在容器中对中分段按钮?
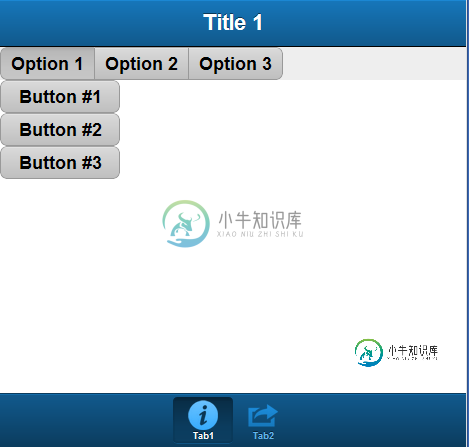
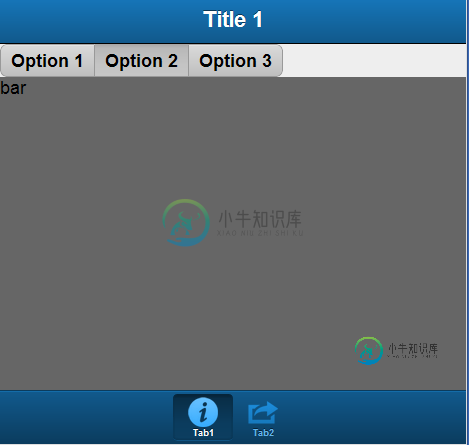
我有一个带有分段按钮的选项卡栏导航,它还包含一个卡片布局。一切正常。然而,我试图让我的分段按钮集中在屏幕上。我不想让它伸展。我已经包含了主要视图,并将所有代码放在SenchaFIDLE上


Ext.define('SenchaFiddle.view.SegView', {
extend: 'Ext.Container',
xtype: 'seg-view',
config: {
layout: 'fit',
items: [
{
layout: 'vbox',
items: [
{
xtype: 'segmentedbutton',
allowDepress: true,
items: [
{
text: 'Option 1',
pressed: true,
handler: function() {
console.log("Picked #1");
Ext.getCmp('card-container').setActiveItem(0);
}
},
{
text: 'Option 2',
handler: function() {
Ext.Msg.alert("foo");
Ext.getCmp('card-container').setActiveItem(1);
}
},
{
text: 'Option 3',
handler: function() {
Ext.getCmp('card-container').setActiveItem(2);
}
}
]
},
{
xtype: 'container',
flex: 10,
id: 'card-container',
layout: {
type: 'card'
},
items: [
{
xtype: 'option-view1',
style: 'background-color: #fff'
},
{
html: 'bar',
style: 'background-color: #666'
},
{
html: 'baz',
style: 'background-color: #333'
}
]
}
]
}
]
}
});
Ext.define('SenchaFiddle.view.MainView', {
extend: 'Ext.tab.Panel',
xtype: 'test-view',
id: 'test-view',
config: {
tabBarPosition:'bottom',
layout: {
type: 'card',
animation: {
duration: 300,
easing: 'ease-in-out',
type: 'slide',
direction: 'left'
}
},
fullscreen: true,
items: [
{
title: 'Tab1',
iconCls: 'info',
xtype: 'panel',
layout: {
type: 'fit'
},
items: [
{
title: 'Title 1',
xtype: 'toolbar',
docked: 'top'
},
{
id: 'image-tab',
html: 'Loading foo...'
},
{
xtype: 'seg-view',
layout: 'fit'
}
]
},
{
title: 'Tab2',
iconCls: 'action',
items: [
{
title: 'Title 2',
xtype: 'toolbar',
docked: 'top'
},
{
id: 'news-tab',
html: 'Loading bar...'
}
]
}
]
}
});
共有2个答案
您可以将分段按钮放置在hbox布局中,并用间隔符环绕:
Ext.define('SenchaFiddle.view.SegView', {
extend: 'Ext.Container',
xtype: 'seg-view',
config: {
layout: 'fit',
items: [
{
layout: 'vbox',
items: [{
xtype:'container',
layout:'hbox',
items:[{xtype:'spacer'},
{
xtype: 'segmentedbutton',
allowDepress: true,
items: [
{
text: 'Option 1',
pressed: true,
handler: function() {
console.log("Picked #1");
Ext.getCmp('card-container').setActiveItem(0);
}
},
{
text: 'Option 2',
handler: function() {
Ext.getCmp('card-container').setActiveItem(1);
}
},
{
text: 'Option 3',
handler: function() {
Ext.getCmp('card-container').setActiveItem(2);
}
}
]
},{xtype:'spacer'}]},
{
xtype: 'container',
flex: 10,
id: 'card-container',
layout: {
type: 'card'
},
items: [
{
xtype: 'option-view1',
style: 'background-color: #fff'
},
{
html: 'bar',
style: 'background-color: #666'
},
{
html: 'baz',
style: 'background-color: #333'
}
]
}
]
}
]
}
});
希望这有帮助
只是你可以使用布局:{pack:'center'}试着把你放在允许之后Depress: true,玩得开心!居中。
就这样,
Ext.define('SenchaFiddle.view.SegView', {
extend: 'Ext.Container',
xtype: 'seg-view',
config: {
layout: 'fit',
items: [
{
layout: 'vbox',
items: [
{
xtype: 'segmentedbutton',
allowDepress: true,
layout: {pack:'center'},
...
聪明的:)
-
问题内容: 我想查找一位讲师在特定年份教过多少个模块,并想要选择该讲师的姓名和该讲师的模块数。 问题在于,因为我正在选择,并且必须按名称对其进行分组才能使其正常工作。但是,如果有两个讲师姓名相同,该怎么办?然后,sql将使它们合而为一,这将是错误的输出。 因此,我真正想做的是选择,但选择group by ,而sql不允许我这样做。有办法解决吗? 下表是: 到目前为止,这是我的查询: 问题答案:
-
我需要创建一个额外的XML标记,比如myGroup&因为我需要创建来自输入的每个ID_Number的组。 以下是我的输入: 我想根据ID_Numbers创建组,以便所有具有公共ID的mySegments都位于myGroup标记下,如下所示: 我知道使用XSLT可以很容易地完成,但我必须使用Groovy来实现这一点。请告知这是否可以由Groovy完成。我尝试了以下链接,但不确定他们如何可以应用到我的
-
问题内容: 如何转换为: 到这个: 使用javascript或下划线 问题答案: 假设原始列表包含在名为的变量中:
-
问题内容: 我正在尝试按其字段(即 Person.java) 对Java对象进行分组 __ 因此,如果我有 n个 Person对象,那么将所有人都以“ David”命名的最简单的方法是? 我在Google上发现了此文件(但无法编译),这似乎是我正在寻找的东西:http : //www.anzaan.com/2010/06/grouping-objects- using-objects-proper
-
本文向大家介绍如何在MySQL中按分组字段排序?,包括了如何在MySQL中按分组字段排序?的使用技巧和注意事项,需要的朋友参考一下 要对分组字段进行ORDER BY,请将ORDER BY CASE与一起使用。CASE评估不同的条件,而ORDER BY则按升序或降序对值进行排序。MySQL用于查找匹配项。 让我们首先创建一个表- 使用插入命令在表中插入一些记录- 使用select语句显示表中的所有记
-
问题内容: Elastic Search当前(截至0.18.4)不支持字段折叠。有没有一种很好的方法来模拟这种情况,从而避免 N个 搜索查询? 问题答案: 可能不是您要找的答案,而是:据我所知,根据这张票证,唯一真正的解决方法是在客户端选择更大的结果集和组。

