在react状态下如何访问此信息?
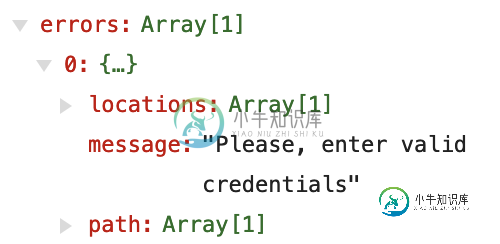
我还没有反应过来,现在我的状态中有了这些信息(如图所示),我如何才能访问消息:“请在状态中输入有效凭证”?
我尝试了this.state.errors.message和this.state.errors[0]。消息,但似乎两者都不对,有人能告诉我如何访问消息吗?非常感谢。

////////////////////////////////////////////
嗨,克里斯,非常感谢你的回答。
您是对的,错误对象是从API返回的,我已经将其添加到状态。
我也试过
this.set状态({错误: errorObjFromAPi},console.log(错误));
可以正确设置状态和错误,也可以在控制台中打印错误。
然而,当我试图在反应组件中呈现消息时,我使用了一些类似于html的东西...{this.state.errors[0]。消息},然后我得到了一个错误,说“无法读取属性错误[0]。消息”......
我有点困惑,因为错误对象已经处于状态,为什么我不能访问它并在组件中渲染它?
这些信息足以让你找出原因吗?如果没有,我将提供更具体的代码。再次表示非常感谢。
共有1个答案
如果没有更多的代码,就很难提供帮助。你真的把这个加到州里了吗?或者该对象刚刚从API返回。
如果你刚做完。。。。
this.setState({errors: errors});
console.log(this.state.errors[0].message);
那么它最有可能'set state'还没有完成之前的console.log调用,因为它是异步。
相反,无论您在何处收到错误对象,请尝试。。。
console.log(errors[0].message);
还值得注意的是,set state接受回调,一旦set state完成,就可以调用回调。
例如。
this.setState({errors: errorObjFromAPi}, console.log(errors)); // do a console.log straight after set state has finished.
-
问题内容: 我有以下结构: -包含多个FieldEditor- 编辑表单的字段并在其状态下保存有关该字段的各种值 在FormEditor中单击按钮时,我希望能够从所有组件中收集有关字段的信息,处于其状态的信息,并将其全部包含在FormEditor中。 我考虑过将有关字段信息的信息存储在的状态之外,而是将其置于的状态。但是,这将需要在组件的每个组件发生更改时侦听它们并以其状态存储其信息。 我不能只访
-
问题内容: 我只是做一个简单的应用程序来学习与redux异步。我已经使所有工作正常进行,现在我只想在网页上显示实际状态。现在,我实际上如何在render方法中访问商店的状态? 这是我的代码(所有内容都在一页中,因为我只是在学习): 因此,在状态的render方法中,我想列出商店中的所有内容。 谢谢 问题答案: 您应该创建单独的组件,该组件将侦听状态更改并在每次状态更改时进行更新:
-
我有以下结构: -保存FieldEditor的多个实例-编辑表单的字段,并在其状态下保存有关该字段的各种值 当单击FormEditor中的按钮时,我希望能够从所有组件中收集有关字段的信息,处于其状态的信息,并将其全部包含在FormEditor中。 我考虑将有关字段的信息存储在的状态之外,并将其置于的状态。但是,这将需要在其组件更改并将其信息存储在其状态时侦听它们。 我不能直接进入儿童状态吗?理想吗
-
我只是做了一个简单的应用程序学习异步与Redux。我已经使所有的工作,现在我只想显示的实际状态到网页上。现在,我如何在render方法中实际访问存储的状态? 这里是我的代码(所有内容都在一个页面中,因为我只是在学习): 谢谢
-
问题内容: 我想使用React.js制作一个应用程序。我希望它可以轻松地从外部进行自定义(例如,通过编写用户脚本)。我尝试使用的想法是在根元素状态(如或)中创建一些特殊的属性,以便插件开发人员可以在此处添加一些内容。我的问题是:这是否是一个好方法,是否有Right Way™实现与我的目标相似的目标,最后,插件开发人员将如何使用这些道具? 问题答案: 一种选择是可观察的。基本上,它是一个对象,您可以
-
问题内容: hibernate如何访问java类的私有字段/方法,例如设置@Id? 谢谢 问题答案: 就像Crippledsmurf所说,它使用反射。请参阅反射:违反所有规则并hibernate:保留对象的合同。

