SpringMVC入门实例
1介绍
MVC框架是什么
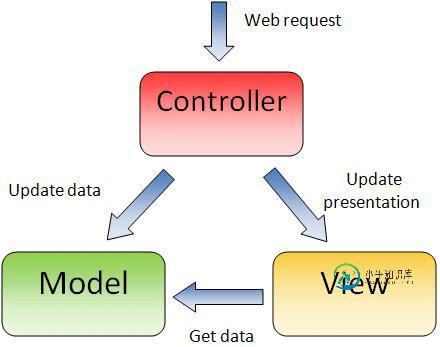
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
模型-视图-控制器(MVC)是一个众所周知的以设计界面应用程序为基础的设计模式。它主要通过分离模型、视图及控制器在应用程序中的角色将业务逻辑从界面中解耦。通常,模型负责封装应用程序数据在视图层展示。视图仅仅只是展示这些数据,不包含任何业务逻辑。控制器负责接收来自用户的请求,并调用后台服务(manager或者dao)来处理业务逻辑。处理后,后台业务层可能会返回了一些数据在视图层展示。控制器收集这些数据及准备模型在视图层展示。MVC模式的核心思想是将业务逻辑从界面中分离出来,允许它们单独改变而不会相互影响。

在SpringMVC应用程序中,模型通常由POJO对象组成,它在业务层中被处理,在持久层中被持久化。视图通常是用JSP标准标签库(JSTL)编写的JSP模板。控制器部分是由dispatcherservlet负责,在本教程中我们将会了解更多它的相关细节。
一些开发人员认为业务层和DAO层类是MVC模型组件的一部分。我对此持有不同的意见。我不认为业务层及DAO层类为MVC框架的一部分。通常一个web应用是3层架构,即数据-业务-表示。MVC实际上是表示层的一部分。

Dispatcher Servlet(Spring控制器)
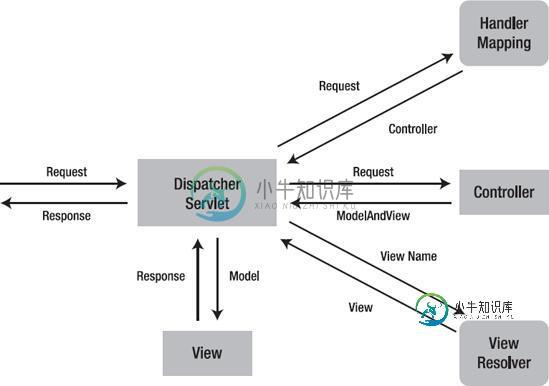
在最简单的Spring MVC应用程序中,控制器是唯一的你需要在Java web部署描述文件(即web.xml文件)中配置的Servlet。Spring MVC控制器 ——通常称作Dispatcher Servlet,实现了前端控制器设计模式。并且每个web请求必须通过它以便它能够管理整个请求的生命周期。
当一个web请求发送到Spring MVC应用程序,dispatcher servlet首先接收请求。然后它组织那些在Spring web应用程序上下文配置的(例如实际请求处理控制器和视图解析器)或者使用注解配置的组件,所有的这些都需要处理该请求。

在Spring3.0中定义一个控制器类,这个类必须标有@Controller注解。当有@Controller注解的控制器收到一个请求时,它会寻找一个合适的handler方法去处理这个请求。这就需要控制器通过一个或多个handler映射去把每个请求映射到handler方法。为了这样做,一个控制器类的方法需要被@RequestMapping注解装饰,使它们成为handler方法。
handler方法处理完请求后,它把控制权委托给视图名与handler方法返回值相同的视图。为了提供一个灵活的方法,一个handler方法的返回值并不代表一个视图的实现而是一个逻辑视图,即没有任何文件扩展名。你可以将这些逻辑视图映射到正确的实现,并将这些实现写入到上下文文件,这样你就可以轻松的更改视图层代码甚至不用修改请求handler类的代码。
为一个逻辑名称匹配正确的文件是视图解析器的责任。一旦控制器类已将一个视图名称解析到一个视图实现。它会根据视图实现的设计来渲染对应对象。
2导入jar包
至少应该有这些.

3 配置文件
3.1 web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>SpringMVC_HelloWorld</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<!-- spring mvc 的servlet -->
<!-- DispatcherServlet在初始化后会直接在/WEB-INF/下找springmvc-servlet.xml文件,
servlet-name标签的参数定义要和XML文件对应 -->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
</web-app>
3.2 springmvc-servlet.xml
这个文件的名字是由web.xml里面配置的DispatcherServlet的<servlet-name></servlet-name>决定的,路径在上下文/WEB-INF/里面,主要是配置控制器返回的逻辑视图名和物理视图的对应关系
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx" xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<!-- 自动扫描的包 -->
<context:component-scan base-package="com.lin.helloworld.controller" />
<bean id="viewResolver"
class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<property name="viewClass"
value="org.springframework.web.servlet.view.JstlView" />
<!-- controller 返回的一个逻辑视图名经过前后缀的处理返回物理视图 -->
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>
4 编写一个domain类
用来封装一些提交数据
package com.lin.helloworld.domain;
public class HelloWorld {
private String data;
public HelloWorld() {
super();
}
public HelloWorld(String data) {
super();
this.data = data;
}
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
@Override
public String toString() {
return "HelloWorld [data=" + data + "]";
}
}
5 编写controller
这个是MVC中的控制器,和struts2不一样的是他是方法级的拦截,struts2是类级的拦截.
package com.lin.helloworld.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.lin.helloworld.domain.HelloWorld;
@Controller
public class HelloWorldController {
//这里的/hello相当于struts2里的一个action
//返回一个字符串给视图
@RequestMapping("/hello")
public ModelAndView sayHello()
{
//modelAndView的构造方法的第一个参数相当于Struts2里的一个result的name
ModelAndView modelAndView = new ModelAndView("helloworld", "msg", "HelloWorld!!!");
return modelAndView;
}
//返回一个对象给视图
//@ModelAttribute("obj")的作用相当于Struts2的action类里面的一个field,
//用于表单提交的数据放进一个对象里面
//这里和struts2的区别:
//struts2处理表单提交的方式是:<input name="obj.data"/> 提交的数据封装在obj对象的data里面
//springmvc的方式是:<input name="data"/> 提交的数据封装在obj对象的data里面,
//前提是要使用@ModelAttribute注解
@RequestMapping("/helloObj")
public ModelAndView sayHelloWorld(@ModelAttribute("obj") HelloWorld obj)
{
System.out.println(obj.toString());
ModelAndView modelAndView = new ModelAndView("helloworld", "obj", obj);
return modelAndView;
}
}
6 视图
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>My JSP 'helloworld.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" >
-->
</head>
<body>
HelloWorld! This is a spring mvc framework example.<br>
${msg}
<hr/>
<form action="helloObj" method="post">
<!-- 这里的表单提交和struts2不同的是name="data"会自动对应上对象的filed -->
<input type="text" name="data" size="30"/><br/>
<input type="submit" value="Submit"/>
</form>
<hr/>
${obj.data}
</body>
</html>
7 目录结构

总结
以上就是本文关于SpringMVC入门实例的全部内容,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站:
Java编程实现springMVC简单登录实例
SpringMVC编程使用Controller接口实现控制器实例代码
SpringMVC拦截器实现监听session是否过期详解
如有不足之处,欢迎留言指出。感谢朋友们对本站的支持。
-
本文向大家介绍SpringMvc入门指南(必看),包括了SpringMvc入门指南(必看)的使用技巧和注意事项,需要的朋友参考一下 Spring Web MVC是一种基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,即使用了MVC架构模式的思想,将web层进行职责解耦,基于请求驱动指的就是使用请求-响应模型,框架的目的就是帮助我们简化开发,Spring Web MVC也是
-
本文向大家介绍spring+springmvc+mybatis+maven入门实战(超详细教程),包括了spring+springmvc+mybatis+maven入门实战(超详细教程)的使用技巧和注意事项,需要的朋友参考一下 入门篇 本篇文章涉及到的技术有spring、springmvc、mybatis、mysql、xml、maven、jsp、javase、javaweb、eclipse 下面开
-
本文向大家介绍ExpressJS入门实例,包括了ExpressJS入门实例的使用技巧和注意事项,需要的朋友参考一下 一、我们创建项目目录。 二、进入此目录,定义项目配置文件package.json。 为了准确定义,可以使用命令: 现在知道ExpressJS框架的最新版本为3.2.1,那么配置文件为: 三、使用npm安装项目依赖的包。 一旦npm安装依赖包完成,项目根目录下会出现node_modul
-
2.1、Spring Web MVC是什么 Spring Web MVC是一种基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,即使用了MVC架构模式的思想,将web层进行职责解耦,基于请求驱动指的就是使用请求-响应模型,框架的目的就是帮助我们简化开发,Spring Web MVC也是要简化我们日常Web开发的。 另外还有一种基于组件的、事件驱动的Web框架在此就不介绍了
-
《Docker入门实战》是由国内 Docker 社区 DocKOne.io 推出的刊物,旨在帮助国内爱好者学习使用 Docker。本书涵盖的内容包括 Docker 指南、命名空间教程、Docker 生态系统介绍、Dockerfile 最佳实践、Swarm 入门和 Docker 应用实战。
-
前言 上一节我们了解了 Redux 基本的概念和特性后,本章我们要实际动手用 Redux、React Redux 结合 ImmutableJS 开发一个简单的 Todo 应用。话不多说,那就让让我们开始吧! 以下这张图表示了整个 React Redux App 的资料流程图(使用者与 View 互动 => dispatch 出 Action => Reducers 依据 action tyoe 分

