UITableViewCell的内容视图高度未针对动态字体进行调整(NSLayoutConstraints)
我在调整表格视图单元格以自动调整动态类型字体的大小时遇到困难。请注意,我在代码中使用布局约束,而不是在故事板中。
以下是我的表视图设置代码:
tableView = UITableView(frame: .zero, style: .grouped)
tableView.register(ChatAnalyticsCell.self, forCellReuseIdentifier: ChatAnalyticsCell.reuseIdentifier)
tableView.rowHeight = UITableView.automaticDimension
tableView.estimatedRowHeight = UITableView.automaticDimension
以下是我在ChatAnalyticsCell类中的2个标签和图像视图设置
private var iconImageView: UIImageView = {
let imageView = UIImageView(frame: CGRect(origin: .zero,
size: CGSize(width: 20, height: 20)))
imageView.contentMode = .scaleAspectFill
imageView.clipsToBounds = true
imageView.translatesAutoresizingMaskIntoConstraints = false
imageView.tintColor = UIColor(red: 0.25, green: 0.3, blue: 0.72, alpha: 1)
return imageView
}()
private var segmentLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.numberOfLines = 0
label.textColor = UIColor.gray
label.font = UIFont.preferredFont(forTextStyle: .footnote)
label.adjustsFontForContentSizeCategory = true
return label
}()
private var segmentDataLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.numberOfLines = 0
label.textColor = UIColor(red: 0.13, green: 0.15, blue: 0.19, alpha: 0.9)
label.font = UIFont.preferredFont(forTextStyle: .body)
label.adjustsFontForContentSizeCategory = true
return label
}()
这里是我添加子视图和设置约束的函数,以正确调整动态类型字体的大小。
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
setupSubviews()
}
private func setupSubviews() {
addSubview(iconImageView)
iconImageView.leadingAnchor.constraint(equalTo: contentView.leadingAnchor, constant: 15.0).isActive = true
iconImageView.centerYAnchor.constraint(equalTo: contentView.centerYAnchor).isActive = true
iconImageView.widthAnchor.constraint(equalToConstant: 20.0).isActive = true
iconImageView.heightAnchor.constraint(equalToConstant: 20.0).isActive = true
// Analytics segment label
addSubview(segmentLabel)
segmentLabel.leadingAnchor.constraint(equalTo: iconImageView.trailingAnchor, constant: 20).isActive = true
segmentLabel.topAnchor.constraint(equalTo: contentView.topAnchor, constant: 20).isActive = true
segmentLabel.trailingAnchor.constraint(equalTo: contentView.trailingAnchor, constant: -20).isActive = true
// Segment data label
addSubview(segmentDataLabel)
segmentDataLabel.leadingAnchor.constraint(equalTo: segmentLabel.leadingAnchor).isActive = true
segmentDataLabel.trailingAnchor.constraint(equalTo: segmentLabel.trailingAnchor).isActive = true
segmentDataLabel.topAnchor.constraint(equalTo: segmentLabel.bottomAnchor, constant: 5).isActive = true
segmentDataLabel.bottomAnchor.constraint(equalTo: contentView.bottomAnchor, constant: 20).isActive = true
contentView.heightAnchor.constraint(greaterThanOrEqualToConstant: 80).isActive = true
}
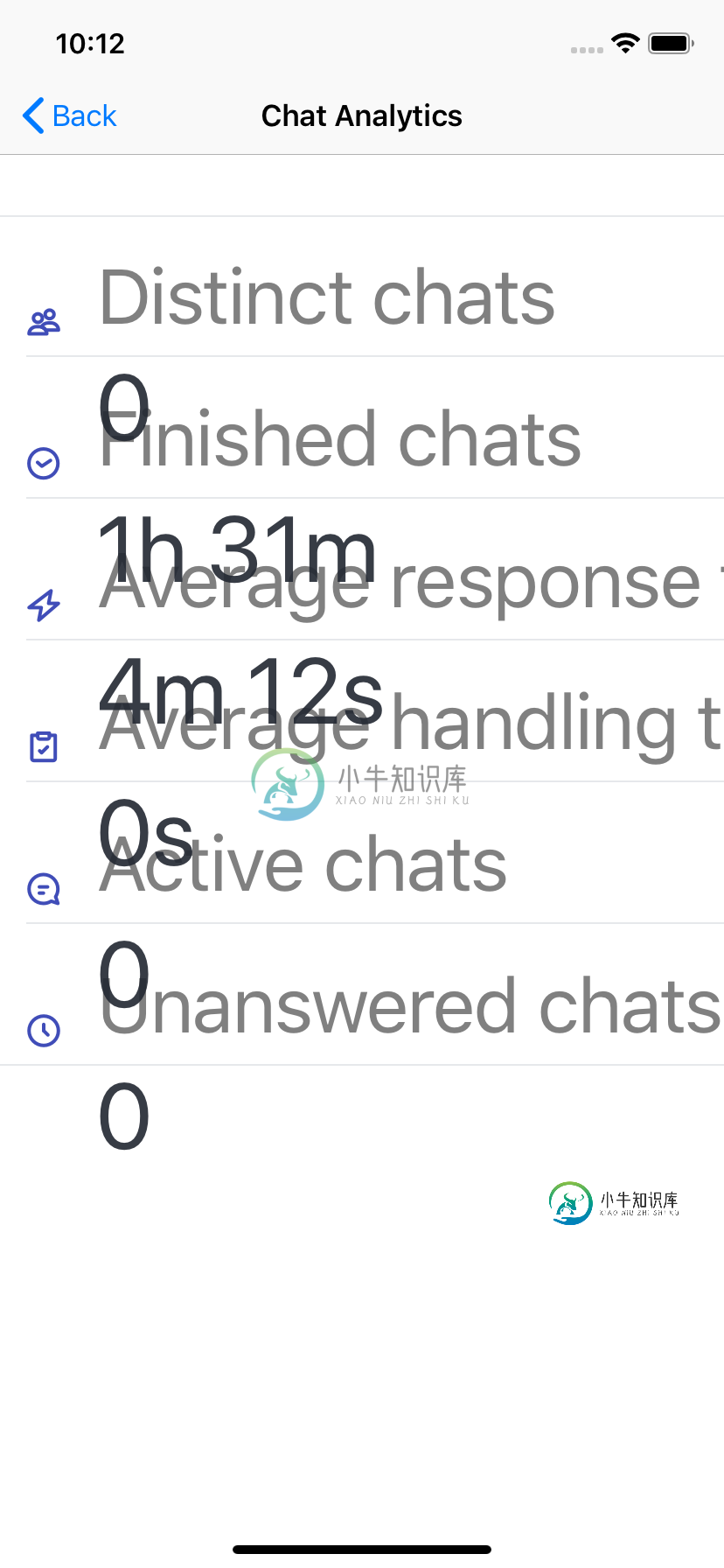
请注意,当我运行代码时,没有破坏任何约束,但布局没有正确更新。请查看屏幕截图:

共有1个答案
将所有视图添加到内容视图中!
contentView.addSubview(yourView)
还有一件事——你可能想改变(为什么?)这个约束,
segmentDataLabel.bottomAnchor.constraint(equalTo: contentView.bottomAnchor, constant: 20).isActive = true
到,
segmentDataLabel.bottomAnchor.constraint(equalTo: contentView.bottomAnchor, constant: -20).isActive = true
其余的约束看起来可以计算contentView的高度。
-
DynamicHeights是一个动态表格元素高度(动态TableViewCell)的例子。实际应用场景在iOS开发中会经常遇到不规律的TableViewCell,往往需要根据内容的多少而动态调整这些Cell的大小。在http://www.cimgf.com/2009/09/23/uitableviewcell-dynamic-height/ 中,有详细的解说开发的流程以及这么处理的原因。里面的大
-
我遇到了内容视图高度限制的问题。所有标签都有动态高度,即没有固定高度。我在某个地方读到将高度设置为等于滚动视图高度。 ViewController的高度目前是870px,scrollview的高度是757px。我不知道如何在AutoLayout中设置高度,因为我无法在某一点后滚动。 我首先设置了UIScrollView,然后添加UIView作为UIScroll View的子级,然后添加了2个UII
-
问题内容: 我在一个网格中嵌套了两个网格。不幸的是,右边的嵌套网格设置行的高度,以使左边和右边的网格都具有相同的高度,额外的空间在class的div之间共享。如何设置右侧嵌套网格的行以调整内容的大小,使其与左侧嵌套行的高度相同? 问题答案: 您可以尝试 参考 您也可以只使用或
-
问题内容: 我有一个表格视图,其中包含一个webView的单元格,我希望该单元格的高度与该webView的高度相匹配。 这是我使用的代码: 结果是这样的:https : //postimg.cc/image/8qew1lqjj/ 该webView是正确的高度,但单元格不是,如何解决此问题? 问题答案: TableView会自动调整单元格的大小,您只需要实现委托方法即可。 是的,您最初并不知道Web
-
我目前正在做一个项目,我找不到任何解决方案。我希望Gridpane行的高度从该行中一个特定列的宽度动态计算。整个Gridpane必须可调整大小,其余可用空间应位于下面的另一行,以便根据该单元格内的元素保留该单元格的纵横比。孩子们,有什么想法吗? 我希望单元格1,0和1,1可以调整大小,并且通过增加其宽度,可以清楚地看到第0行和第1行的高度不应该平均增加。如果还剩下任何高度,我希望第3行可以承受,因
-
我正在设计一个具有滚动视图的页面,其上方是表格视图(禁用滚动)。为此,我在这个问题中提到了答案 - 使UITableView不可滚动并调整高度以容纳所有单元格,但没有成功。 视图层次结构以及提供的约束- -主视图 -滚动视图< br >固定在主视图的所有边上(0,0,0,0),限制边距 -内容视图 固定到滚动视图(0,0,0,0),与主视图宽度相等,与主视图高度相等(优先级-250) -内容视图中

