AnchorPane元素忽略鼠标单击
我初始化了一些元素,但不是我的锚窗格:
AnchorPane root = new AnchorPane(listLoader.load(), textareaLoader.load(), fieldLoader.load(), menuLoader.load(), buttonLoader.load());
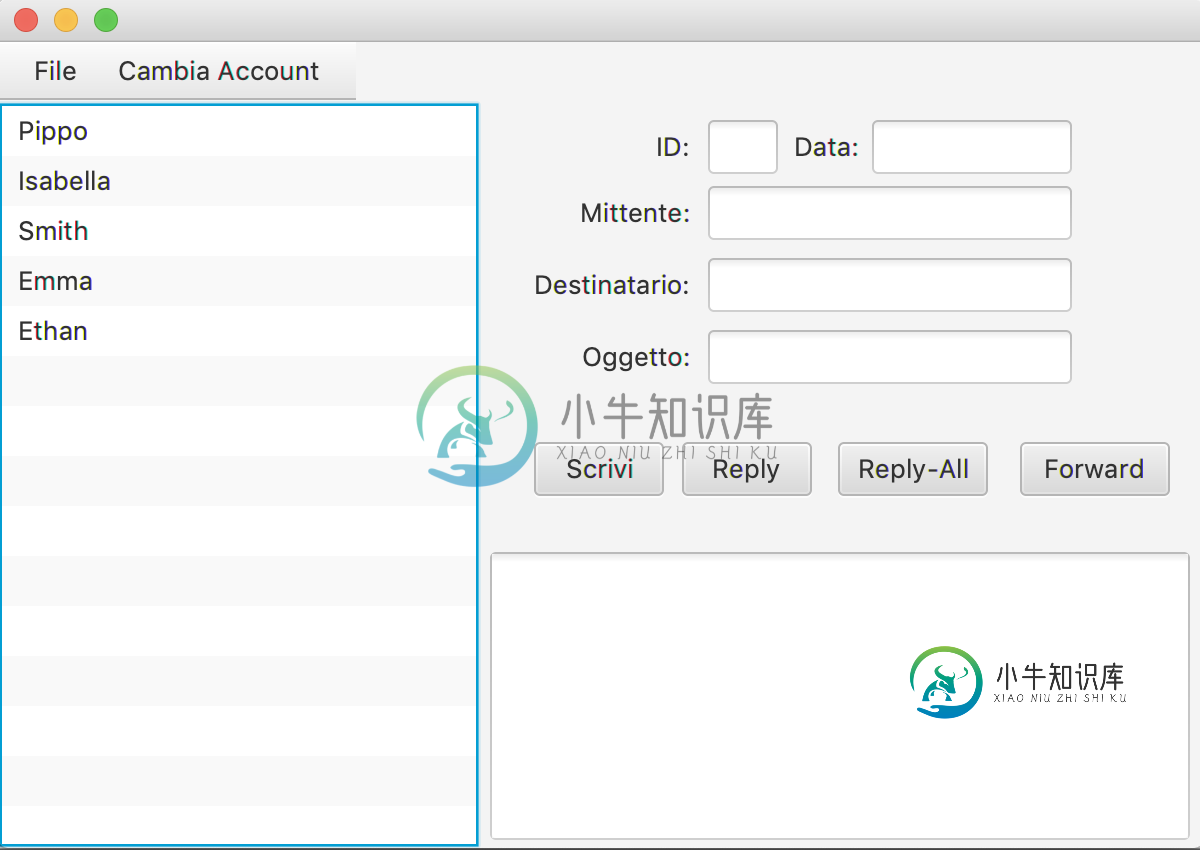
但是当我尝试单击MenuBar或List View时,它不起作用。例如,在这种情况下,我可以单击按钮(可能),因为它是我在AnchorPane构造函数中初始化的最后一个元素。我不能使用BorderPane或任何其他布局,因此我需要找到具有此配置的解决方案。这些是我的fxml文件:
list.fxml
<AnchorPane xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="mailbox.ListController">
<children>
<AnchorPane>
<children>
<ListView fx:id="listView" layoutX="1.0" layoutY="31.0" prefHeight="371.0" prefWidth="239.0" />
</children>
</AnchorPane>
</children>
菜单栏。fxml
<AnchorPane xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8" fx:controller="mailbox.MenuBarController">
<children>
<AnchorPane>
<children>
<MenuBar fx:id="menuBar" layoutX="0.0" layoutY="0.0">
<menus>
<Menu text="File">
<items>
<MenuItem onAction="#elimina" text="Elimina" />
</items>
</Menu>
<Menu text="Cambia Account">
<items>
<MenuItem fx:id="email1" text="filippo@hotmail.it" />
<MenuItem fx:id="email2" text="giancarlo@yahoo.it" />
<MenuItem fx:id="email3" text="alessandro@gmail.it" />
</items>
</Menu>
</menus>
</MenuBar>
</children>
</AnchorPane>
</children>
rea.fxml
<AnchorPane xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8" fx:controller="mailbox.TextAreaController">
<children>
<AnchorPane>
<children>
<TextArea fx:id="textarea" editable="false" layoutX="246.0" layoutY="255.0" prefHeight="144.0" prefWidth="350.0" />
</children>
</AnchorPane>
</children>
按钮fxml
<AnchorPane xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="mailbox.ButtonController">
<children>
<AnchorPane>
<children>
<Button id="scrivi" layoutX="268.0" layoutY="200.0" mnemonicParsing="false" prefHeight="27.0" prefWidth="65.0" text="Scrivi" />
<Button id="reply" layoutX="342.0" layoutY="200.0" mnemonicParsing="false" prefHeight="27.0" prefWidth="65.0" text="Reply" />
<Button id="replyall" layoutX="420.0" layoutY="200.0" mnemonicParsing="false" prefHeight="27.0" prefWidth="75.0" text="Reply-All" />
<Button id="forward" layoutX="511.0" layoutY="200.0" mnemonicParsing="false" prefHeight="27.0" prefWidth="75.0" text="Forward" />
</children>
</AnchorPane>
</children>
textfield.fxml
<AnchorPane mouseTransparent="false" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="mailbox.TextFieldController">
<children>
<AnchorPane>
<children>
<TextField fx:id="id" editable="false" layoutX="355.0" layoutY="39.0" mouseTransparent="false" prefHeight="27.0" prefWidth="35.0" />
<TextField fx:id="mitt" editable="false" layoutX="355.0" layoutY="72.0" mouseTransparent="false" prefHeight="27.0" prefWidth="182.0" />
<TextField fx:id="dest" editable="false" layoutX="355.0" layoutY="108.0" mouseTransparent="false" prefHeight="27.0" prefWidth="182.0" />
<TextField fx:id="oggetto" editable="false" layoutX="355.0" layoutY="144.0" mouseTransparent="false" prefHeight="27.0" prefWidth="182.0" />
<TextField fx:id="data" editable="false" layoutX="437.0" layoutY="39.0" mouseTransparent="false" prefHeight="27.0" prefWidth="100.0" />
<Label layoutX="329.0" layoutY="44.0" text="ID:" />
<Label layoutX="291.0" layoutY="77.0" text="Mittente:" />
<Label layoutX="398.0" layoutY="44.0" text="Data:" />
<Label layoutX="268.0" layoutY="113.0" text="Destinatario:" />
<Label layoutX="292.0" layoutY="149.0" text="Oggetto:" />
</children>
</AnchorPane>
</children>


共有1个答案
如果要设计响应性布局,AnchorPane是最差的布局之一,因为它不允许您在定位子级时考虑其他子级的大小(除非您使用侦听器/绑定更新布局参数)。
在这种情况下,您的问题是您的按钮。fxml覆盖了其他fxml的所有内容,因此接收所有的MouseEvent。要可视化fxml覆盖的区域,只需将此属性添加到按钮的根即可。fxml:style=“-fx背景色:rgba(0,0,255,0.5)”。
一种可能的解决方法是使子fxmls尽可能小并指定父级中的根位置:
标识内部子级的最小layoutX和layoutY
<!-- specify min layoutX/Y as position for root -->
<AnchorPane xmlns="http://javafx.com/javafx/8"
xmlns:fx="http://javafx.com/fxml/1"
layoutX="268"
layoutY="200"
fx:controller="mailbox.ButtonController">
<children>
<AnchorPane>
<children>
<!-- subtract root layoutX/Y from positions -->
<Button id="scrivi" mnemonicParsing="false" prefHeight="27.0"
prefWidth="65.0" text="Scrivi" />
<Button id="reply" layoutX="74" mnemonicParsing="false"
prefHeight="27.0" prefWidth="65.0" text="Reply" />
<Button id="replyall" layoutX="152" mnemonicParsing="false"
prefHeight="27.0" prefWidth="75.0" text="Reply-All" />
<Button id="forward" layoutX="243" mnemonicParsing="false"
prefHeight="27.0" prefWidth="75.0" text="Forward" />
</children>
</AnchorPane>
</children>
</AnchorPane>
(相应地处理其他FXML。)
这样覆盖节点仍然是一个糟糕的想法,因为您使用的是绝对位置,对其中一个FXML的任何修改都可能需要您更新多个其他节点以避免覆盖。更糟糕的是,根据操作系统/设置的不同,外观也会有所不同。对于一个操作系统,场景可能看起来很好,而在另一个操作系统上,节点可能会重叠
出于这个原因,我建议避免使用绝对定位,除非您百分之百确定节点大小是已知的。使用边框窗格(BorderPane)和/或网格窗格(GridPane)可以更好地创建所示的场景。。。
-
现在,如果我使用以下代码进行比较,我将在XMLUnit的帮助下相互比较两个xml文件 现在它给出了:预期的属性值'02',但是'01',但我不希望有差异,我希望表id是唯一的,如果在另一个文件中看到相同的表id,则只检查本例中的Main-Element:table->包含什么。
-
问题内容: 在React(Facebook的框架)中,我需要使用standard 属性渲染绑定到文本输入的label元素。 例如,使用以下JSX: 但是,这将导致HTML缺少必需的(和标准的)属性: 我究竟做错了什么? 问题答案: 调用该属性是为了与DOM属性API保持一致。如果您使用的是React的开发版本,则应该在控制台中看到有关此的警告。
-
我有两层(=锚烷),一层叠在另一层上,有一个堆叠窗格。所以这两层都填满了整个场景。问题是,只有顶层接收鼠标事件。 这就是场景的构建方式: 只有按钮B接收点击事件,但按钮A不接收。 如果我将层B设置为鼠标透明(),按钮A将接收鼠标事件。但是鼠标的透明效果也会影响所有的孩子,所以按钮B不再接收鼠标事件。 如何让按钮A和按钮B接收鼠标事件? 以下是完整的工作来源:
-
读取文件已支持 windows 系统,版本号大于等于 1.3.4.1; 扩展版本大于等于 1.2.7; PECL 安装时将会提示是否开启读取功能,请键入 yes; 测试数据准备 $config = ['path' => './tests']; $excel = new \Vtiful\Kernel\Excel($config); // 写入测试数据 $filePath = $excel->f
-
我正在实现一个游戏,我想让玩家点击一个特定的视图。 我希望我的控制线程等到我得到一个值回来(我已经单击了视图并处理了结果)。目前,我正在通过创建一个线程、运行一个要求它们单击的方法来执行此操作,然后进入一个当鼠标单击事件更改在time循环中使用的变量时终止的time循环。 我正在写一个游戏,其中我有一个线程不断接收事件。对于一个特定事件,我想提示用户做出响应,但要做到这一点,我需要使用JavaFX
-
问题内容: HTML中是否有任何方法告诉浏览器不允许对特定元素进行标签索引? 在我的页面上,尽管有一个用jQuery呈现的杂耍,但是当您通过Tab进行制表时,您会在按下Tab控件移动到页面上的下一个可见链接之前获得大量的制表符按下,因为所有通过制表的内容都被隐藏了。视觉上的用户。 问题答案: 您可以使用。 W3C HTML5规范支持负的值: 如果值为负整数 ,则用户代理必须设置元素的tabinde

