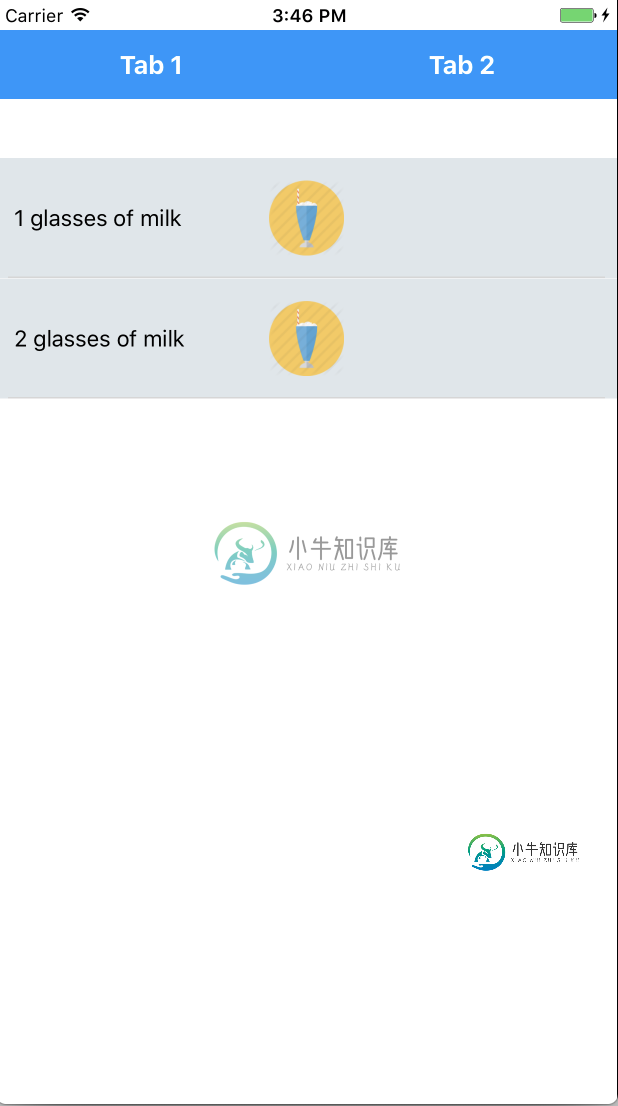
当两个选项卡并排共享同一个tableView时,UITableView会有额外的空间
我在这个问题上也有同样的问题:为什么在iOS7中使用样式UITableViewStyleGroup的UITableView顶部有额外的填充
我在这篇文章中尝试了很多解决方案,但都不适合我。所以我想把我的项目贴在这里,让每个人都能看一看,帮我找到解决方案。

https://github.com/happysmile09/TableViewIssue
描述:在选项卡2中,我将表格视图滚动到底部,然后移动到选项卡1,额外的顶部空间显示出来。
共有3个答案
希望这会有所帮助..取消选中调整自动滚动视图插入。。
如果您不需要收割台高度,可以使用以下函数将高度设为0并最小化间隙
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 0.0;
}
希望能帮助你。。。
添加2行
设indexPath=indexPath(行:0,节:0)
self.tableView.scrollToRow(at:indepath,at:.top,动画:false)
到2函数didTapTab1和didTapTab2
-
我的tableview在底部有一个额外的空间,如图所示: tableView中的所有行都具有71pt的固定高度。
-
我试图创建一个标签,显示一个列表的左手片段和一个详细的片段在右边。当用户单击列表项时,右边的片段应该更改为适当的片段。 我是android新手,所以我使用了一个教程,我知道我需要用TabListener做一些事情:
-
我使用jsPlumb允许用户构建图形。我允许用户拖动这些元素,所以我为每个endpoint使用锚集合,让jsPlumb在建立连接时从该集合中为我选择“最佳”锚。我遇到的问题是,我可能有多达十几个连接来自任何给定的endpoint,所以当许多人最终选择相同的“最佳”锚点时,这些连接将在视觉上分散注意力——在图中造成拥塞的外观。为了解决这个问题,我想告诉jsPlumb限制任何两个连接在endpoint
-
我有大约60个套接字和20个线程,我想确保每个线程每次都在不同的套接字上工作,所以我根本不想在两个线程之间共享同一个套接字。 在我的类中,我有一个后台线程,它每60秒运行一次并调用方法。在方法中,我迭代我拥有的所有套接字,然后通过调用类的方法开始逐个ping它们,并根据响应将它们标记为活的或死的。在方法中,我总是需要迭代所有套接字并ping它们以检查它们是活的还是死的。 现在,所有读取器线程将并发
-
过去几个月,我们公司一直在使用谷歌表单,我们的系统运行良好,但现在正在向Excel过渡。 Google Sheet中合并和排序所有数据的选项卡称为MASTER TEST,可在此处找到 在谷歌表单中,我们使用了以下公式: 数据被合并:是来自多个选项卡的数据。 结果是合并和排序的数据。如何在Excel中生成相同的报告? 基本上,我们接到的每个电话都记录在每个代表独有的标签中的电子表格中。我们有一个当前
-
我发现这个问题在堆栈溢出和其他站点上也得到了回答。我尝试了所有的选择,但它们都是空白。我的tableview中有4个原型单元格。在故事板上,第四个单元格后没有空格。但在执行时,我发现第四排后面有空白。第四排之后,它们不再是分隔符,但空白的白色仍然是它们的。我尝试添加以下代码: 为了使整个视图看起来合适,我为视图和tableview设置了相同的背景色。除了这个白色区域之外,其他一切看起来都正常, 有

