VBox中的JavaFX居中按钮
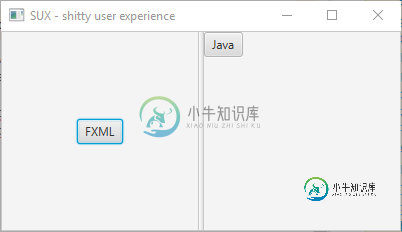
在Java代码中,我无法在VBox中居中按钮!我使用场景生成器创建了一个SplitPane,左侧的AnchorPane有一个位于VBox中心的按钮。我想用Java代码在右AnchorPane而不是FXML中重新创建一个VBox中的按钮。但右侧按钮没有居中,尽管我使用vb.setAlignment(Pos.center)
:

我的FXML代码:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.SplitPane?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.VBox?>
<AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="200.0" prefWidth="400.0" xmlns="http://javafx.com/javafx/8.0.141" xmlns:fx="http://javafx.com/fxml/1" fx:controller="testimageview.MainViewController">
<children>
<SplitPane dividerPositions="0.5" prefHeight="200.0" prefWidth="400.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<items>
<AnchorPane fx:id="leftAnchorPane" minHeight="0.0" minWidth="0.0" prefHeight="160.0" prefWidth="100.0">
<children>
<VBox alignment="CENTER" prefHeight="198.0" prefWidth="171.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<children>
<Button mnemonicParsing="false" text="FXML" />
</children>
</VBox>
</children>
</AnchorPane>
<AnchorPane fx:id="rightAnchorPane" minHeight="0.0" minWidth="0.0" prefHeight="160.0" prefWidth="100.0" />
</items>
</SplitPane>
</children>
</AnchorPane>
和我的Java控制器类代码:
package testimageview;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.geometry.Pos;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.Priority;
import javafx.scene.layout.VBox;
public class MainViewController implements Initializable {
@FXML
private AnchorPane leftAnchorPane;
@FXML
private AnchorPane rightAnchorPane;
public MainViewController() {
}
@Override
public void initialize(URL url, ResourceBundle rb) {
VBox.setVgrow(leftAnchorPane, Priority.ALWAYS);
VBox vb = new VBox();
Button rightButton = new Button();
rightButton.setText("Java");
vb.setAlignment(Pos.CENTER);
vb.getChildren().addAll(rightButton);
rightAnchorPane.getChildren().add(vb);
}
}
共有1个答案
好吧,您没有定义VBox的尺寸,因此默认情况下(在SrollPane内),它将适合您的情况中的子级大小,例如50,50或类似的东西,因此您无法看到对齐方式。您需要做的就是定义VBox的大小以匹配第二个锚窗格的大小,或者您可以只绑定它们的尺寸(宽度,高度),例如:
vb.prefWidthProperty().bind(rightAnchorPane.widthProperty());
vb.prefHeightProperty().bind(rightAnchorPane.heightProperty());
-
我真的很感谢你帮我解决问题。 我正在使用JavaFX和NetBeans IDE。我正在为桌面客户端制作一个非常简单的启动窗口。窗口当前与此图像类似。 当前外观: null 我有一个GridPane作为根。不知道为什么JavaFX选择使用(col,row),但这就是我在下面表示我的设置的方式: @GridPane(0,0)->“欢迎”文本 @GridPane(0,1)->VBox(此VBox包含上图
-
我在将带有3个按钮的VBox放在BorderPane右侧部分的中心时遇到问题。有没有办法在FXML或CSS中实现这一点? 更新: 这是FXML中的代码 这是CSS文件 以及应用程序的屏幕截图。我希望Vbox位于BorderPate右侧部分的中心。非常感谢您的回复!
-
主要内容:示例,VBox间距,设置填充和间距VBox布局将子节点堆叠在垂直列中。新添加的子节点被放置在上一个子节点的下面。默认情况下,VBox尊重子节点的首选宽度和高度。 当父节点不可调整大小时,例如节点,最大垂直列的宽度基于具有最大优选宽度的节点。 默认情况下,每个子节点与左上()位置对齐。 示例 以下代码将控件设置为在调整父的高度时垂直增长: 完整的代码如下所示- 上面的代码生成以下结果。 下面的代码使用四个矩形来演示的使用。 上面的代
-
所以我是JavaFX的新手,我正在尝试为学校做一个应用程序,我已经阅读了很多相关的帖子,但我似乎不知道如何为我自己的案例做。这是一张照片 因此,大屏幕是我的主屏幕,带有红色边框的是Vbox的子屏幕。对于孩子,我有一个单独的FXML和一个控制器。当我点击“成交”按钮时,我想删除Vbox的特定子级。 我知道我应该做parent.get孩子()。删除(specific_child_node);问题是我不
-
问题:我混淆了vbox和gridpane。。通常,当您可以使用vbox时,您也可以使用包含1列和n行的gridPane,因此我不确定何时使用每一列和它们之间的差异。 事实: > 我知道网格窗格有n行和n列。 我知道vbox只会垂直列出组件。(n行1列) 困惑:当我想垂直列出40-50个(水平框或其他组件)时,我不知道应该选择哪一个,因为有时我会看到人们将这些组件作为子组件添加到vbox中,而其他人
-
这是我的主界面主界面 我在AnchorPane中有一个VBox (Fxid:datePane)。Vbox是蓝色的。 当单击标签为“Add”的按钮时,一个“second.fxml”文件被加载到VBox (Fxid:datePane)中。 加载的 fxml 文件采用 Vbox 的高度和宽度。 第二个.fxml有一个红色的VBox。 然而,如果我调整屏幕大小,加载的文件不会相应地改变其高度和宽度。调整屏

