中心img在较小的div不按预期工作
我一直在努力解决这个问题,但是即使有这么多解决方案,即使在堆栈上,我也找不到一个符合我需求的。
我想将一个img放在具有“overflow:hidden”的包装div中,这样图像就可以有任何可能的宽度。问题是包装器div与包含文本的同一高度的另一个div对齐。
我尝试过绝对定位的解决方案,但由于宽度和高度都没有设置在特定数量的像素中,这将无法工作,图像将不再显示。
试图使用flexbox也以一团糟告终,我尝试过的所有其他东西都因为别的原因而不起作用。
因为包含图像和文本的这部分是整个页面的一部分,它们依赖于许多其他东西。所以我不必在这里发布整个代码,我已经准备了一个代码。
<div id="event_wrapper">
<div id ="event_imagewrapper">
<img id="event_picture" src="http://www.freedigitalphotos.net/images/img/homepage/87357.jpg"/>
</div>
<div id="event_textbox">
<h2>Event-title</h2>
<div id="event_text">Lorem ipsum dolor sit amet, conhtml" target="_blank">setetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</div>
<div>Continue...</div>
<div id="event_date">01 APR</div>
</div>
</div>
#event_包装中的所有内容都可以操作,但条件如下:
- 图像包装器可能只进入event_wrapper的中间(只覆盖其宽度的一半)
- 因为图像将由后端加载,所以不可能使用CSS属性背景图像
- 图像的大小可能会有所不同
- 如果页面被调整大小,文本应该是可读的,直到它的最后,图片可能会有更多的溢出(这将被隐藏...)
- 一切都应该尽可能保持动态,所以设置特定的高度和宽度是不可能的
- 该解决方案应该与浏览器兼容(旧版本的IE可能会被忽略...是的,我知道,变量在IE中不起作用,这只会在我没有完成设计的情况下使用!:-))
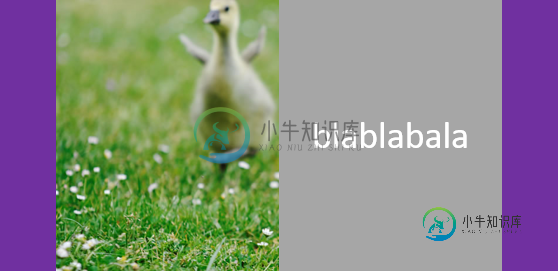
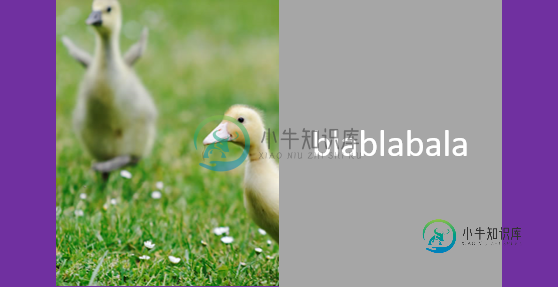
以下图片将显示我的意思:


任何能帮助我解决这个问题的人都将不胜感激。
我是不是犯了什么错误?仅使用CSS是否可能做到这一点?
编辑
我考虑了以下问题,它们可能会帮助您确定我的请求和问题:
将未知大小的大图像放在较小的div中,隐藏溢出
在较小的div内将图像对齐到中心
将图像集中在一个对它来说太小的div中?
在div中居中显示过大的图像
在较小的div中居中一个大图像
你会注意到这些解决方案要么在img上使用绝对定位,需要一个明确的高度或宽度,要么使用flexbox,在我的例子中,由于未知的原因,它不起作用。
编辑2
正如我在下面的回答中所说,我发现了Flexbox在我之前的尝试中无法使用解决方案的原因,该解决方案在中心中给出了一个隐藏溢出的较小div中未知大小的大图像:该解决方案在图像上使用了“flex:无”用我的照片做任何事情,尤其是没有把它放在我的imgs父母div中。
共有2个答案
看看这是否有助于提琴
#event_imagewrapper {
display: inline-block;
position: relative;
width: 49%;
height: 100%;
overflow: hidden;
float: left;
background: url(http://www.freedigitalphotos.net/images/img/homepage/87357.jpg);
background-position: cover;
background-repeat: no-repeat;
}
#event_picture {
display: inline-block;
width: auto;
height: 100%;
position: relative;
visibility: hidden;
}
我已经使用图像作为背景的图像包装器,然后隐藏图像不显示:无,所以它将采取相同的宽度和高度作为以前的设置。
多亏了Abhitalks,我发现了flexbox的问题。我已经调整了代码,使它现在可以与flexbox一起工作。
对于寻求解决方案的每个人来说,您的标记应该是这样的:
超文本标记语言
<div class="container">
<img src=""/>
</div>
CSS
.container {
display: flex;
justify-content: center;
width: 50%; /* may have any percentage */
height: 100%; /* this is needed so that there will be no border at the bottom of the picture if window is resized */
overflow: hidden;
float: left; /* this can be left out if there is no textbox on the right side */
}
img {
min-width: 100%;
min-height: 100%;
}
快乐编码!
-
问题内容: 我已经为此奋斗了2天,尽我所能用Google搜索和stackoverflow,但是我无法解决。 我正在构建一个简单的节点应用程序(+ Express + Mongoose),其登录页面重定向到主页。这是我的服务器JS代码: 登录页面向发出POST请求,在此验证发布的数据。这可行。我可以在Node控制台中看到“我们在这里:’/ credentials’”。 然后是问题:res.redir
-
为什么我的搜索函数永远不会执行“else”(如果没有找到结果,else应该回显文本)?我在尝试显示所有结果时也遇到了一些问题(没有选择搜索标准,只需按搜索按钮)。我将上传页面的全部代码,因为我不知道您是否也需要HTML部分来解决问题。我知道这是一个很大的代码块,但如果可以的话,请帮忙。谢谢 以下是我的代码链接:http://pastebin.com/BXe1C0dr
-
问题内容: 当使用带点名的名称时,例如:,返回的模块不是,返回的内容几乎都是空的!这里发生了什么? 问题答案: 从python文档上: … 当name变量的形式为package.module时,通常返回顶级包(名称直到第一个点),而不是按名称命名的模块。但是,当给出非空的fromlist参数时,将返回按名称命名的模块。这样做是为了与为不同种类的import语句生成的字节码兼容。使用“ import
-
问题内容: 我有一个div,并且(说)里面有一个图像,高度始终固定为。 我想使图像水平居中。 这里有3种情况: 图片的宽度等于div的宽度,没有问题 图片的宽度小于div的宽度,我可以在这里使用 图片的宽度大于div的宽度 我希望图像的中心部分在div内可见。 意味着,如果image的宽度为和div的宽度为,并且 我希望图像的第10 px至110 px可见(因此,和的图像隐藏在div下) 是否可以
-
问题内容: 根据JavaDoc for ,该函数在比较期间不考虑比例。 现在,我有一个测试用例,看起来像这样: 我希望函数返回的值是10,小数位数为10。打印该值可显示预期的结果。但是该功能似乎并未按照我认为的方式工作。 这里发生了什么? 问题答案: 并 没有 代表0.7。 它代表0.69999999999999999999555910790149937383830547332763671875(
-
问题内容: 我是否错过了明显痛苦的事情?还是世界上没有人真正使用java.util.BitSet? 以下测试失败: 我真的不清楚,为什么我没有得到长度为2的BitSet和值为10的结果。我偷看了java.util.BitSet的源代码,并且在随意检查时似乎无法对两者进行足够的区分。设置为false且从未设置为任何值… (请注意,在构造函数中显式设置BitSet的大小无效,例如: 问题答案: 人们确

