在Spring MVC中导入JS/CSS到jsp
我有一个Spring MVC项目,我可以导入CSS/JS到我的index.jsp,但不能为其他视图。我尝试了${PageContext.Request.ContextPath},但它不起作用。
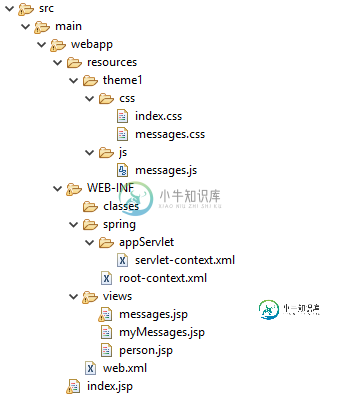
我有这个结构。

resources mapping="/resources/**" location="/resources/theme1/"
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://www.springframework.org/tags" prefix="spring" %>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<%@ page session="false" %>
<html>
<head>
<title>Message Page</title>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="<c:url value="/resources/css/messages.js" />"></script>
<link href="<c:url value="/resources/js/messages.css" />" rel="stylesheet">
</head>
获取http://localhost:8080/proyecttest/resources/css/messages.js net::err_aborted404-获取http://localhost:8080/proyecttest/resources/js/messages.css net::err_aborted404
共有1个答案
我想我把你的问题解决了
<link href="<c:url value="/resources/js/messages.css" />" rel="stylesheet">
仔细看。您的css文件位于css文件夹中,但是您为JS文件夹声明了路径。我想用这条线对你有用。
<link href="<c:url value="/resources/css/messages.css" />" rel="stylesheet">
-
我试图导入2 css文件在风格标签的我vue js单一文件组件。 但是投掷错误说: 编译错误失败,有1个错误 9:28:42 AM 错误/src/组件/参加。vue 语法错误:未关闭的字符串 @./node_modules/vue-style-loader!./node_modules/css-loader?{"源地图": true}!./node_modules/vue-loader/lib/S
-
问题内容: 可以将.css文件导入.less文件…吗? 我对较少的内容非常熟悉,并将其用于我的所有开发。我经常使用如下结构: 所有导入文件都是其他.less文件,并且可以正常运行。 我当前的问题是:我想将.css文件导入.less,以引用.css文件中使用的样式,如下所示: .css文件包含一个名为的类,但是当我尝试编译.less文件时,出现错误 .less文件不会导入.css文件,仅导入其他.l
-
本文向大家介绍SpringMVC架构的项目 js,css等静态文件导入有问题的解决方法,包括了SpringMVC架构的项目 js,css等静态文件导入有问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 发生原因 这个会拦截掉所有的请求,包括js等静态文件 可以查找log日志,里面会详细记录每一个请求的url 查找资料,在spring3.0.5之后的版本,可以使用 <mvc:resources
-
本文向大家介绍ThinkPHP模版中导入CSS和JS文件的方法,包括了ThinkPHP模版中导入CSS和JS文件的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ThinkPHP模版中导入CSS和JS文件的方法。分享给大家供大家参考。具体方法如下: 常用方法 1. css使用link 2. js使用src 用tp自己的导入标签import 导入Public文件夹下面的Js目录中的tes
-
我想将CSS文件导入react组件。 我已经尝试但我得到下面的错误; 找不到模块:错误:无法解析文件或目录.../.../.../Public/style/disabledLink in c:\用户\用户\文档\pisa-app\Client\src\组件@./Client/src/组件/ShoppingCartLink.js19:20-66哈希: 2d281bb98fe0a961f7c4版本:
-
我正在尝试使用renderToStaticMarkup方法从react生成静态html。我现在面临的问题是,我无法将css导入react组件。我想在我的React组件中导入css,比如css模块(从“./style.css”导入样式)。然后将加载的css注入生成的静态html头部。我怎样才能做到这一点? 另外,由于一些限制,我无法使用webpack。如果有任何巴贝尔插件可用于此特定情况,那么请让我

