iOS 7 UITableView:如何删除导航栏和第一个单元格之间的空间
问题描述:当iOS 7位于分组的UITableView中时,表视图顶部和第一个单元格之间存在间隙。
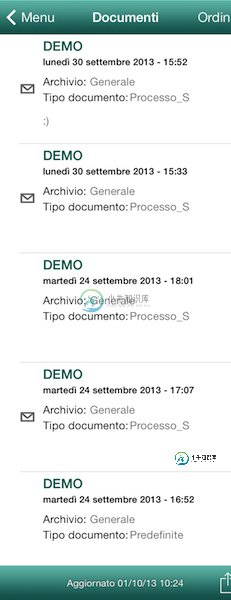
奇怪的是,当我第一次加载内容时,表格看起来还可以(第一张图片),但是当我向下滚动时,顶部和第一个单元格之间出现了一个空格(第二张图片):

使用纯样式时,不会发生这种行为,但不幸的是,我需要使用分组表视图样式。
有什么想法吗?
共有2个答案
这个答案对我和我的团队来说都很有趣,而且很有魅力
- 在界面生成器中,只需将桌面视图移动到视图层次结构中的另一个视图下。
原因:
我们观察到,如果第一个视图是UITableView,那么这种情况只会发生在视图层次结构中的第一个视图上。所以,所有其他类似的UITableViews没有这个恼人的部分,除了第一个。我们尝试将UITableView移出视图层次结构中的第一个位置,一切都按预期进行。
只需将此添加到您的ViewDidLoad方法中
self.automaticallyAdjustsScrollViewInsets = NO;
-
为什么两个 标记之间有空格?当我设置 标记的宽度时,它不起作用。我将其设置为 ,但两个 标记之间仍有空格。如何从 标记中删除空格? 以下是HTML和CSS代码: null null
-
我一直试图创建一个宏来格式化从特定外部源复制的表,问题是,一些单元格似乎从右向左填充,剩余的空间向左填充空格:
-
问题内容: 如何摆脱列表项之间的空白?我正在努力使图像彼此相邻。即使我将样式设置为,它们仍然分开。 CSS HTML 问题答案: 2014年9月1日更新 在现代浏览器中,flex-box是执行此操作的首选方法。就像这样简单: 在这里查看JSFiddle 。 对于旧版浏览器的支持,请参考下面的其他选项,尽管稍微复杂一些,但它们仍然不错。 尽管每个其他答案至少提供了一个好的解决方案,但似乎没有一个提供
-
问题内容: 如何删除表格中行和列之间的多余空间。 我尝试过更改表格以及tr和td的边距,填充和各种边框属性。 我希望所有图片都紧挨着看起来像一张大图片。 我该如何解决? CSS HTML 问题答案: 将此CSS重置添加到您的CSS代码中: 它将有效地重置CSS,摆脱填充和边距。
-
我的google sheet excel文档包含如下数据 列B和D包含导入函数提供的数据,这些数据存储在不同的文件中。 我想用行中的第一个非空值填充列A,换句话说:所需的结果必须如下所示: 我尝试了ISBLANK函数,但很明显,如果导入了列,那么即使值为空,也不是空的,因此此函数不适用于我的情况。然后,我在两个不同的变体中尝试了查询功能: 1) 但当行包含带数字的单元格时,这种情况下的结果是错误的
-
问题内容: 我正在使用Bootstrap的Navbar和Bootsrap的网格来显示带有图像的Navbar,该图像紧靠Navbar下方。但是,由于某些原因,此导航栏和图像之间存在空白。当我使用Firebug调查空白的位置时,导航栏似乎在其contains的顶部对齐。我试图通过使用CSS将导航栏底部对齐来解决此问题,但无济于事。 如何消除此空白? 这是我使用CSS修复此问题的绝望尝试: 问题答案:

