框架严格的内容安全策略标头在生产中破坏ReCaptcha
我一直在为一个小网站试用Hanami。它在生产中有非常严格的默认安全设置。以下是服务器响应标题:
cf-ray:2f14dcb05e2307e5-LAX
content-encoding:gzip
content-security-policy:form-action 'self'; frame-ancestors 'self'; base-uri 'self'; default-src 'none'; script-src 'self' 'sha256-IAaN58htbUDxfKhUX+LYHn2kWUEjPKf5lepkdtqd1gU=' https://www.google.com/recaptcha/api.js https://www.gstatic.com https://www.google-analytics.com/analytics.js https://www.google.com/recaptcha/ https://www.gstatic.com/recaptcha/; connect-src 'self'; img-src 'self' https: data:; style-src 'self' 'unsafe-inline' https:; font-src 'self' https://fonts.gstatic.com https://fonts.googleapis.com; object-src 'none'; plugin-types application/pdf; child-src 'self'; frame-src 'self' https://www.google.com/recaptcha/; media-src 'self'
content-type:text/html; charset=utf-8
date:Thu, 13 Oct 2016 18:30:19 GMT
server:cloudflare-nginx
status:200
via:1.1 vegur
x-content-type-options:nosniff
x-frame-options:DENY
x-xss-protection:1; mode=block
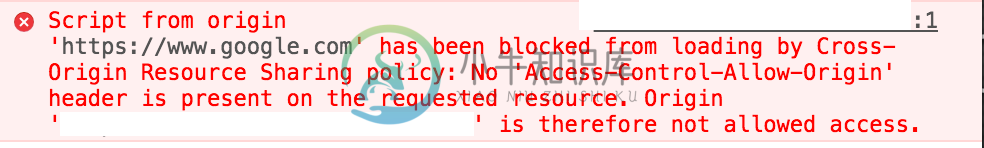
导致:

我的内容安全策略标头中的某些内容不允许ReCaptcha工作。请记住,它在localhost的开发中运行良好,具有以下响应头:
Content-Security-Policy:form-action 'self'; frame-ancestors 'self'; base-uri 'self'; default-src 'none'; script-src 'self' 'sha256-IAaN58htbUDxfKhUX+LYHn2kWUEjPKf5lepkdtqd1gU=' https://www.google.com/recaptcha/api.js https://www.gstatic.com https://www.google-analytics.com/analytics.js https://www.google.com/recaptcha/ https://www.gstatic.com/recaptcha/; connect-src 'self'; img-src 'self' https: data:; style-src 'self' 'unsafe-inline' https:; font-src 'self' https://fonts.gstatic.com https://fonts.googleapis.com; object-src 'none'; plugin-types application/pdf; child-src 'self'; frame-src 'self' https://www.google.com/recaptcha/; media-src 'self'
Content-Type:text/html; charset=utf-8
Transfer-Encoding:chunked
X-Content-Type-Options:nosniff
X-Frame-Options:DENY
X-XSS-Protection:1; mode=block
下面是为生产定义CSP的块:
# Content Security Policy usage:
#
# * http://content-security-policy.com/
# * https://developer.mozilla.org/en-US/docs/Web/Security/CSP/Using_Content_Security_Policy
#
# Content Security Policy references:
#
# * https://developer.mozilla.org/en-US/docs/Web/Security/CSP/CSP_policy_directives
#
security.content_security_policy %{
form-action 'self';
frame-ancestors 'self';
base-uri 'self';
default-src 'none';
script-src 'self' 'sha256-IAaN58htbUDxfKhUX+LYHn2kWUEjPKf5lepkdtqd1gU=' https://www.google.com/recaptcha/api.js https://www.gstatic.com https://www.google-analytics.com/analytics.js https://www.google.com/recaptcha/ https://www.gstatic.com/recaptcha/;
connect-src 'self';
img-src 'self' https: data:;
style-src 'self' 'unsafe-inline' https:;
font-src 'self' https://fonts.gstatic.com https://fonts.googleapis.com;
object-src 'none';
plugin-types application/pdf;
child-src 'self';
frame-src 'self' https://www.google.com/recaptcha/;
media-src 'self'
}
看起来我需要添加一个权限来加载脚本。我遵循谷歌自己的CSP规则。
这里有什么问题?
编辑:看起来安全策略不允许我加载'https://www.google.com/recaptcha/api.js“脚本,因为页面中缺少grecaptcha对象。
共有1个答案
和往常一样,假设是所有问题的根源。
Hanami的javascript()助手实际上在生产中增加了两个属性-完整性和跨源。第一个用于确定脚本没有被篡改——例如,如果它来自某个CDN。
第二个是更模糊的,当默认设置为“匿名”时,会阻止验证码工作。
-
在讲解Chrome扩展的安全策略时,提到过其不允许inline-script,默认也不允许引用外部的JavaScript文件,而Chrome应用使用了更加严格的限制。 Chrome扩展和应用都使用了CSP(Content Security Policy)声明可以引用哪些资源,虽然之前我们并没有涉及到CSP的内容,但是Chrome扩展和应用会在我们创建时提供一个默认的值,对于Chrome扩展来说是s
-
内容安全策略 CSP(Content Security Policy)即内容安全策略,主要目标是减少、并有效报告 XSS 攻击,其实质就是让开发者定制一份白名单,告诉浏览器允许加载、执行的外部资源。即使攻击者能够发现可从中注入脚本的漏洞,由于脚本不在白名单之列,浏览器也不会执行该脚本,从而降低客户端遭受 XSS 攻击风险。 默认配置下,CSP 甚至不允许执行内联代码 (<script> 块内容,内
-
CSP(内容安全策略) CSP(Content Security Policy) 即内容安全策略,主要目标是减少、并有效报告 XSS 攻击,其实质就是让开发者定制一份白名单,告诉浏览器允许加载、执行的外部资源。即使攻击者能够发现可从中注入脚本的漏洞,由于脚本不在白名单之列,浏览器也不会执行该脚本,从而达到了降低客户端遭受 XSS 攻击风险和影响的目的。 默认配置下,CSP 甚至不允许执行内联代码
-
在我的页面上,我给出了层次结构: 内部框架带有给定的标题 看起来一切都是正确的,但我在chrome中遇到了这样的错误(ff中也有错误): 拒绝展示https://app.domain.training/path'在帧中,因为祖先违反以下内容安全策略指令:“帧祖先app.domain.training proxy.domain.training domain.training*.domain.tra
-
所以我一直在尝试使用一个谷歌可编程搜索引擎脚本,但我在元标记方面遇到了问题。我在my中包含的meta标记如下所示: 但是,我仍然收到一个错误,告诉我它拒绝加载脚本,因为它违反了“内容安全策略指令:“script src'self'” 我想知道它是否从其他地方继承了一些设置,因为它不接受我正在设置的新脚本src,但是如果我将其设置为“无”,它会接受新脚本src。 顺便说一下,我对html非常陌生,所
-
问题是关于CSP服务两次: 如果有一个策略通过HTTP响应头提供服务,并且还有另一个策略通过 报告,并将所有其他限制放在

