为什么我的普通UITableView部分页脚浮在iOS7中输入的附件视图之上?
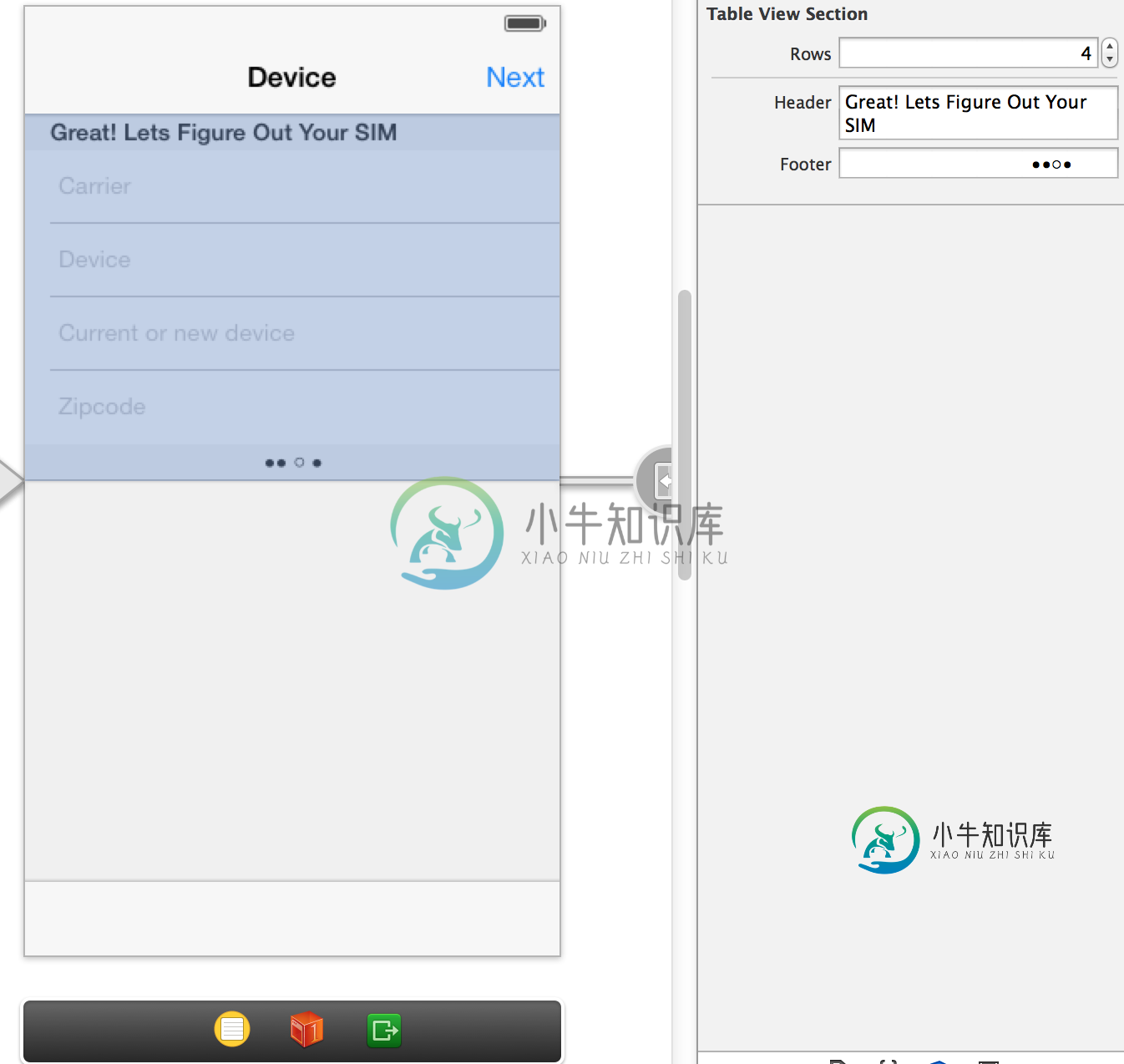
我使用故事板创建一个静态UITableView,其中一个部分有页眉和页脚。每个tableview单元格都有一个UITextField,其inputView设置为UIPicker,而附件视图为UIToolbar。

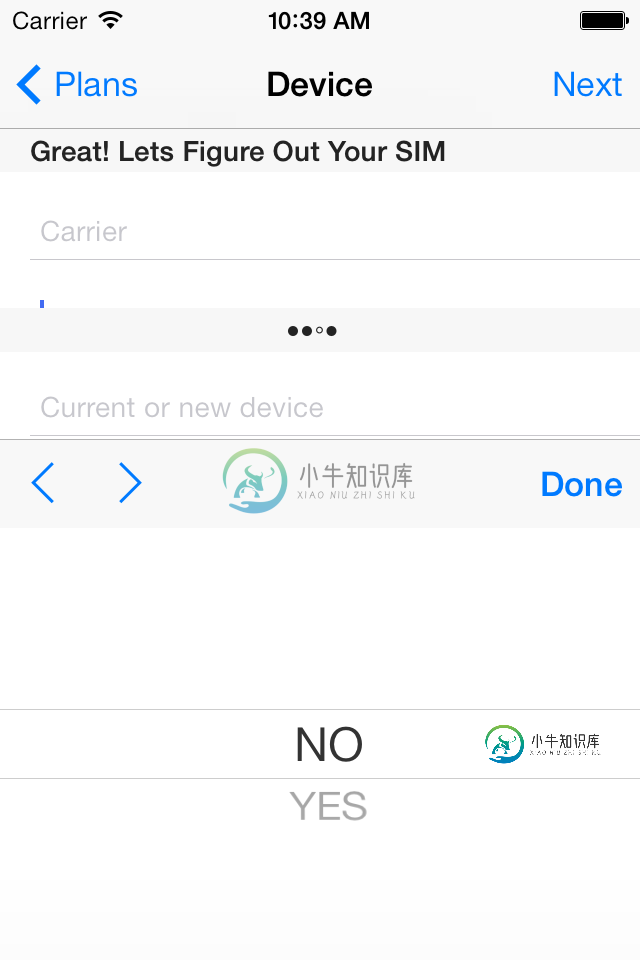
这非常有效,除了部分页脚浮动在附件视图工具栏上方,如sim中所示:

这只发生在iOS7而不是6。有什么想法吗?
共有2个答案
我也有同样的问题。我的tableview位于一个包含tabBar和NavBar的视图中。
经过一些研究,我发现当iOS7在Tabbar/navbar的视图中时,它会自动向表视图添加偏移量。
您可以通过代码或界面生成器禁用自动偏移。
通过接口生成器,只需取消选中顶部栏下(如果您正在使用导航栏)和底部栏下(如果您正在使用选项卡)在视图的扩展边缘子菜单上,有您的桌面视图。
那应该能解决你的问题。
关于如何做到这一点的其他答案(以及我从哪里学到解决方案的原始@xudre的答案——请投票支持他的答案)去: UITableView从iOS7的偏移开始
看起来UINavigationController的工具栏是罪魁祸首。幸运的是,我意外地启用了它。移除后,问题得到了解决。但是如果你需要底部工具栏,我不知道解决方案是什么。
-
从iOS7开始,在我的的顶部有额外的空间,它们具有样式。 这里有一个例子: tableview从第一个箭头开始,有35个像素的无法解释的填充,然后绿色标题是返回的(其中节为0)。 有人能解释一下这35像素的数量是从哪里来的吗?我如何在不切换到的情况下摆脱它?
-
我将视图背景颜色设置为绿色,这样您可以清楚地看到底部的额外空间。 无论我将高度设置为大于,也不设置扩展边缘取消选择"下顶栏",额外的空间总是存在的。 你能给我一些建议吗?我使用了Xcode 5和IOS SDK 7.0。 谢谢。
-
在IOS6中,我有以下代码滚动到UITableView的顶部 在IOS7中,这不再起作用了。表格视图没有完全滚动到顶部(但几乎)。
-
问题内容: 嗨,谢谢您的阅读。 我正在制作一个有角度的应用程序,而我发现一个问题。这样设置 index.html- 我不会打扰我的路线,它的非常简单的/ home显示/home/index.html等等。 /home/index.html(访问该网站时的默认视图) Twitter时间轴指令 因此,我刚刚使用来自twitter的标记创建了一个基本的twitter指令。但是,当我将视图示例更改为/ b
-
我已经检查了所有这些UITableView,是否让页脚停留在屏幕底部? tableFooterView属性不会修复表视图底部的页脚 iOS-ViewForFooterInstruction粘贴到UITableView的底部 在UITableView中实现页脚的正确方法 类似的问题,但不幸的是我的问题还没有解决。 我必须实现一个自定义的页眉和页脚视图,里面有按钮。我已经用.nib文件创建了单独的UI
-
问题内容: 假设您有一个,给它一个定值,然后在其中添加元素,在我的情况下为另一个。 这个想法是容器的内容将导致容器伸展,并成为内容的背景。但是,当我这样做时,包含的对象会缩小以适合非漂浮的对象,并且漂浮的对象将要么全部伸出,要么一半伸出,一半进入,并且对big的大小没有任何影响。 为什么是这样?有什么我想念的东西,怎么才能让漂浮的物品伸出其中的东西呢? 问题答案: 最简单的方法是放在父div上,而

