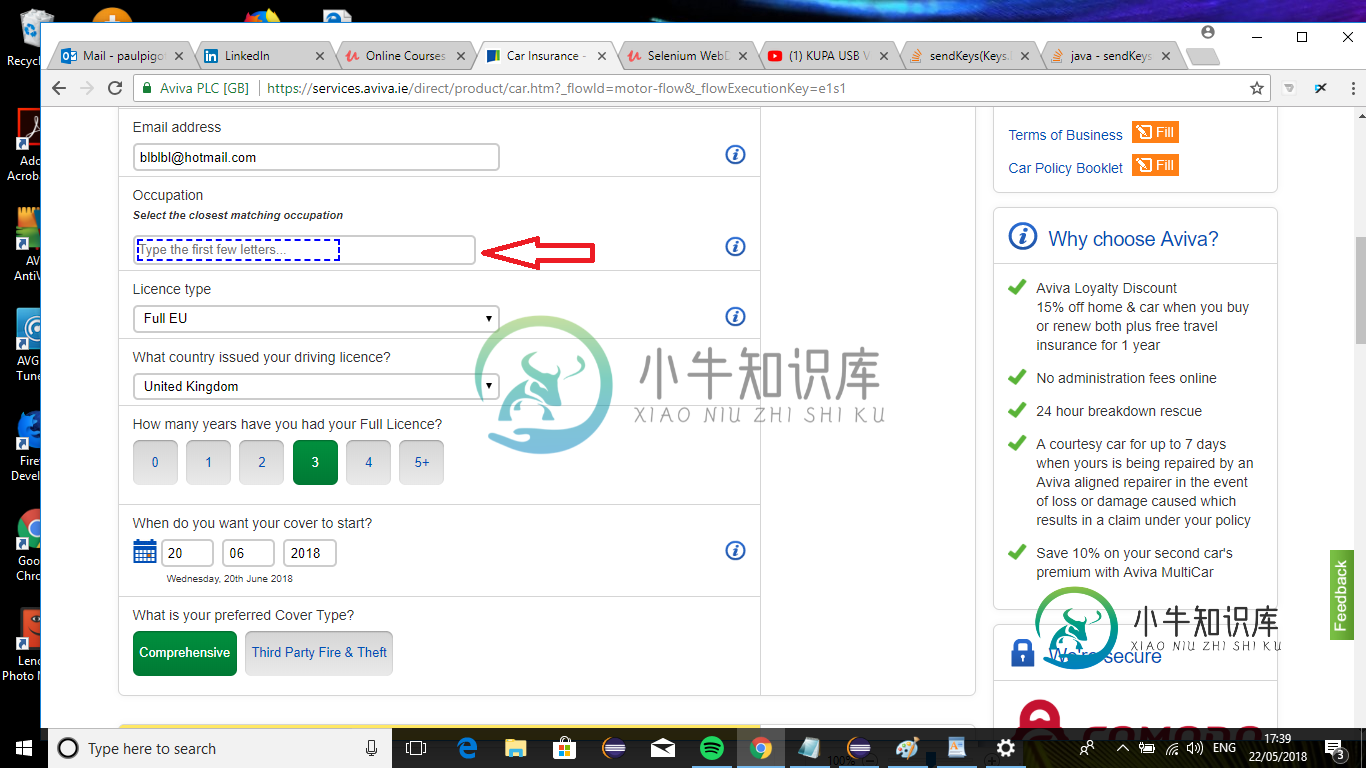
sendKeys(keys.down)未移动到自动提示下拉菜单中的选项

JavascriptExecutor jse=(JavascriptExecutor)驱动程序;jse.executescript(“document.getElementById('proposer.occoundation-selecticed').value='composer';”);driver.findElement(by.xpath(“//*[@id='content']/div4/div/div1/div[8]/div2/div/div1/div”)).sendkeys(keys.down);driver.findElement(by.id(“proposer.occession-selecticed”)).getText();String script=“return document.getElementById('proposer.occoundation-selecticed').value;”;
String text=(String) jse.executeScript(script);
System.out.println(text);
共有1个答案
您可以使用以下代码使用按键从“自动建议”下拉菜单中选择选项。下拉菜单
WebElement Occupation_textbox = driver.findElement(By.id("proposer.occupation-selectized")); //To locate the occupation textbox
Occupation_textbox.sendKeys("Develop"+Keys.DOWN+"\n"); //To enter the occupation search string and then go one down and select the option --or-- you can add a wait for the dropdown element to be visible and then take the current element and then go down (Keys.down) "Occupation_textbox.sendKeys(Keys.DOWN+"\n")";
WebElement Occupation_selected_text = driver.findElement(By.xpath(".//*[@id='proposer.occupation-selectized']/preceding-sibling::div")); //Locate element to capture the text of the selected option
//There are two ways you can take out the value on your page
String value_way1 = Occupation_selected_text.getAttribute("data-value"); // to take the text from data-value attribute
String value_way2 = Occupation_selected_text.getText(); // to get the text in the search field
System.out.println(value_way1);
System.out.println(value_way2);
-
我有一个下拉菜单,除了一个我无法解决的小错误外,它工作得很好。 第一个下拉框项正常出现。然而,第二个下拉框项稍微向右移动。我猜想是我设置的链接的边距导致下拉框稍微向右移动。如果是这样的话,我能做些什么来解决这个问题呢? 这是一个简单的导航菜单,它将drop菜单项的位置设置为绝对位置,并由父元素的overflow:隐藏功能隐藏。悬停时,下拉框会显示溢出:可见。 现场在这里- CSS 超文本标记语言
-
问题内容: 我是堆栈溢出的新手。我需要创建一个静态下拉列表,然后根据在静态下拉列表中选择的值创建一个动态下拉列表。只是Coldfusion和html。没有其他花哨的东西。因此,从第一个下拉菜单中,用户将选择:颜色,ID,官员,学校,然后点击“继续”按钮 然后在同一页面或不同页面上,如果选择了颜色,它将在数据库中进行查询并给出不同颜色的结果,如果选择了id,则将提供查询中的ID编号列表。如果选择了这
-
我在stackoverflow上搜索此问题,但找不到任何内容。 我一直在用CSS制作一个下拉菜单。将鼠标悬停在下拉菜单上时,下拉项将水平显示,而不是垂直显示。 HTML CSS 如何垂直获取下拉列表项?
-
问题内容: 我有两个下拉菜单,其中的选项不是从数据库中获取的。 第一个,让用户选择一个类别。 第二个选项取决于第一个下拉菜单中的选择。例如,如果用户选择“ 第一个” 选项,则第二个下拉列表将显示 但是当用户改变主意,或先选择 第二个 选项时,第二个下拉列表现在将显示 我的问题是我该如何实现?不用数据库就可以做到吗? 谢谢! 问题答案: 参见下文,查看 不使用数据库 的 工作示例 。 使用MySQL
-
实现带动画效果的下拉菜单。用户按下菜单按钮,出现下拉按钮,用户松开菜单按钮,下拉按钮收回。 [Code4App.com]
-
本文向大家介绍react实现移动端下拉菜单的示例代码,包括了react实现移动端下拉菜单的示例代码的使用技巧和注意事项,需要的朋友参考一下 前言 项目中要实现类似与vant的DropdownMenu:下拉菜单。看了vans 的效果 其实也没什么难度,于是动手鲁了一个这样的组件。 项目的技术栈为react全家桶+material UI + ant Design mobile。 vans的效果 我自己

