JavaFX:从Vbox中删除子级
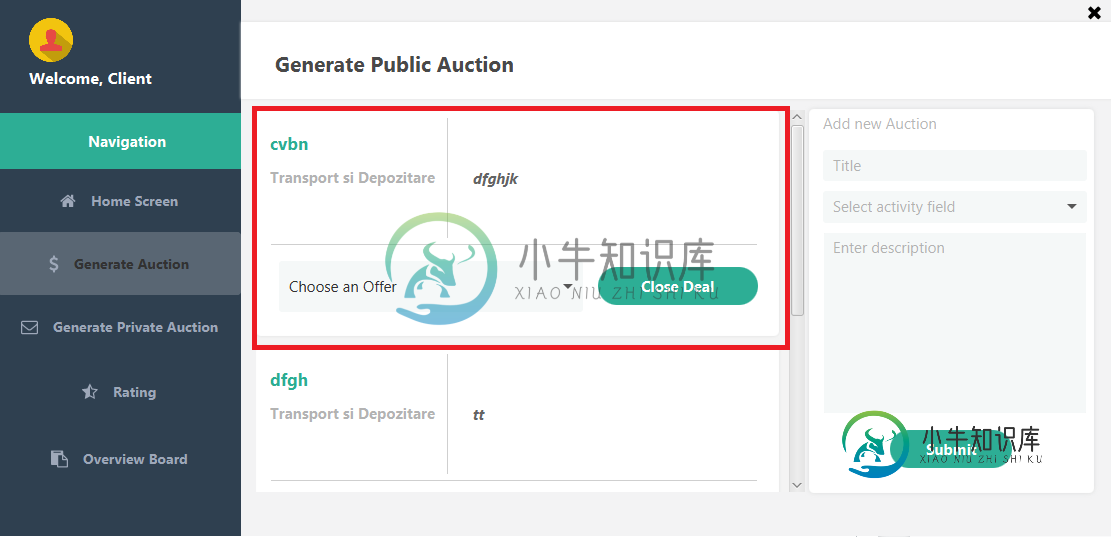
所以我是JavaFX的新手,我正在尝试为学校做一个应用程序,我已经阅读了很多相关的帖子,但我似乎不知道如何为我自己的案例做。这是一张照片

因此,大屏幕是我的主屏幕,带有红色边框的是Vbox的子屏幕。对于孩子,我有一个单独的FXML和一个控制器。当我点击“成交”按钮时,我想删除Vbox的特定子级。
我知道我应该做parent.get孩子()。删除(specific_child_node);问题是我不知道如何为按下“关闭交易”按钮的孩子获取specific_child_node。关闭按钮在孩子的控制器中,Vbox在主页控制器中
有人知道我该怎么做吗?
共有1个答案
我创建了一个小示例来展示如何做到这一点:
主控制器类:
package sample;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.VBox;
import java.io.IOException;
public class MainController {
@FXML
private VBox middleVBox;
@FXML
public void handleAddChildBtnClick() {
FXMLLoader loader = new FXMLLoader(getClass().getResource("deal.fxml"));
GridPane root = null;
try {
root = loader.load();
} catch (IOException ex) {
ex.printStackTrace();
}
if (root == null) return;
// Get the controller instance:
DealController controller = loader.getController();
// Set a reference for the parent vbox:
controller.setParent(middleVBox);
middleVBox.getChildren().add(1, root);
}
}
FXML文件"main.fxml":
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<?import javafx.scene.layout.VBox?>
<GridPane alignment="center" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1" fx:controller="sample.MainController">
<children>
<VBox style="-fx-background-color: black;">
<children>
<Label text="Welcome, Client" textFill="WHITE" />
</children>
</VBox>
<VBox fx:id="middleVBox" GridPane.columnIndex="1">
<children>
<Label text="Generate Public Auction" />
<VBox>
<children>
<Label text="dfgh" textFill="#1aab0d" />
</children>
</VBox>
</children>
</VBox>
<VBox GridPane.columnIndex="2">
<children>
<Button mnemonicParsing="false" onAction="#handleAddChildBtnClick" text="Add Child" />
</children>
</VBox>
</children>
<columnConstraints>
<ColumnConstraints />
<ColumnConstraints />
<ColumnConstraints />
</columnConstraints>
<rowConstraints>
<RowConstraints prefHeight="200.0" />
</rowConstraints>
</GridPane>
DealController类:
package sample;
import javafx.fxml.FXML;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.VBox;
public class DealController {
@FXML
private GridPane dealRoot;
private VBox parent;
@FXML
public void handleCloseDealBtnClick() {
parent.getChildren().remove(dealRoot);
}
void setParent(VBox parent) {
this.parent = parent;
}
}
FXML文件“deal.FXML”:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<GridPane fx:id="dealRoot" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1" fx:controller="sample.DealController">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
</columnConstraints>
<rowConstraints>
<RowConstraints vgrow="SOMETIMES" />
<RowConstraints vgrow="SOMETIMES" />
</rowConstraints>
<children>
<Label text="cvbn" textFill="#008612" />
<Button mnemonicParsing="false" onAction="#handleCloseDealBtnClick" text="Close Deal" GridPane.columnIndex="1" GridPane.rowIndex="1" />
</children>
</GridPane>
主要类别:
package sample;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("main.fxml"));
primaryStage.setScene(new Scene(root));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
-
主要内容:示例,VBox间距,设置填充和间距VBox布局将子节点堆叠在垂直列中。新添加的子节点被放置在上一个子节点的下面。默认情况下,VBox尊重子节点的首选宽度和高度。 当父节点不可调整大小时,例如节点,最大垂直列的宽度基于具有最大优选宽度的节点。 默认情况下,每个子节点与左上()位置对齐。 示例 以下代码将控件设置为在调整父的高度时垂直增长: 完整的代码如下所示- 上面的代码生成以下结果。 下面的代码使用四个矩形来演示的使用。 上面的代
-
我有两个ObservableList,其中一个包含一些歌曲,另一个包含与歌曲相关的目录。 我希望当从它的ObservableList中删除一个目录时,所有包含该目录的歌曲都从它们的ObservableList中删除。但是当我这样做的时候,只有带奇数id的歌曲被移除,带偶数id的仍然存在!!! 我的ObservableLists在另一个类中,“Controller”是包含ObservableList
-
问题:我混淆了vbox和gridpane。。通常,当您可以使用vbox时,您也可以使用包含1列和n行的gridPane,因此我不确定何时使用每一列和它们之间的差异。 事实: > 我知道网格窗格有n行和n列。 我知道vbox只会垂直列出组件。(n行1列) 困惑:当我想垂直列出40-50个(水平框或其他组件)时,我不知道应该选择哪一个,因为有时我会看到人们将这些组件作为子组件添加到vbox中,而其他人
-
在Java代码中,我无法在VBox中居中按钮!我使用场景生成器创建了一个SplitPane,左侧的AnchorPane有一个位于VBox中心的按钮。我想用Java代码在右AnchorPane而不是FXML中重新创建一个VBox中的按钮。但右侧按钮没有居中,尽管我使用
-
这是我的主界面主界面 我在AnchorPane中有一个VBox (Fxid:datePane)。Vbox是蓝色的。 当单击标签为“Add”的按钮时,一个“second.fxml”文件被加载到VBox (Fxid:datePane)中。 加载的 fxml 文件采用 Vbox 的高度和宽度。 第二个.fxml有一个红色的VBox。 然而,如果我调整屏幕大小,加载的文件不会相应地改变其高度和宽度。调整屏
-
问题内容: 我试图从javafx的tableview中删除所选记录。以下是我如何用数据填充表的方法: 那就是我删除记录的方式: 但这会带来错误。我在示例项目中做了同样的事情,一切顺利。那么,如何解决此问题? 问题答案: 从基础列表而不是过滤/排序列表中删除数据:

