Bootstrap Vue-表自定义字段格式化程序调用了两次但未工作
我有一张桌子:
<b-table striped hover :items="coursesArray" :fields="fields"></b-table>
数据来自
coursesArray: [
{
id: "1",
name: "foo",
teacherEmails: [{ 0: "sample1" }, { 1: "sample2" }, { 2: "sample3" }],
teacherIds: ["A1", "A2", "A3"],
},
],
和字段为:
fields: [
{ key: "id", label: "Course ID" },
{ key: "name", label: "Course Name" },
{
key: "teacherEmails",
label: "Teacher Email",
formatter: "teacherEmailTCellFormat",
},
{ key: "teacherIds", label: "Teacher ID" },
],
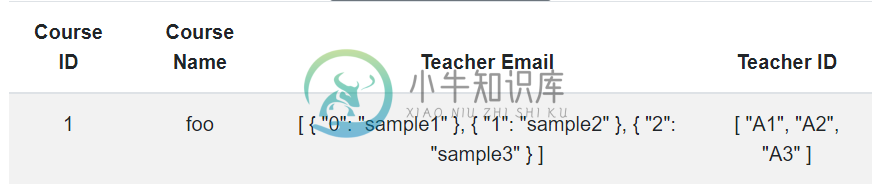
这就是它在没有格式化程序的情况下是如何呈现的。

因此,我在字段中添加了一个自定义格式设置程序,以删除括号和花括号
我遇到的第一个问题是循环返回teacherEmails中的所有项目的值不起作用。
teacherEmailTCellFormat(value) {
console.log(value)
value.forEach(item => {
return each[0]
}
}

任何帮助或清除将不胜感激。
共有1个答案
您需要返回一个数组,可以使用array\map:
new Vue({
el:"#app",
data: () => ({
fields: [
{ key: "id", label: "Course ID" },
{ key: "name", label: "Course Name" },
{ key: "teacherEmails", label: "Teacher Email", formatter: "teacherEmailTCellFormat" },
{ key: "teacherIds", label: "Teacher ID" },
],
coursesArray: [
{
id: "1",
name: "foo",
teacherEmails: [{ 0: "sample1" }, { 1: "sample2" }, { 2: "sample3" }],
teacherIds: ["A1", "A2", "A3"],
}
]
}),
methods: {
teacherEmailTCellFormat(value) {
return value.map((item, i) => item[i]);
}
}
});html prettyprint-override"><link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css"/>
<link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.16/vue.min.js"></script>
<script src="https://unpkg.com/babel-polyfill@latest/dist/polyfill.min.js"></script>
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.js"></script>
<div id="app">
<b-table striped hover :items="coursesArray" :fields="fields"></b-table>
</div>-
我是Spring MVC的新手,我刚刚遇到Spring自定义格式化程序。所以我试图为java.util.date创建一个自定义格式化程序。 MyDateFormatter.java
-
我有一个不能用Gson正确序列化的类(类只是name和HashMap),所以我编写了一个自定义序列化程序来从HashMap中打印名称和键值对。 此外,这是实际打印的内容,序列化整个对象并不像我所期望的那样工作,也不只是直接打印对象。 任何帮助都将不胜感激。
-
我有一个Spring项目,我尝试添加一个自定义反序列化器来反序列化日期属性,具体取决于它们的格式。如果我将其用作Date属性的注释,则效果很好。但是,如果我将反序列化器添加到对象映射器中,当Jackson反序列化日期时,它不会调用。 我尝试这样应用我的自定义反序列化程序: 我不想每次都对Date属性应用注释,我想默认使用此反序列化器。我做错了什么?
-
问题内容: 我知道如何在Jackson中使用自定义序列化程序(通过扩展),但是我希望默认序列化程序可用于除1个字段之外的所有字段,我想使用自定义序列化程序覆盖该字段。 注释不是一种选择,因为我正在序列化一个生成的类(来自Thrift)。 编写自定义杰克逊序列化程序时,如何仅指定要覆盖的某些字段? 更新: 这是我要序列化的类: 上面的类有很多特质,其中大多数使用本机类型。我只想覆盖自定义序列化程序中
-
问题 你想通过 format() 函数和字符串方法使得一个对象能支持自定义的格式化。 解决方案 为了自定义字符串的格式化,我们需要在类上面定义 __format__() 方法。例如: _formats = { 'ymd' : '{d.year}-{d.month}-{d.day}', 'mdy' : '{d.month}/{d.day}/{d.year}', 'dmy' :
-
问题内容: 我正在使用Spring MVC创建一个网站,并且为了持久性,我将Spring Data JPA与Hibernate 4用作我的JPA提供程序。目前正在使用Hibernate Validator处理验证。我有一个问题,我的验证程序被两次调用,我不知道为什么。这是一个问题的主要原因是因为第二轮未将依赖项自动关联到验证器中,并且出现了空指针异常。以下是导致失败的调用顺序: 提交注册表,然后首

