ItemsControl->MousePress中的多个InkCanvas实例在其他实例上显示为长线
在ItemsControl中使用多个InkCanvas实例时出现问题。每个InkCanvas实例接收一个ImageBrush作为背景,然后添加到ItemsControl。基本上,这是一个自行编写的PdfViewer,用户可以在pdf页面上绘制备注等,然后再次将文件保存为pdf。读取原始pdf,将页面转换为位图,并将每个位图用作InkCanvas的背景。
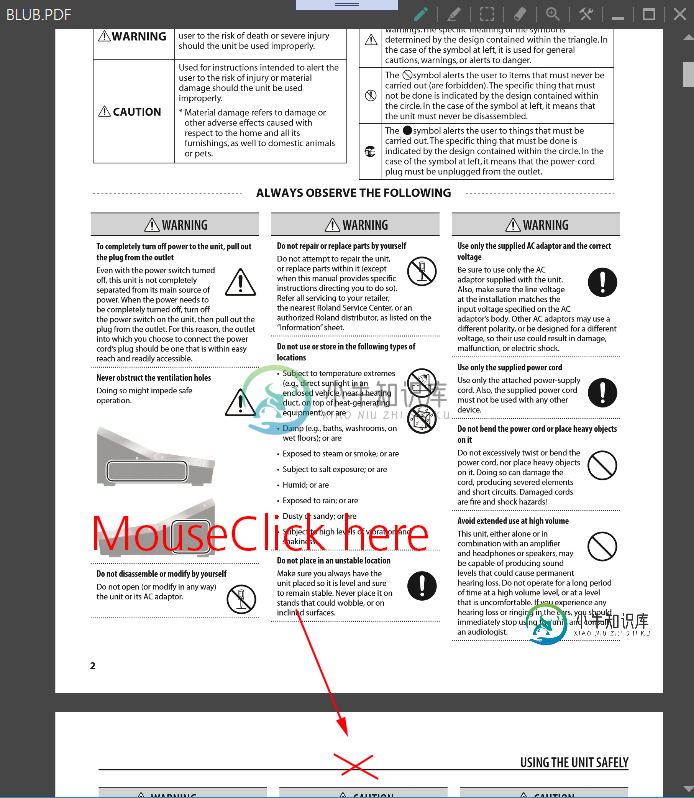
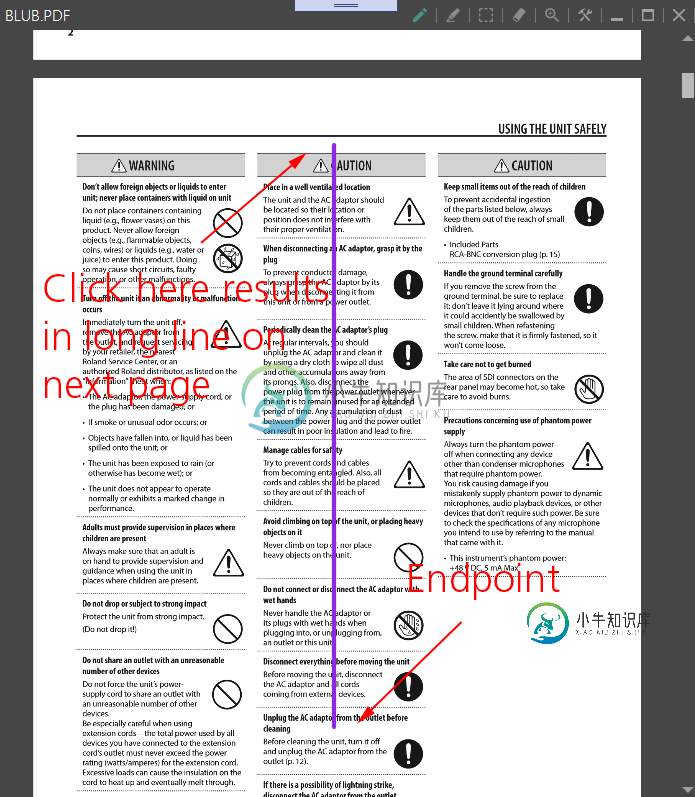
只要我不点击另一个画布,这个效果就很好。这里有两张图片来说明这个问题:


PdfViewer的XAML:
<UserControl x:Class="PdfTool.Code.Controls.PdfViewer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:viewModel="clr-namespace:PdfTool.Code.ViewModel"
mc:Ignorable="d"
d:DataContext="{d:DesignInstance {x:Type viewModel:CanvasViewModel}, IsDesignTimeCreatable=False}"
d:DesignHeight="450" d:DesignWidth="800">
<ScrollViewer PanningMode="Both" Background="{StaticResource MainBackgroundColor}">
<ItemsControl x:Name="PagesContainer" MouseWheel="PagesContainer_OnMouseWheel">
<ItemsControl.RenderTransform>
<MatrixTransform/>
</ItemsControl.RenderTransform>
</ItemsControl>
</ScrollViewer>
</UserControl>
代码隐藏:
public partial class PdfViewer : UserControl
{
#region Bindable Properties
...
#endregion
public PdfViewer()
{
InitializeComponent();
}
private static async Task PdfToImages(PdfViewer pdfViewer, PdfDocument pdfDoc)
{
pdfViewer.Dispatcher.Invoke(() => pdfViewer.PagesContainer.Items.Clear());
if (pdfDoc == null) return;
for (uint i = 0; i < pdfDoc.PageCount; i++) {
using (var page = pdfDoc.GetPage(i)) {
await pdfViewer.Dispatcher.Invoke(async () =>
{
var bitmap = await PageToBitmapAsync(page);
pdfViewer.PagesContainer.Items.Add(new PdfDetailElement(new ImageBrush(bitmap) {Stretch = Stretch.Uniform}));
});
}
}
}
...
}
单个PdfPage的XAML:
<UserControl x:Class="PdfTool.Code.Controls.PdfDetailElement"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:viewModel="clr-namespace:PdfTool.Code.ViewModel"
mc:Ignorable="d"
d:DataContext="{d:DesignInstance {x:Type viewModel:CanvasViewModel}, IsDesignTimeCreatable=False}"
d:DesignHeight="450" d:DesignWidth="800">
<Grid Margin="10,10,5,10">
<Viewbox Stretch="Fill">
<InkCanvas x:Name="inkCanvas"
Background="{x:Null}"
DefaultDrawingAttributes="{Binding SelectedDrawingAttributes}"
EditingMode="{Binding SelectedEditingMode, UpdateSourceTrigger=PropertyChanged}"/>
</Viewbox>
</Grid>
</UserControl>
代码隐藏:
public partial class PdfDetailElement : UserControl
{
public PdfDetailElement()
{
InitializeComponent();
}
public PdfDetailElement(ImageBrush image)
{
DataContext = Gui.Main.CanvasSettings;
InitializeComponent();
inkCanvas.Background = image;
inkCanvas.Width = image.ImageSource.Width;
inkCanvas.Height = image.ImageSource.Height;
}
}
仅MouseWheel事件用于缩放,它不是问题的原因。看起来,InkCanvas 1上鼠标的坐标被用作InkCanvas 2的初始值。如何改变这种行为?
共有1个答案
我明白了:停止WPF ScrollViewer自动滚动到感知内容让我朝着正确的方向前进。我只需要设置
Focusable="False"
在InkCanvas上,我的问题得到了解决,因为如果要引入视图的对象不可聚焦,则不会触发滚动条的RequestBringIntoView事件。。。
-
本文向大家介绍python 一个figure上显示多个图像的实例,包括了python 一个figure上显示多个图像的实例的使用技巧和注意事项,需要的朋友参考一下 方法一:主要是inshow()函数的使用 首先基本的画图流程为: 然后就会有四个在同一张图上的figure 然后我们可以用python中的Matplotlib库中的,imshow()函数实现绘图。imshow()可以用来绘制热力图 方法
-
Firebase onMessageReceived方法提供remoteMessage实例以获取发送的消息或通知。如何将remoteMessage实例从扩展FirebaseMessagingService的类发送到RecolyerViewAdapter以更新RecolyerView中的项列表?
-
有人能解释一下下面的代码是如何毫无例外地工作的吗。我在想,当为星期天创建新实例时,它也会为星期一(星期天内)创建一个新实例,然后再为星期天(星期一内)创建一个新实例,以此类推。。。类似递归的东西,因为它们都是课程周的一部分。但我的理解是错误的,因为下面的代码运行良好。 我有这个疑问,当我读到java枚举。
-
我试图通过名为LoginController的控制器获取客户端IP,但错误仍然存在。 传递给App\Http\Controller\Auth\LoginController的参数1::a的验证()必须是App\Http\Controller\Auth\Request的实例,给定Illumate\Http\Request的实例 我已经跟随这个SO问题,但仍然得到相同的错误。 所以,我刚刚发现了Aut
-
当我将示例添加到我的swagger文档中并在swagger编辑器上进行测试时,它在任何地方都不会显示。有人能给我举一个例子,说明在什么地方有多个例子吗? 它来自:https://swagger.io/docs/specification/adding-examples/ 以下是一个yaml示例,它在在线招摇过市编辑器上不显示任何:
-
问题内容: 我想在Centos 7上运行Redis的多个实例。有人可以指出我的正确链接或在此处发布步骤。 我在Google上搜索了该信息,但没有找到任何相关信息。 问题答案: 您可以在单台计算机上使用不同的端口运行Redis的多个实例。如果这与您有关,则可以按照以下步骤操作。 通过安装第一个Redis实例,默认情况下它会监听。 对于第二实例,创建一个新的工作目录 默认的Redis实例用作其工作目录

