Qtip2从internet加载一个“jquery.qtip.min.map”并减慢站点速度
我在我的网站上包括了Qtip2,并使用了以下代码段,而这些文件托管在我自己的服务器上,如下所述:
<!-- jQuery FIRST i.e. before qTip (and all other scripts too usually) -->
<script type="text/javascript" src="/scripts/jquery.min.js"></script>
<!-- Include either the minifed or production version, NOT both!! -->
<script type="text/javascript" src="/scripts/jquery.qtip.js"></script>
虽然与网站托管在同一服务器上,但脚本从Qtip2的CDN加载以下附加文件:
https://cdnjs.cloudflare.com/ajax/libs/qtip2/2.2.0/jquery.qtip.min.map

我找不到这方面的任何信息。你知道如何避免(如果没有必要)或在我自己的服务器上替换和托管吗?
共有3个答案
我从这里下载了这个插件,问题解决了!
http://qtip2.com/v/2.2.1/
*.map文件是源映射。它包含Qtip2的非精简源代码的函数位置等信息。注意,我在我的网页上使用了它的缩小版。
源映射有助于使用后处理(例如缩小)源代码进行开发,而不会丧失查看代码的能力,例如在发生错误时。
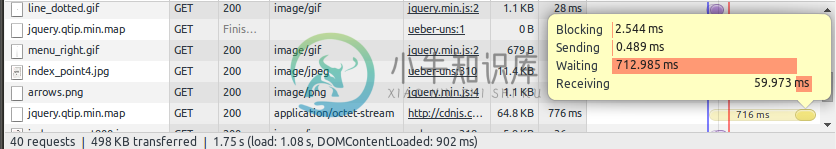
在我上面的问题中,你可以在图片上看到chrome调试器默认下载它。在调试器设置中禁用该功能后,文件将不再下载。
请看这段视频,获取谷歌提供的简短信息或文档。
Firefox提供了与此处相同的功能。
Qtip2脚本的最后一行是一行lke,如下所示:
/#sourceMappingURL=http://cdnjs.cloudflare.com/.../jquery.qtip.min.map
不幸的是,URL当前返回404。如果您自己托管Qtip2,您应该能够在脚本末尾找到并删除该行。否则,不要太担心,因为. map文件仅在开发工具打开时才被请求。普通访问者不会下载它。
下面是关于.map文件的更多信息:jQuery的jQuery-1.10.2.min.map正在触发404(未找到)
-
我的iOS应用程序随机崩溃。当internet连接速度慢时,就会发生这种情况。我办公室网速太快了。 为了在模拟器上进行测试,我安装了这里提到的网络链接调理器:安装苹果的网络链接调理器工具 现在的问题是,我选择了一个较慢的连接配置文件,但我仍然拥有模拟器中正常(快速)的互联网速度。 我还创建了自己的配置文件,并将下载带宽设置为5Kbps,但仍然没用。 我有:Mackbook retina,OSX 1
-
我有26个CSV文件,我想每晚从互联网上抓取并上传到Postgresql表中。我使用Java、PreparedStatement和Batch实现了这一点。尽管如此,性能仍然非常缓慢。要获取大约6000个条目并将其放入Postgresql,需要30分钟。这是我第一次做这样的事情,所以我不知道这是快还是慢。 为了获取文件,我使用了以下代码。 然后,我使用PreparedStatement从输入流中提取
-
我是一个新的编码,我正在尝试设置一个图像作为我的CSS页面的背景。我可以让背景改变颜色,但当我尝试使用一个实际的图像,什么都不加载。 以下是我的HTML: 以下是我的CSS: 我做错了什么?
-
存在问题 你需要从一个网站获取和解析一个HTML文档,并查找其中的相关数据。你可以使用下面解决方法: 解决方法 使用Jsoup.connect(String url)方法: Document doc = Jsoup.connect("http://example.com/").get(); String title = doc.title(); 说明 connect(String url) 方法
-
在少数网站中,很少有脚本可能需要一些时间来运行,这会导致网站刮取工作效率低下,或者从刮取器返回的html不完整。如何在网站脚本完全运行后刮取网站。 我在java中使用URL连接,当我从中读取文本时,我得到的HTML是预成熟的(即,我有一个脚本,它有点长,需要一些时间来加载,它会改变文本的颜色,而这不会反映在使用URL连接读取的文本中。
-
本文向大家介绍SPA首屏加载速度慢的怎么解决?相关面试题,主要包含被问及SPA首屏加载速度慢的怎么解决?时的应答技巧和注意事项,需要的朋友参考一下 1.通过Gzip压缩 2.使用路由懒加载 3.利用webpack中的externals这个属性把打包后不需要打包的库文件都分离出去,减小项目打包后的大小 4.使用SSR渲染

