ACF 中继器字段内容到选项卡中
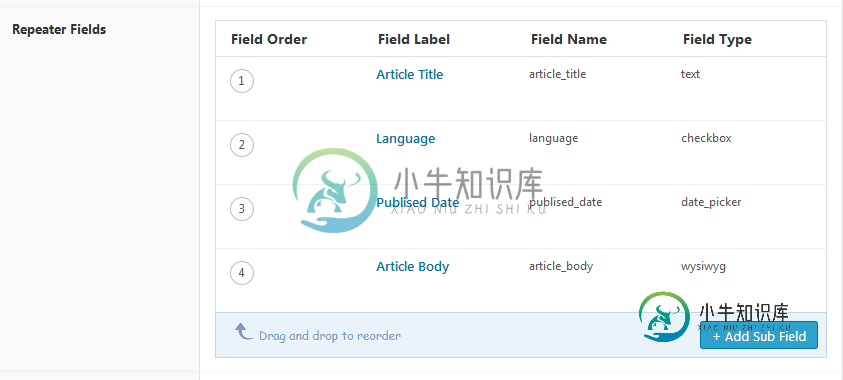
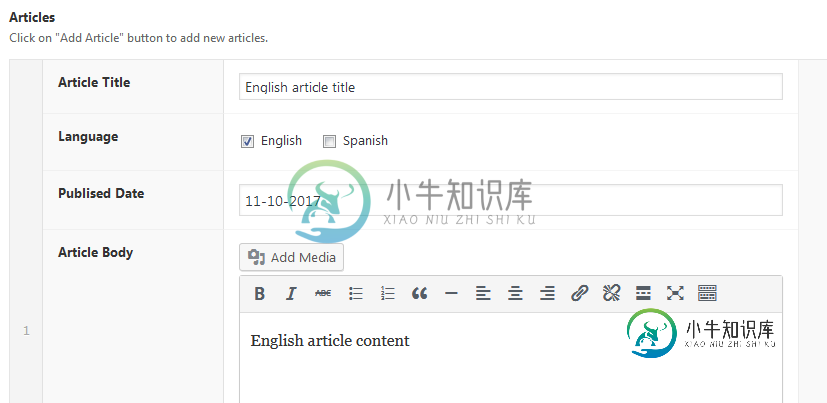
我试图在WP管理仪表板中呈现一个干净、易于使用的客户端后端字段提交,它可以将中继器字段数据排序为适当的选项卡内容。这是设置。



我试过的代码;
<div class="tab-pane fade" id="tab-1-3">
<ul class="nav nav-pills" role="tablist">
<li role="presentation" class="active"><a href="#english" aria-controls="english" role="tab" data-toggle="tab">English</a></li>
<li role="presentation"><a href="#spanish" aria-controls="spanish" role="tab" data-toggle="tab">Spanish</a></li>
</ul>
<div class="tab-content lang-tab-content">
<div role="tabpanel" class="tab-pane active" id="english">
<?php
$count=0;
if( have_rows('article') ):
while ( have_rows('article') ) : the_row();
?>
<?php if (the_sub_field('language') == 'English') { ?>
<strong>Published Date:</strong> <?php the_sub_field('publised_date');?>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="heading<?php echo $count ?>">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse<?php echo $count ?>" aria-expanded="false" aria-controls="collapse<?php echo $count ?>">
<?php the_sub_field('article_title');?>
</a>
</h4>
</div>
<div id="collapse<?php echo $count ?>" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading<?php echo $count ?>">
<div class="panel-body">
<?php the_sub_field('article_body');?>
</div>
</div>
</div>
</div>
<?php } ?>
<?php
$count++;
endwhile;
else :
endif;
?>
</div>
<div role="tabpanel" class="tab-pane" id="spanish">Spanish</div>
</div>
</div><!-- tab-pane -->
共有2个答案
解决了。
<ul class="nav nav-pills" role="tablist">
<li role="presentation" class="active"><a href="#english" aria-controls="english" role="tab" data-toggle="tab">English</a></li>
<li role="presentation"><a href="#spanish" aria-controls="spanish" role="tab" data-toggle="tab">spanish</a></li>
</ul>
</div>
<div class="tab-content lang-tab-content">
<div role="tabpanel" class="tab-pane active" id="english">
<?php $ons=0; if(get_field('own_news')): ?>
<?php while(has_sub_field('own_news')): ?>
<?php if( get_sub_field('language') == 'English' ): ?>
<strong>Published Date:</strong> <?php the_sub_field('publised_date');?>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="heading<?php echo $ons ?>">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse<?php echo $ons ?>" aria-expanded="false" aria-controls="collapse<?php echo $ons ?>"><?php the_sub_field('article_title');?></a>
</h4>
</div>
<div id="collapse<?php echo $ons ?>" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading<?php echo $ons ?>">
<div class="panel-body">
<?php the_sub_field('article_body');?>
</div>
</div>
</div>
</div>
<?php endif; ?>
<?php $ons++; endwhile; ?>
<?php endif; ?>
</div>
<div role="tabpanel" class="tab-pane" id="spanish">
<?php $ons=200; if(get_field('own_news')): ?>
<?php while(has_sub_field('own_news')): ?>
<?php if( get_sub_field('language') == 'Spanish' ): ?>
<strong>Published Date:</strong> <?php the_sub_field('publised_date');?>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="heading<?php echo $ons ?>">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse<?php echo $ons ?>" aria-expanded="false" aria-controls="collapse<?php echo $ons ?>"><?php the_sub_field('article_title');?></a>
</h4>
</div>
<div id="collapse<?php echo $ons ?>" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading<?php echo $ons ?>">
<div class="panel-body">
<?php the_sub_field('article_body');?>
</div>
</div>
</div>
</div>
<?php endif; ?>
<?php $ons++; endwhile; ?>
<?php endif; ?>
</div>
</div>
请显示循环代码。如果没有关于代码的任何信息,这很难回答。
我只需循环遍历所有转发器行,并设置一个类来隐藏基于首选语言的元素。然后用javascript打开按钮点击切换类。
更新
<?php
$count=0; $english =''; $spanish ='';
if( have_rows('article') ):
while ( have_rows('article') ) : the_row();
$count++;
if (the_sub_field('language') == 'English'){
$english .= '<strong>Published Date: '.get_sub_field('publised_date').'</strong>';
$english .= '<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"><div class="panel panel-default">';
/** PANEL HEADING **/
$english .= '<div class="panel-heading" role="tab" id="heading'.$count.'">';
$english .= '<h4 class="panel-title">';
$english .= '<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse'.$count.'" aria-expanded="false" aria-controls="collapse'.$count.'">';
$english .= get_sub_field('article_title');
$english .= '</a></h4></div>';
/** END PANEL HEADING **/
/** COLLAPSE START **/
$english .= '<div id="collapse'.$count.'" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading'.$count.'"><div class="panel-body">'.get_sub_field('article_body').'</div></div>';
/** COLLAPS END **/
$english .= '</div></div>';
}
else{
$spanish .= '<strong>Published Date: '.get_sub_field('publised_date').'</strong>';
$spanish .= '<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"><div class="panel panel-default">';
/** PANEL HEADING **/
$spanish .= '<div class="panel-heading" role="tab" id="heading'.$count.'">';
$spanish .= '<h4 class="panel-title">';
$spanish .= '<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse'.$count.'" aria-expanded="false" aria-controls="collapse'.$count.'">';
$spanish .= get_sub_field('article_title');
$spanish .= '</a></h4></div>';
/** END PANEL HEADING **/
/** COLLAPSE START **/
$spanish .= '<div id="collapse'.$count.'" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading'.$count.'"><div class="panel-body">'.get_sub_field('article_body').'</div></div>';
/** COLLAPS END **/
$spanish .= '</div></div>';
}
endwhile;
endif;
?>
<div class="tab-content lang-tab-content">
<div role="tabpanel" class="tab-pane active" id="english">
<?php echo $english; ?>
</div>
<div role="tabpanel" class="tab-pane" id="spanish">
<?php echo $spanish; ?>
</div>
</div>
-
我正在尝试将转发器字段添加到灵活的内容行中,但由于某种原因,没有输出任何内容。我已经检查了字段,它们似乎是正确的,所以有人可以指出我哪里出错了吗?谢谢
-
我有一个按钮,当您单击它时,它会触发对一个函数的ajax调用,该函数应根据数据属性删除acf repeater字段中的一行。 这是函数,但有问题的行不会删除:
-
我有一个带有ACF中继器字段的分类。我正在尝试在自定义REST APIendpoint的回调中添加行,但没有运气。该字段的方案是: 我使用以下命令向字段中添加一行-但运气不佳: 知道我做错了什么吗?添加行是否只适用于Post而不适用于Term....?我怀疑那是真的...
-
问题内容: 我在StackOverflow中发现了大量这些消息。像其他许多人一样,切换标签时,标签内容重叠也存在相同的问题。我发现的任何建议都无法解决我的问题。 当我的应用启动时,它会正确显示第一个选项卡的内容。当我单击另一个选项卡时,旧内容保留在屏幕上,另一个选项卡的内容也添加在屏幕上。第二次切换选项卡时,所有内容均消失。切换标签不再有用。 我在这里关注了Google的Developer文档。
-
问题内容: 我正在使用MozillaFirefox,并且试图找到一种使用JavaScript和DOM访问同一窗口中其他选项卡的内容的方法(如果存在,我可以接受其他技术)。 例如, 我想运行一个JavaScript,在其中可以找到其他标签的标题。基本上,我需要这样做,以便可以标识由于当前页面中的而已打开的选项卡,而无需使用方法。我只需要一个简单的超级链接,即可打开与当前页面属于同一域的页面(该页面应
-
我对tabView有问题。第一个选项卡应始终显示相同的内容(称为搜索模板,用#{not curSearch.isClosable()}标识)。所有其他选项卡都是搜索实例(用#{curSearch.isClosable()}标识) 代码如下: 不幸的是,在第一个选项卡上有一些被称为curSearch对象的方法,这些方法仅在第二个选项卡和后面的选项卡上使用。如果我不使用ui:insert,它不会改变任

