鼠标事件在底层被忽略
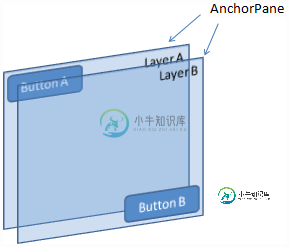
我有两层(=锚烷),一层叠在另一层上,有一个堆叠窗格。所以这两层都填满了整个场景。问题是,只有顶层接收鼠标事件。
这就是场景的构建方式:

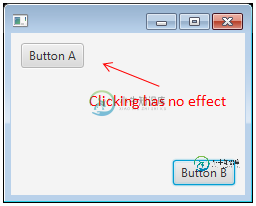
只有按钮B接收点击事件,但按钮A不接收。

如果我将层B设置为鼠标透明(layerB.setMouseTransparent(true)),按钮A将接收鼠标事件。但是鼠标的透明效果也会影响所有的孩子,所以按钮B不再接收鼠标事件。
如何让按钮A和按钮B接收鼠标事件?
以下是完整的工作来源:
public class LayerTest extends Application {
@Override
public void start(final Stage primaryStage) throws Exception {
final Node layerA = createLayerA();
final Node layerB = createLayerB();
final Parent root = new StackPane(layerA, layerB);
final Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setWidth(250);
primaryStage.setHeight(200);
primaryStage.show();
}
private Node createLayerA() {
final AnchorPane layerA = new AnchorPane();
final Button buttonA = new Button("Button A");
AnchorPane.setLeftAnchor(buttonA, 10d);
AnchorPane.setTopAnchor(buttonA, 10d);
buttonA.setOnMouseClicked(e -> System.out.println("Button A clicked"));
layerA.getChildren().setAll(buttonA);
return layerA;
}
private Node createLayerB() {
final AnchorPane layerB = new AnchorPane();
final Button buttonB = new Button("Button B");
AnchorPane.setRightAnchor(buttonB, 10d);
AnchorPane.setBottomAnchor(buttonB, 10d);
buttonB.setOnMouseClicked(e -> System.out.println("Button B clicked"));
layerB.getChildren().setAll(buttonB);
return layerB;
}
public static void main(String[] args) {
launch(args);
}
}
共有2个答案
这是行不通的,因为这件事被B层抓住了。您可以将LayerB设置为MouseTransparent
layerB.setMouseTransparent(true)
但我不确定按钮b在这之后是否也是捕鼠器家长。
试一试,哦,你有没有想过换一种布局。
解决方案
在示例代码中添加以下行:
layerB.setPickOnBounds(false);
这将允许鼠标与通过堆叠元素的图层可以看到的可见元素交互。
如果顶层中的元素与底层中的元素重叠,则单击顶层中与底层重叠的部分将使顶层使用鼠标事件,而底层将不会接收鼠标事件(这可能是您想要的)。
交替解释
如果你真的想拦截和处理所有层中的鼠标事件,那么请参阅Uluk评论中的链接问题:
- JavaFX 2事件调度到底层节点
- JavaFx,事件拦截/消耗
方法说明
setPickOnBounds方法的说明:
定义当由MouseEvent或contains函数调用触发时,如何为此节点执行拾取计算。如果pickOnBounds为true,则通过与此节点的边界相交来计算拾取,否则通过与此节点的几何形状相交来计算拾取。
默认情况下,窗格没有可见的背景,那么为什么它们应该使用鼠标事件呢?
对于JavaFX8附带的默认样式表modena.css,窗格在默认情况下确实有一个非常模糊的阴影背景,因此它们可以使用鼠标事件。要防止出现这种情况,您可以将窗格的背景色设置为null或将窗格设置为mouseTransparent。
此行为在JavaFX 2和JavaFX 8之间发生了变化。JavaFX 2附带一个名为caspian.css的默认样式表,该样式表不会为面板设置背景。
-
在本章中,我们将详细介绍鼠标事件及其属性。 请注意:此类事件不仅可能来自于“鼠标设备”,还可能来自于对此类操作进行了模拟以实现兼容性的其他设备,例如手机和平板电脑。 鼠标事件类型 我们已经见过了其中一些事件: mousedown/mouseup 在元素上点击/释放鼠标按钮。 mouseover/mouseout 鼠标指针从一个元素上移入/移出。 mousemove 鼠标在元素上的每个移动都会触发此
-
鼠标事件的种类 鼠标事件指与鼠标相关的事件,继承了MouseEvent接口。具体的事件主要有以下一些。 click:按下鼠标(通常是按下主按钮)时触发。 dblclick:在同一个元素上双击鼠标时触发。 mousedown:按下鼠标键时触发。 mouseup:释放按下的鼠标键时触发。 mousemove:当鼠标在一个节点内部移动时触发。当鼠标持续移动时,该事件会连续触发。为了避免性能问题,建议对该
-
就像前几节介绍的那样,Cocos2d-x 支持响应鼠标事件 创建鼠标事件监听器: _mouseListener = EventListenerMouse::create(); _mouseListener->onMouseMove = CC_CALLBACK_1(MouseTest::onMouseMove, this); _mouseListener->onMouseUp = CC_CALLBA
-
在JavaScript中,为DOM元素附加事件非常容易。本节就以Canvas为例,介绍鼠标事件的响应方法。 本节的例程创建包含了一个Canvas的页面,当鼠标在Canvas上移动时将调用C函数,输出光标在Canvas中的坐标及该坐标处的像素的颜色(RGBA)值。 html部分代码如下: //canvas_mouse_event.html <canvas></canvas> <scr
-
拖放(Drag’n’Drop)是一个很赞的界面解决方案。取某件东西并将其拖放是执行许多东西的一种简单明了的方式,从复制和移动文档(如在文件管理器中)到订购(将物品放入购物车)。 在现代 HTML 标准中有一个 关于拖放的部分,其中包含了例如 dragstart 和 dragend 等特殊事件。 这些事件使我们能够支持特殊类型的拖放,例如处理从 OS 文件管理器中拖动文件,并将其拖放到浏览器窗口中。
-
当用户鼠标移出到某个日程(或者叫“事件”)上的时候触发: function( event, jsEvent, view ) { } event 是 Event Object 对象,包含了日程的信息(例如日期,标题等) jsEvent 是原生的 javascript 事件,包含“点击坐标”之类的信息。 view 是当前的 View Object 。 在 eventClick 回调函数内部,this

