iOS序列-从左到右-
我读过segues上的其他帖子,但没有一篇能解决我的问题。
简单地说,我的ViewController就像一本书一样被订购。我希望从左到右的向后过渡(例如:从第9页到第8页)始终存在(滑动)。我想从右到左向前过渡(从第9页到第10页)。
是的,如果您一页接一页地分页,我的导航控制器后退按钮(左上角)会显示为这样。但是,如果您从索引跳入,那么导航控制器上的后退功能会将您带回索引。
我的目标是,如果用户从索引跳到第9页(例如),然后向右滑动,它会将该页向右翻转,并显示第8页。一旦进入第8页,如果他们向左轻弹,页面将被向左轻弹,他们将再次进入第9页。
默认情况下,我的所有视图控制器都是从右向左滑入显示的。
例如:把它想象成一本书,如果我使用索引跳到第4章,然后向右滑动并从堆栈中弹出一个视图,我将返回索引。但如果你在第4章第394页,向右滑动,你就不想回到索引!你想转到第三章的最后一页,第393页!所以导航堆栈对我没有帮助。
结束示例
详细信息:1.我正在使用按钮点击上的新Xcode“Show”在ViewController之间切换。
我使用的是导航控制器,用于左上角的“后退”按钮功能。这使用nav堆栈,工作正常。
但是,我在底部有自己的自定义导航栏(后退按钮、主页按钮、索引按钮、前进按钮)和手势。这些就是我想要的像书本一样的功能。
用swift编码。
使用Xcode 6.3
我读过动画代码。我已经读到了可以使用的深入编程转换。似乎很疯狂,没有简单的方法可以从左侧选择我想要呈现的片段并轻松反转动画。
谢啦!
尝试日志:
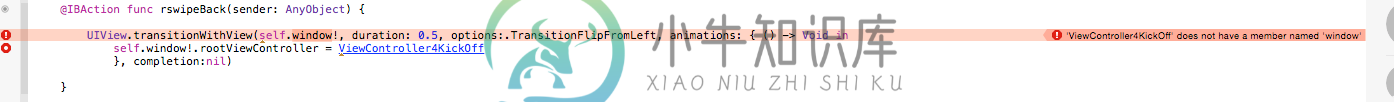
I tried DCDC's code:
UIView.transitionWithView(self.window!, duration: 0.5, options:.TransitionFlipFromLeft, animations: { () -> Void in
self.window!.rootViewController = mainVC
}, completion:nil)
当我将DCDC的代码插入iAction以进行背面刷卡时,会返回此错误

共有3个答案
更新Swift 3中的接受答案:
import UIKit
class SegueFromLeft: UIStoryboardSegue
{
override func perform()
{
let src = self.source
let dst = self.destination
src.view.superview?.insertSubview(dst.view, aboveSubview: src.view)
dst.view.transform = CGAffineTransform(translationX: -src.view.frame.size.width, y: 0)
UIView.animate(withDuration: 0.25,
delay: 0.0,
options: UIViewAnimationOptions.curveEaseInOut,
animations: {
dst.view.transform = CGAffineTransform(translationX: 0, y: 0)
},
completion: { finished in
src.present(dst, animated: false, completion: nil)
}
)
}
}
这是一个自定义segue类,您可以使用它在Swift中执行从左到右的segue。它需要QuartzCore框架和最少的动画。
快2.2
import UIKit
import QuartzCore
class SegueFromLeft: UIStoryboardSegue {
override func perform() {
let src: UIViewController = self.sourceViewController
let dst: UIViewController = self.destinationViewController
let transition: CATransition = CATransition()
let timeFunc : CAMediaTimingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
transition.duration = 0.25
transition.timingFunction = timeFunc
transition.type = kCATransitionPush
transition.subtype = kCATransitionFromLeft
src.navigationController!.view.layer.addAnimation(transition, forKey: kCATransition)
src.navigationController!.pushViewController(dst, animated: false)
}
}
Swift 3.0
import UIKit
import QuartzCore
class SegueFromLeft: UIStoryboardSegue {
override func perform() {
let src: UIViewController = self.source
let dst: UIViewController = self.destination
let transition: CATransition = CATransition()
let timeFunc : CAMediaTimingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
transition.duration = 0.25
transition.timingFunction = timeFunc
transition.type = kCATransitionPush
transition.subtype = kCATransitionFromLeft
src.navigationController!.view.layer.add(transition, forKey: kCATransition)
src.navigationController!.pushViewController(dst, animated: false)
}
}
“后退”按钮仍将出现在已转换视图控制器的导航栏中,但您可以轻松地为该视图控制器禁用/配置导航控制器。
这就是我在不需要导航控制器的情况下实现效果的方法。试试这个:
雨燕4:
import UIKit
class SegueFromLeft: UIStoryboardSegue {
override func perform() {
let src = self.source
let dst = self.destination
src.view.superview?.insertSubview(dst.view, aboveSubview: src.view)
dst.view.transform = CGAffineTransform(translationX: -src.view.frame.size.width, y: 0)
UIView.animate(withDuration: 0.25,
delay: 0.0,
options: .curveEaseInOut,
animations: {
dst.view.transform = CGAffineTransform(translationX: 0, y: 0)
},
completion: { finished in
src.present(dst, animated: false, completion: nil)
}
)
}
}
Swift 3:
import UIKit
class SegueFromLeft: UIStoryboardSegue
{
override func perform()
{
let src = self.sourceViewController
let dst = self.destinationViewController
src.view.superview?.insertSubview(dst.view, aboveSubview: src.view)
dst.view.transform = CGAffineTransformMakeTranslation(-src.view.frame.size.width, 0)
UIView.animateWithDuration(0.25,
delay: 0.0,
options: UIViewAnimationOptions.CurveEaseInOut,
animations: {
dst.view.transform = CGAffineTransformMakeTranslation(0, 0)
},
completion: { finished in
src.presentViewController(dst, animated: false, completion: nil)
}
)
}
}
然后在情节提要中,单击要更改的序列。在属性检查器中,将类型更改为“Custom”,并将类更改为“SegueFromLeft”
-
我正在尝试制作计算器,但我对JTextField有一个问题。当我点击数字(JButtons),比如1,2,3,4,5,它们就会出现在JTextField上,比如54321。那么,我怎样才能把它改成12345而不是54321呢?
-
如您所见,GravityCompat不允许我放右而不是结束或开始,如果我把它放入XML中,它就会崩溃。 出现下一个错误:
-
这是一个面试问题。 我们希望按it级别打印二叉树,但有一些变化: 在偶数级别,打印将从左到右。 在奇数级别,打印将从右到左。 我试着使用这里的代码(正常的级别顺序遍历,方法2)只做了一些保持级别的更改(用于知道是从左到右打印还是从右到左打印),当然还添加了相关的条件,以便在正确的方向上打印。 不幸的是,我下面的代码在不小的树上不能很好地工作--我有一个问题,就是理解如何在循环中以正确的顺序存储节点
-
我想在flex-column布局中从左到右设置flex项。 我正在尝试,但得到了这个布局:错误的布局 但我想要这样的布局:所需的布局 我的代码:
-
问题内容: 是否有更改此文本的CSS代码 到这个 问题答案: 尝试这个 编辑:将此类应用于段落标记,您应该得到想要的结果。
-
谢了! 插图图像

