React DatePicker以默认值加载,但在状态更改时不会更改
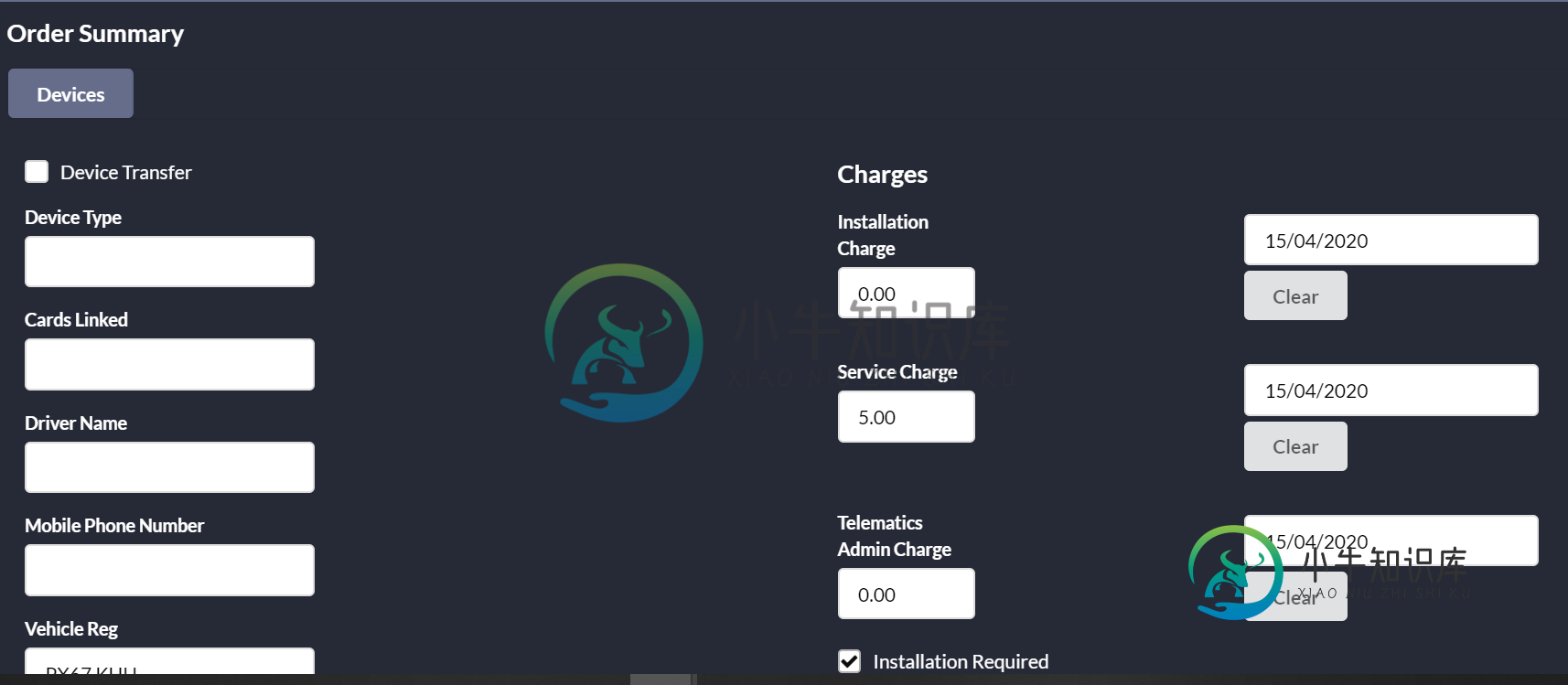
我有一个组件,它根据x个电荷数呈现x个DateInputs。应使用从服务器加载的默认值呈现日期输入。一旦触发了onChange,它将更新父级中的状态,并使用computedProperty打印控制台中所选的日期。要提供更多上下文,请参见页面的图像:

A您可以看到,每个费用都会呈现一个日期选择器,用户需要能够修改费用日期。因此,就数据流而言,子组件中的onChange会触发父组件中的方法handleChargesDateChange,因为状态需要存储在父组件中。
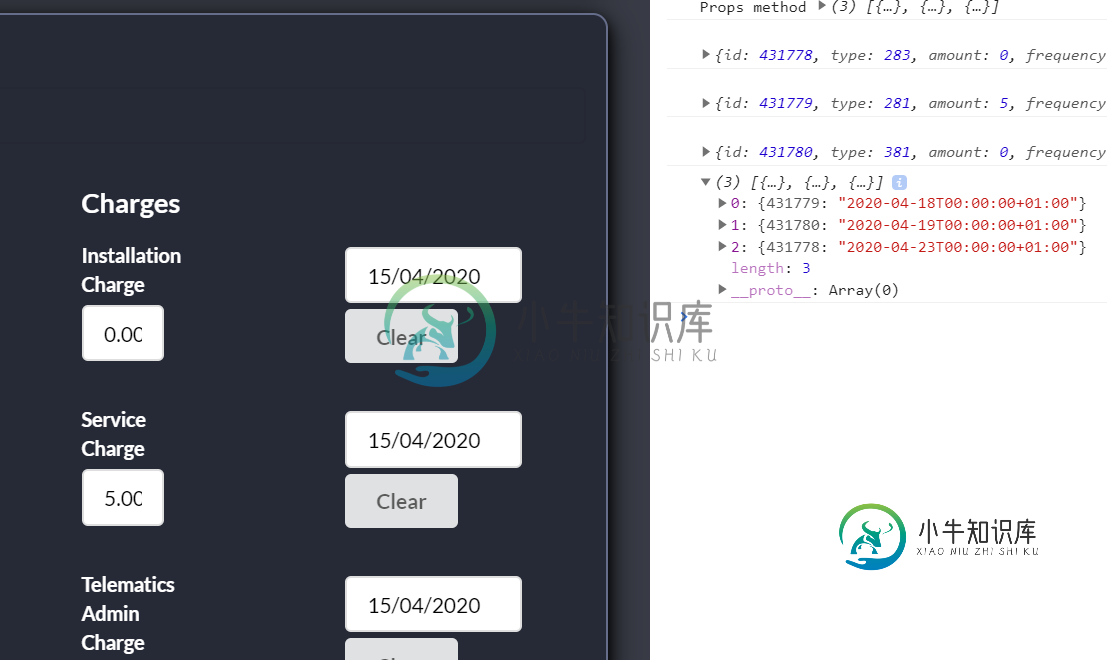
此时,下拉列表中会显示默认的充电日期,但当执行onChange时,日期输入值不会更改。但是,该方法会打印所选的正确日期。同样,为了获得更多的上下文信息,这里是当child在日期选择器上执行onChange时存储在parent中的数据的屏幕截图。

如您所见,当用户从每个日期选择器中选择一个时,日期值会被修改。但是,实际的日期选择器值保持不变。我可以让它工作,它为每个日期选择器呈现一个空日期,当用户选择一个新日期时,它将呈现带有所选日期的日期选择器。它还将值存储在父级中。但是我真的很努力渲染去甲脂值,但是当它被改变时,用用户选择的值更新日期选择器...我希望这有意义...不管怎样,这是代码。所以在父级中被触发的方法:
handleChargesDateChange = (e) => {
const date = e.target.value;
const momentDate = moment(date);
const chargeId = e.target.name;
console.log(date);
console.log(momentDate);
this.setState({
updatedChargeDates: [
...this.state.updatedChargeDates,
{[chargeId]: date}
]
}, () => console.log(this.state.updatedChargeDates))
}
然后通过以下方式传递(大约3个孩子深):
<Grid.Row>
<Grid.Column width={16}>
<OrderSummary
order={this.state.order}
fuelTypes={this.state.fuelTypes}
vehicleClasses={this.state.vehicleClasses}
deviceTypes={this.state.deviceTypes}
chargeTypes={this.state.chargeTypes}
featureTypes={this.state.featureTypes}
itemGroups={this.state.itemGroups}
itemTypes={this.state.itemTypes}
updateChargeDates={this.handleChargesDateChange}
chargeDates={this.state.updatedChargeDates}
/>
</Grid.Column>
我将跳过方法传递到的其他各种子组件,直接进入受影响的组件。因此,该方法然后落在Charges:
export class Charges extends Component {
constructor(props) {
super(props);
this.state = {
currentItem: 0,
newDate: '',
fields: {}
}
}
render() {
const {charges, chargeTypes, updateChargeDates, chargeDates} = this.props;
console.log('Props method', charges);
if (charges.length === 0) { return null; }
return <Form>
<h3>Charges</h3>
{charges.map(charge => {
console.log(charge);
const chargeType = chargeTypes.find(type => type.code === charge.type) || {};
return <Grid>
<Grid.Row columns={2}>
<Grid.Column>
<Form.Input
key={charge.id}
label={chargeType.description || charge.type}
value={Number(charge.amount).toFixed(2)}
readOnly
width={6} />
</Grid.Column>
<Grid.Column>
<DateInput
name={charge.id}
selected={this.state.newDate}
***onChange={updateChargeDates}***
***value={chargeDates[charge.id] == null ? charge.effectiveDate : chargeDates[charge.id]}***
/>
</Grid.Column>
</Grid.Row>
</Grid>
})}
<Divider hidden />
<br />
</Form>
}
我用***突出显示了罪犯代码,以便于理解。我正在使用三元类型运算符来确定要显示的值,但当我选择一个值时,它似乎不会更新。。我想,根据我的代码,如果初始的chargeDates[charge.id]为空,那么我们将显示费用。effectiveDate就是它所做的,但是一旦我更改了日期,我希望chargeDates[charge.id]会有一个值,该值反过来会显示该值。。。
我真的希望这是有意义的,我相信我错过了这一点,这将是一个简单的修复。。但似乎我是个新手,所以我很困惑。。
我必须遵循以下资源,但它并没有真正满足我的需求:
状态为的多个日期选择器
数据采集器状态
如果您需要更多的问题或澄清,请务必让我知道!
共有1个答案
看看你的截图,updatedChargeDates(chargeDatesprop)是一个对象数组。数组有索引0,1和2,但你访问它在DateInput像这样chargeDates[charge.id]你试图获得的数据在索引431780,例如,返回未定义,因此条件chargeDates[charge.id]==null?charge.effectiveDate: chargeDates[charge.id],将始终返回charge.effectiveDate。
您可以通过将updatedChargeDates设置为对象,在handleChargesDateChange中修复此问题,如下所示:
handleChargesDateChange = (e) => {
const date = e.target.value;
const momentDate = moment(date);
const chargeId = e.target.name;
console.log(date);
console.log(momentDate);
this.setState({
updatedChargeDates: {
...this.state.updatedChargeDates,
[chargeId]: date
}
}, () => console.log(this.state.updatedChargeDates))
}
-
问题内容: 尝试更改列的数据类型并设置新的默认值时遇到以下错误: 错误1064(42000):您的SQL语法有错误;检查与您的MySQL服务器版本相对应的手册,以在第1行的’VARCHAR(255)NOT NULL SET DEFAULT’{}’‘附近使用正确的语法 问题答案: 同样的第二种可能性(感谢juergen_d):
-
在尝试更改列的数据类型并设置新的默认值时,我遇到以下错误: 错误1064(42000):您的SQL语法中有错误;查看与您的MySQL server版本相对应的手册,以了解第1行“varchar(255)NOT NULL SET DEFAULT”{}“附近使用的正确语法
-
在这种情况下,我更改选择元素并调用数据更新方法。该方法从状态获取值。但是当数据更新时,状态还没有改变。当您再次调用数据更新时,状态已经更新了如何正确进行更新? 反应成分
-
问题内容: 例如,我希望此导航更改可重新加载状态: 但我不希望此导航重新加载状态: 根据ui-router文档,设置应可完成此操作,但请尝试以下操作。当为时,即使文档说应该更改路径参数,它也不会重新加载状态。 Plunkr:http: //run.plnkr.co/ZPy9uabYlkMilwdS/#/param 问题答案: 这是UI-Router中的错误,已在0.2.15版中修复: https:
-
问题内容: 嘿,我注意到在浏览GitHub存储库时,它使用AJAX加载每个文件夹/文件。 我了解所有这些,我只是想知道他们如何更改URL。您可以使用JavaScript获取并设置URL吗?如果是这样,对于将基于JavaScript的网站的一部分添加为书签可能非常有用。(其中的几页,通过JavaScript在其中移动) 谢谢。 问题答案: 它在历史记录操作API中使用了新的push/ pop状态功能
-
问题内容: 我有一个这样的状态,我正在设置和标记如下: 我有一个列表,其中包含状态为类的项目: 在这里,如何更改特定div的类名? 问题答案: 以下是我相信您正在尝试做的一个功能齐全的示例(带有功能性摘录)。 根据您的问题,您似乎正在为所有元素修改1属性。这就是为什么当您单击一个时,它们全部都被更改了。 尤其要注意,状态跟踪 哪个 元素处于活动状态的索引。当被点击时,它告诉它的索引,更新,随后相应

