将数据从控制器传递给视图
在我们讨论数据库和数据模型之前,让我们先讨论一下如何将数据从控制器传递给视图。控制器类将响应请求来的URL。控制器类是给您写代码来处理传入请求的地方,并从数据库中检索数据,并最终决定什么类型的返回结果会发送回浏览器。视图模板可以被控制器用来产生格式化过的HTML从而返回给浏览器。
控制器负责给任何数据或者对象提供一个必需的视图模板,用这个视图模板来Render返回给浏览器的HTML。最佳做法是:一个视图模板应该永远不会执行业务逻辑或者直接和数据库进行交互。相应的,一个视图模板应该只和控制器所提供的数据进行交互。维持这种"隔离关系"可以帮助,保持代码的干净、测试性和更易维护。
当前,HelloWorldController类中Welcome操作方法需要一个name和一个numTimes参数,然后直接输出给浏览器。相比只返回一个字符串,让我们来改变控制器,来使用视图模板吧。视图模板将生成动态的HTML,这意味着您需要通过适当的方式把数据从控制器传递给视图,从而才能生成动态的HTML。您可以把视图模板需要的动态数据 (参数)在控制器中放入到一个ViewBag对象中,然后视图模板可以访问这个对象。
打开HelloWorldController.cs文件,更改 Welcome方法,将Message和NumTimes的值添加到 ViewBag对象里。ViewBag是一个动态的对象,这意味着在您没有给ViewBag放置属性时,它没有任何属性,您可以把任何您想放置的对象放入到ViewBag对象中。 ASP.NET MVC model binding system 会自动将地址栏中URL里的 query string映射到您方法中的参数(name 和numTimes)。
完整的HelloWorldController.cs文件如下所示:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}现在ViewBag对象包含了数据,并将自动传递给视图模板。 接下来,您需要一个欢迎视图模板 !在生成菜单中,选择生成 MvcMovie (快捷键 Ctrl+Shift+B) ,以确保项目编译成功。
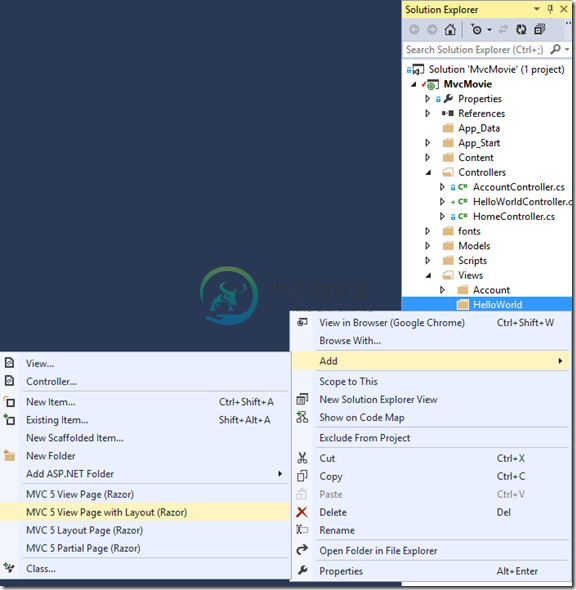
在Views\HelloWorld文件夹上,右键单击”添加(视图)”,选择”MVC 5 View Page with (Layout Razor).”

在 “指定项名称 (Specify Name for Item )” 对话框, 输入” Welcome”, 点击“确定(OK)”.
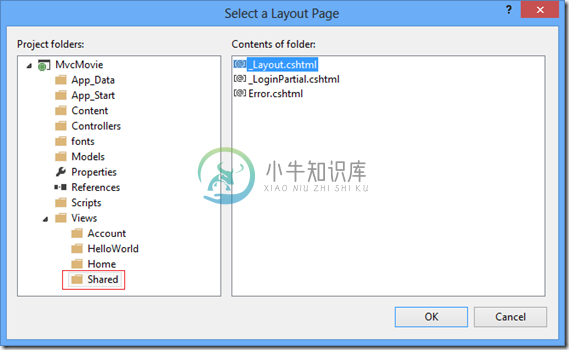
在“选择布局(the Select a Layout Page)”对话框,接受缺省的”布局_Layout.cshtml”,并点击“确定(OK)”.
MvcMovie\Views\HelloWorld\Welcome.cshtml文件创建成功。
在Welcome.cshtml文件里替换标记, 您将创建一个循环,循环说多次“Hello”。
下面显示了完整的Welcome.cshtml文件。
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
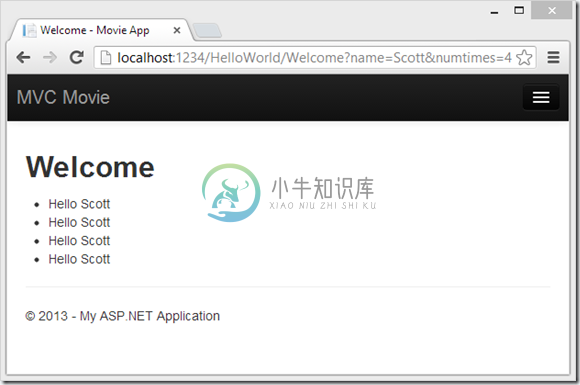
</ul>运行应用程序,并浏览下面的 URL : http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
现在,模型绑定(model binder) 使得数据从URL传递给控制器。控制器将数据装入到ViewBag对象中,通过该对象传递给视图。然后视图为用户生成显示所需的HTML。

在上面的示例中,我们使用了ViewBag对象把数据从控制器传递给了视图。在本系列教程后面的文章中,我们将使用视图模型来将数据从一个控制器传递到视图中。用视图模型来传递数据,这一般是首选的办法。Blog Dynamic V Strongly Typed Views 有更加详细的介绍。
到这里,这是一种"M"模型,但不是数据库的那种“M”模型。让我们来创建一个电影数据库吧。
学习了本节内容,才能更好的理解数据是如何从控制器传递到视图显示的。在掌握这些MVC知识的同时,也可以借助一些开发工具来帮助开发过程。ComponentOne Studio ASP.NET MVC 这款轻量级控件能与Visual Studio无缝集成,完全与MVC6和ASP.NET 5.0兼容,将大幅提高开发效率。

