VUE CLI 3中的CORS策略已阻止通过axios requert调用php文件
我的服务器:节点js和wamp服务器我的应用程序(节点)路径http://localhost:8080/
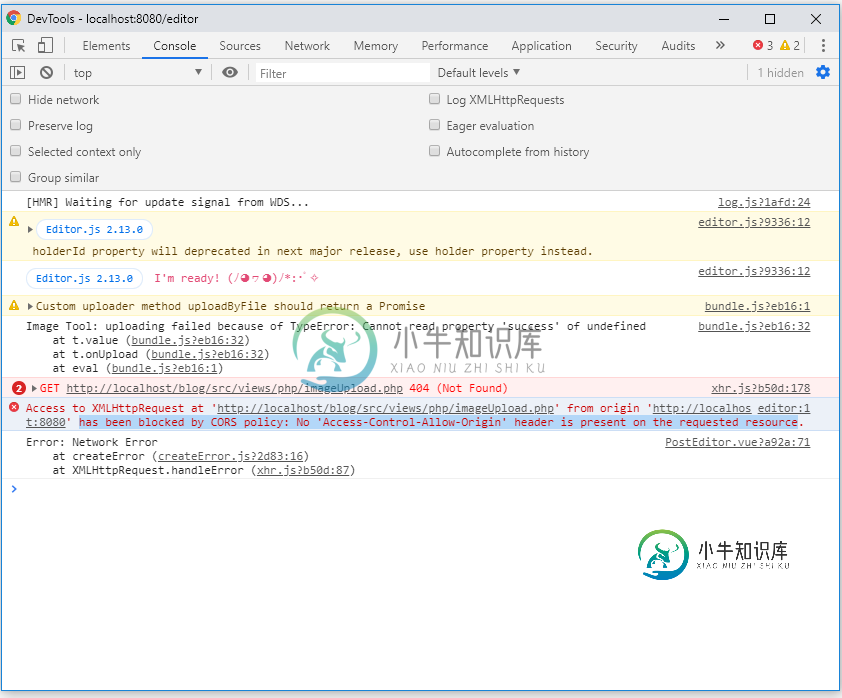
现在,我得到的已被CORS策略阻止:请求的资源上没有“访问控制允许来源”标题,我看到https://cli.vuejs.org/config/#devserver-但这对我不起作用。
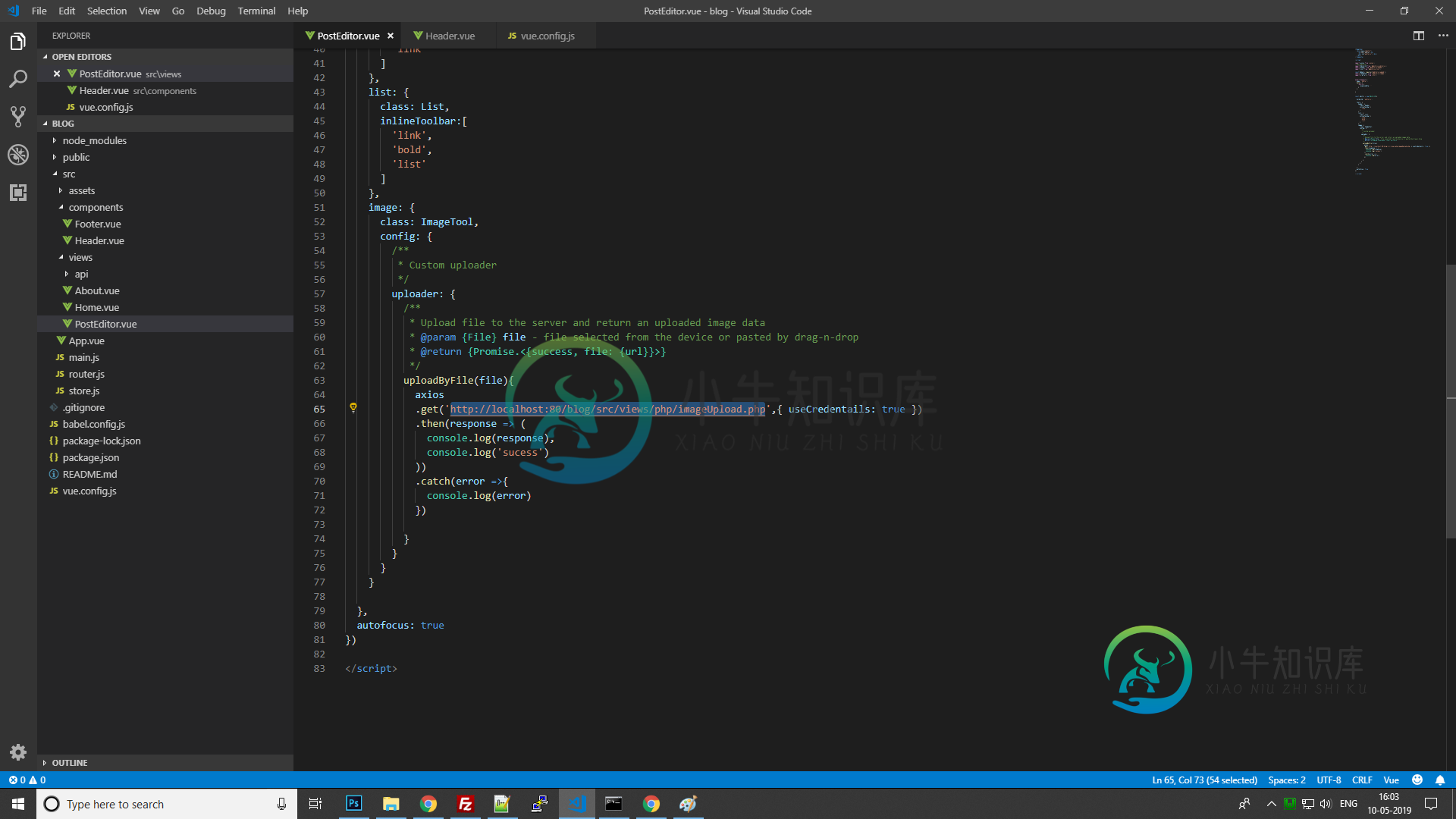
在我vue.config.js
module.exports={devServer:{代理:'http://localhost/ ' } }
以及视图文件夹中的我的PHP文件路径http://localhost:80/blog/src/views/php/imageUpload.php
我需要知道我做错了什么。


共有1个答案
CORS机制用于强制客户端请求来自与默认情况下部署服务器的域属于同一域的应用程序。换句话说,它是为了确保我们自己的应用程序只是访问我们的应用程序接口的应用程序,并防止属于其他域的应用程序访问它。在本例中,客户端应用程序和服务器应用程序使用不同的端口。这打破了规则
请求是从运行在8080的应用程序启动到运行在80的服务器API的,尽管它们运行在同一本地主机上。端口不同。这就是为什么会抛出CORS错误。
请将PHP应用程序中的头accesscontrolalloworigin设置为localhost:8080,以允许跨域请求。
请在此阅读CORS机制的功能概述
-
当我使用HTML2Canvas评估图像时,我得到了这个错误。 CORS策略阻止从来源“http://localhost:8080”访问位于“http://testdomain.com/storage/images/products/user_front.png”的映像:请求的资源上没有“Access-Control-Allow-Origin”标头。 下面是我的cors配置。 有人能帮我吗?
-
当我尝试在角7网络应用程序中执行补丁请求时,我遇到了一个问题。在我的后端,我有: 在我的前端服务中,我: 错误是: 我能做什么?谢谢
-
我有一个在Node开发的API。JS,打字稿听localhost:3001我有一个Angular的前端应用程序,打字稿听localhost:4200 我正在尝试使用ngx-image-cropper上传图像文件,将其转换为base 64,从前端到API。 当补丁(更新)http请求发送到API时,我得到: 访问位于'http://localhost:3001/member/10'从原点'http:
-
我正试图用axios发送请求,但我有CORS问题,这是我的nuxt.config.js 这是我的服务 我试图根据nuxt文档设置代理,但如果我使用类似https://cors-anywhere.herokuapp.com/ 它会起作用,但nuxt代理为什么不起作用呢?我认为这不是正确的方法。我必须使用cookie还是中间件?
-
我已经创建了一个应用程序,使用角和springboot进行Spring安全的基本身份验证,但我得到401错误...我是springboot新手 “从源'http://localhost:4200'访问'http://localhost:8080/hello-world/path-variable/MSD'的XMLHttpRequest已被CORS策略阻止:对预检请求的响应未通过访问控制检查:它没有
-
请不要将此标记为重复。我已经阅读了关于堆栈溢出的每一个相关答案,并且还没有找到这个问题的明确解决方案。 我现在正在使用带有axios的vue服务器来尝试从https://coinmarketcap.com.获取数据并显示它。问题是,我在chrome控制台上收到一条错误消息: 从https://api.coinmarketcap.com/v1/ticker到https://api.coinmarke

