引导日期时间选择器图标不显示
我使用的是bootstrap3。x、 添加了datetimepicker 4.17,datetimepicker工作正常,但没有显示时钟图标和箭头图标。
https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js
https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css

我尝试了自定义图标也很好。
icons: {
time: 'glyphicon glyphicon-time',
date: 'glyphicon glyphicon-calendar',
up: 'glyphicon glyphicon-chevron-up',
down: 'glyphicon glyphicon-chevron-down',
//previous: 'glyphicon glyphicon-chevron-left',
previous: 'glyphicon glyphicon-backward',
next: 'glyphicon glyphicon-chevron-right',
today: 'glyphicon glyphicon-screenshot',
clear: 'glyphicon glyphicon-trash',
close: 'glyphicon glyphicon-remove'
}
在这里
但默认图标不会显示。我错过了什么请帮助我!
提前感谢。
共有2个答案
在bootstrap 4中,我将这些图标替换为字体图标以使其正常工作:
$(".timepicker").datetimepicker({
icons:
{
up: 'fa fa-angle-up',
down: 'fa fa-angle-down'
},
format: 'LT'
});
确保您还加载了glyphicon字体。这可能就是图标不显示的原因。
-
我使用Bootstrap datetimepickerhttps://eonasdan.github.io/bootstrap-datetimepicker/ 正如文档中提到的,我能够使用下面的代码成功地更改向上和向下箭头。 我可以知道如何更改日历的左右图标吗?为了便于理解,我在下图中突出显示了要更改的图标。 任何帮助将高度赞赏。
-
我正在尝试实现这里介绍的日期时间选择器https://eonasdan.github.io/bootstrap-datetimepicker/#minimum-安装程序,我已将文件文件下载到目录和。但当点击图标时,日历不会弹出。
-
我在我的Web应用程序中使用引导日期时间选择器,由PHP/HTML5和JavaScript制作。我目前正在使用一个:http://tarruda.github.io/bootstrap-datetimepicker/ 当我没有时间使用控件时,它不工作。它只显示一个空白文本框。 我只想从日期时间选择器中删除时间。有什么解决办法吗?
-
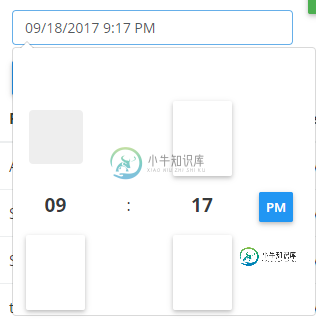
我正在使用引导datetimepicker库使用日历选择日期。现在,由于需求变化,我还需要选择时间和日期。 在新变化之前,我使用下面的代码在文本字段上显示日历: 通过上面的代码,日历显示正常,一切正常。 为了显示时间选项,我刚刚更改了如下格式: 但使用这种方式,只显示时间选项,不显示日历。请看我附带的屏幕截图: 单击此处查看问题屏幕截图 我正在使用以下库来使用日历: https://cdnjs.c
-
日期时间选择器是一个定制的picker,因此他的用法和picker完全一致。打开picker的默认值是当前时间,可以通过value参数指定 datetime-picker 定制了 onChange 和 cols 参数,请不要设置这两个参数。 <input type="text" id='datetime-picker'/> <script> $("#datetime-picker").da
-
DateTimePicker 日期时间选择器 在同一个选择器里选择日期和时间 tip DateTimePicker 由 DatePicker 和 TimePicker 派生,Picker Options 或者其他选项可以参照 DatePicker 和 TimePicker。 日期和时间点 通过设置type属性为datetime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 D

