success')) ;
}else{
echo json_encode(array('results' => 'fail')) ;
}
}
}
您需要添加一个ajax选项--数据类型:“json”,这样才能可靠地工作
$.ajax({
url:"<?php echo base_url('admin/processReq') ;?>",
type: "POST",
dataType: 'json',
data: {
status: status
},
您的ajaxsuccess函数可以做到这一点
success: function(data) {
if(data.results === 'success'){
alert('success');
} else {
alert('success');
}
},
指示故障的另一种方法是输出一个标头,其中服务器代码在400或500(错误)范围内。如果这样做,那么将调用ajaxerror函数。所以有很多例子说明了如何做到这一点。
-
问题内容: 如何将ID从此Ajax调用传递给TestController getAjax()函数?当我打电话时,网址是testUrl?id = 1 TestController.php 问题答案: 最后,我只是将参数添加到Route :: get()以及ajax url调用中。我在getAjax()函数中将$ _POST [‘id’]更改为$ _GET [‘id’],这使我的回复 TestCont
-
问题内容: 我正在尝试使用JQuery Ajax将表单的数据传递到我的控制器方法,但是由于在Controller Side上使用调试器时ViewModel为null,因此我不确定如何执行此操作。 我的ViewModel是: 前提是我数据库中的实体/表。 该表单包含“前提”表中的字段。 在我的javascript函数中,我这样做: 但是,当我在方法中检查viewModel参数时,它为null: 关于
-
因此,在我的Javascript中,我使用的是表单序列化,输出是正确的 (issubmit=1) 当我试图将其传递给我的控制器时,我什么也得不到,。我做错了什么? Jquery: 控制器:
-
问题内容: 我试图通过ajax调用将模型传递给控制器。 我已经看过Laviak在以下问题中提供的答案,但无法使其正常工作。 运行ajax调用时,MODEL变量出现未定义的错误。我已经确认正在调用助手类,并且正在返回字符串。是否因为AJAX调用位于.js文件中?为什么未定义? 我的代码: Site.Master: 助手类: Javascript文件: 动作方法: 问题答案: 确保在主文件中定义变
-
在我们讨论数据库和数据模型之前,让我们先讨论一下如何将数据从控制器传递给视图。控制器类将响应请求来的URL。控制器类是给您写代码来处理传入请求的地方,并从数据库中检索数据,并最终决定什么类型的返回结果会发送回浏览器。视图模板可以被控制器用来产生格式化过的HTML从而返回给浏览器。 控制器负责给任何数据或者对象提供一个必需的视图模板,用这个视图模板来Render返回给浏览器的HTML。最佳做法是:一
-
问题内容: 我想将一个对象传递给控制器,并在控制器中检索值。我定义如下: HTML代码: Javascript: 但是我无法在控制器中检索值。它越来越空。 问题答案: 尝试以下操作:-您正在传递对象数组,因此您应该执行HTTPPost而不是HttpGet(这将适用于通过查询字符串发送它的原始类型数组,例如int,strgin等列表)(请记住查询字符串的限制)。尝试使用HTTPPost

