带自动布局的iOS8 UITableView在单元格上方有一个空格
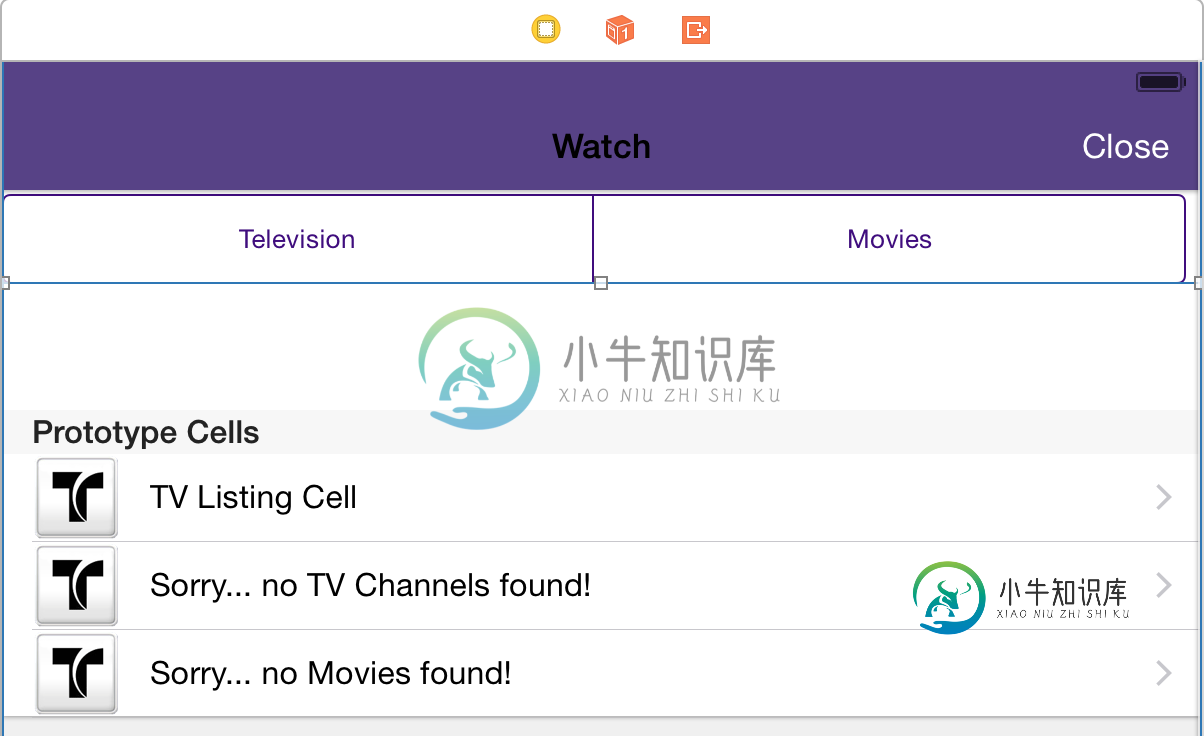
我使用autolayout在故事板中创建了一个UIViewController,它有一个嵌入式UITableView。由于某些原因,表视图部分上方存在空白。我的期望是tableview将所有可用空间分割为单元格,并使单元格从顶部开始。
当使用自动布局和大小类时,是什么导致表视图在第一部分上方添加空白?



共有2个答案
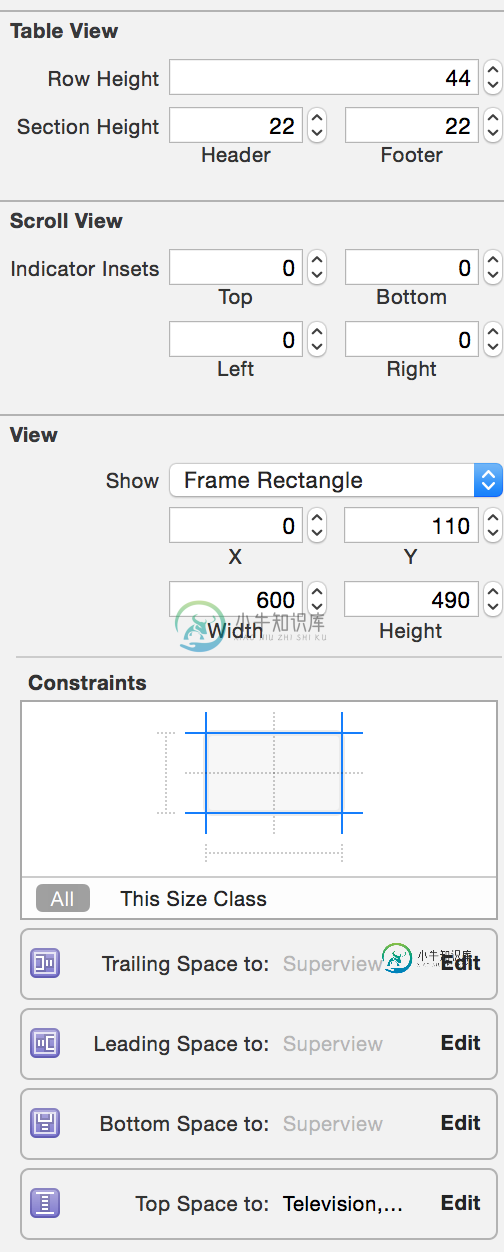
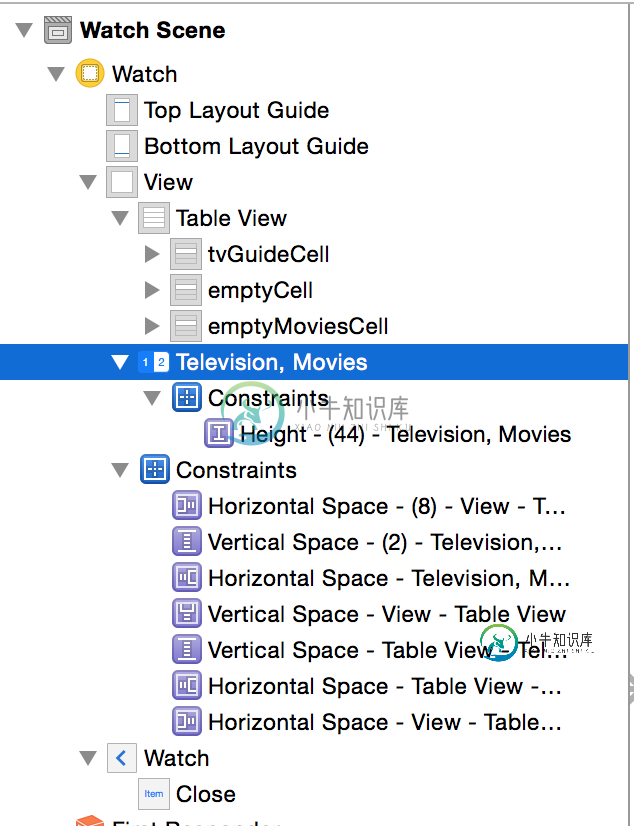
如果将视图拖动到表视图中,它将成为tableviews headerview,提供与所看到内容类似的空间。这可能是问题所在吗?您发布的布局看起来正确。
Alternativley如果单击层次结构中的“监视视图”控制器,并在“模拟度量”部分中将“顶栏”属性从“推断”切换到“半透明”导航栏,然后再切换回来,则当设置为“半透明”导航栏时,这似乎会将tableview中的单元格下移
尝试切换接口生成器中的UIViewController属性,名为:
Adjust Scroll View Insets
-
我有一个带有一堆单元格的表视图(自定义单元格,它只有它的内容视图)。 在 中,我正在向自定义单元格的content视图添加一个预定义的UIView(它有几个子视图)。我之前为UIView及其子视图设置了所有约束。 最后但并非最不重要的是,我为我的自定义单元格的内容视图(superview)和UIView设置了垂直和水平约束,UIView是在(subview)之前添加的。 约束字符串如下所示: 不幸
-
我正在尝试使用自动布局来自动调整大小,但我似乎无法使单元格根据内容调整大小。我很难理解单元格大小是如何从单元格contentView中的内容更新的。 以下是我尝试过的设置: 自定义,在其contentView中具有。 contentView的水平约束是:“H:|[_textView(320)]”,即固定在单元格左侧,显式宽度为320。 contentView的垂直约束是:“V:|-0-[[u te
-
对于我的表视图单元格的动态高度,我从此链接中引用。在 UITableView 中使用自动布局进行动态单元格布局 这是我的表视图数据源和委托方法的代码 我有 2 个问题: > 我的问题是我在线路附近收到错误 在和。 为什么我必须在单元格中同时写入标签文本“和? 另外,我是否缺少实现单元动态高度所需的任何内容?
-
我有一个视图控制器,它有一个UITableView实例,并使用自动布局约束来呈现它。我希望在这个表格视图中有可变的单元格高度。我不想自己计算细胞高度,因为我有一个复杂的细胞内容,由几个标签和图像组成,这些标签和图像可以因细胞而异。我相信可以让自动布局单元格调整自己的大小,使其包含所有子视图(即,在将文本分配给?之后,使用标签的sizeToFit方法)。 我有一个自定义单元格类,它使用自动布局的可视
-
我想将 UI 表视图与不同的自定义表视图单元一起使用。我的3个单元格是这样的: Cell1:应该有一个图像和一个标签。 Cell2:应该有两个标签。 Cell3:应该有一天选择器。 我不想为单元格编写标签代码。我如何在Swift中管理这些?我必须为每个单元格编写自己的类吗?我可以使用一个tableviewController吗?如何在不同的单元格中填充数据? 我想生成一个表视图,就像iOS设备的联
-
我觉得显示/隐藏是一个相当常见的范例,最常见的是,具体取决于业务逻辑。我的问题是,使用自动布局响应隐藏视图的最佳方式是什么,就好像它们的框架是0x0一样。这是一个1-3个功能的动态列表示例。 现在我有一个10px的顶部空间,从按钮到最后一个标签,当标签被隐藏时,它显然不会向上滑动。现在,我创建了这个约束的出口,并根据显示的标签数量修改常量。这显然有点麻烦,因为我使用负常量值将按钮推到隐藏帧上。这也

