工具栏“更多”按钮菜单中的“加倍”选项
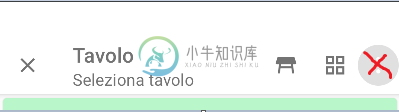
我在我的活动中有一个工具栏,然后我在片段中膨胀了一个菜单,问题是它甚至在“更多”按钮中添加了相同的选项,该按钮甚至不应该存在,甚至没有执行layoutManager和adapterTables上的功能(但图标已更改)
活动:
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
style="@style/Widget.MaterialComponents.Toolbar.Primary"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/white"
app:navigationIconTint="#737373"
app:navigationIcon="@drawable/ic_baseline_close_white"
app:title="Tavolo"
app:subtitle="Seleziona tavolo"
app:subtitleTextColor="#737373"
app:titleTextColor="#737373" />
</com.google.android.material.appbar.AppBarLayout>
菜单:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/tableMap"
android:title="@string/mappa_tavoli"
android:contentDescription="@string/mappa_tavoli"
android:icon="@drawable/ic_table_restaurant_24"
app:showAsAction="ifRoom" />
<item
android:id="@+id/changeLayout"
android:title="@string/modifica_layout"
android:contentDescription="@string/modifica_layout"
android:icon="@drawable/ic_grid_view"
app:showAsAction="ifRoom" />
</menu>
片段:
public class TablesFragment extends Fragment {
@Nullable
private Listener mListener;
GridLayoutManager layoutManager;
AdapterTables adapterTables;
public void setListener(@Nullable Listener mListener) {
this.mListener = mListener;
}
public interface Listener {
void onClickTable(String table);
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_tables, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
initUI(view);
}
private void initUI(View view) {
RecyclerView recyclerView = view.findViewById(R.id.recyclerViewTables);
layoutManager = (GridLayoutManager) recyclerView.getLayoutManager();
ArrayList<Tables> listTables = new ArrayList<>();
listTables.add(new Tables("1", "F", "", "50m", ""));
listTables.add(new Tables("2", "O", "", "30m", "2,50"));
listTables.add(new Tables("3", "F", "", "30m", ""));
listTables.add(new Tables("4", "F", "Veranda", "50m", ""));
listTables.add(new Tables("5", "O", "", "", "5,00"));
listTables.add(new Tables("6", "F", "", "50m", ""));
listTables.add(new Tables("7", "O", "", "30m", "9,00"));
adapterTables = new AdapterTables(layoutManager, listTables);
adapterTables.setListener(idTable -> mListener.onClickTable(listTables.get(idTable).getId()));
recyclerView.setAdapter(adapterTables);
}
@Override
public void onCreateOptionsMenu(@NonNull Menu menu, @NonNull MenuInflater inflater) {
inflater.inflate(R.menu.table, menu);
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
if (item.getItemId() == R.id.changeLayout) {
if (layoutManager.getSpanCount() == 1) {
item.setIcon(R.drawable.ic_format_list_bulleted);
layoutManager.setSpanCount(4);
} else {
item.setIcon(R.drawable.ic_grid_view);
layoutManager.setSpanCount(1);
}
adapterTables.notifyItemRangeChanged(0, adapterTables.getItemCount());
return true;
}else if (item.getItemId() == R.id.tableMap) {
getParentFragmentManager().beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container_view, TablesMapFragment.class, null)
.commit();
return true;
}
return false;
}
}
以下是设备上工具栏的情况:

编辑:
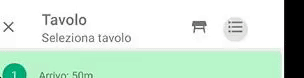
当我更改片段时,菜单将恢复正常工作:

正如你可以看到菜单开始工作后,我按下表选项,做一个片段替换,然后按列表选项,它替换片段到前一个和menu设置正确,但不是在第一次开始...
共有1个答案
问题是,在活动开始时,我打电话:
getSupportFragmentManager().beginTransaction()
.setReorderingAllowed(true)
.add(R.id.fragment_container_view, TablesFragment.class, null)
.commit();
通过将. add更改为。替换它开始按预期工作。
-
在此对话框您可以指定当浏览磁盘文件夹 (“在压缩文件外部时显示”选项) 或查看压缩文件内容 (“在压缩文件内部时显示”选项 ) 时,要显示哪一些工具栏按钮。可以改变按钮的顺序,只要选择您希望移动的按钮并按下“上移”或“下移”来改变它们的位置。如果您要恢复默认工具栏配置,按下“默认”按钮。 “分隔符”按钮在选择的当前按钮前插入一个分隔符线。如果您要移除一个分隔符,或者取消它的选择状态,或者再次按下“
-
我有一个有几个按钮的工具栏。我想要几个按钮来加载不同的FXML文件。现在的方法是用Java代码编写fxml文件,并在每次调用时插入它。如果我可以调用FXML文件并获得正确的场景,这将是一个更好的选择。这是我加载设置视图的示例: 我以前使用过tabpane,它的便利之处在于它可以加载“内容”,在某种程度上,它是一个actionlistener,可以加载fxml文件。我希望工具栏按钮具有此功能。 我们
-
这个章节,我们会创建状态栏、菜单和工具栏。菜单是一组位于菜单栏的命令。工具栏是应用的一些常用工具按钮。状态栏显示一些状态信息,通常在应用的底部。 主窗口 QMainWindow提供了主窗口的功能,使用它能创建一些简单的状态栏、工具栏和菜单栏。 主窗口是下面这些窗口的合称,所以教程在最下方。 状态栏 状态栏是用来显示应用的状态信息的组件。 #!/usr/bin/python3 # -*- codin
-
这个章节,我们会创建状态栏、菜单和工具栏。菜单是一组位于菜单栏的命令。工具栏是应用的一些常用工具按钮。状态栏显示一些状态信息,通常在应用的底部。 主窗口 QMainWindow 提供了主窗口的功能,使用它能创建一些简单的状态栏、工具栏和菜单栏。 主窗口是下面这些窗口的合称,所以教程在最下方。 状态栏 状态栏是用来显示应用的状态信息的组件。 #!/usr/bin/python3 # -*- codi
-
在这部分教程中,我们创建了一个状态栏、菜单栏和工具栏。菜单是位于菜单栏中的一组命令。工具栏有一些按钮和应用程序中的一些常用命令。状态栏显示状态信息,通常位于应用程序窗口的底部。 PyQt6 QMainWindow QMainWindow 类提供了主程序窗口。在这里可以创建一个具有状态栏、工具栏和菜单栏的经典应用程序框架。 PyQt6 状态栏 状态栏是显示状态信息的小部件。 # file: stat
-
我有一个Eclipse RCP应用程序,并通过Trimbar->Window Trim->Toolbar->Tool Control添加了一个tollbar。我曾尝试使用SWT菜单添加菜单/菜单项,但它在工具栏中不可见。其他组件,如按钮,标签,组合框添加没有任何问题。是否可以将菜单项添加到工具栏? 谢谢

