使用javaScript创建新的输入字段[已关闭]
我是javaScript新手,现在不知道如何实现这一点。我的HTML中有带数字的“选择”。
<select class="form-control" id="select" >
<option>1</option>
<option>2</option>
<option>3</option>
</select>
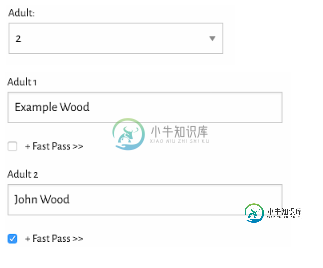
当用户在此选择中选择数字时,js将创建用户选择的任意多个输入字段,如图中[

如何做到这一点?
共有2个答案
像这样的东西可能会有帮助
function createFileds(ele) {
let form = document.getElementById("form");
form.innerHTML = '';
for(let i = 0; i < ele.value; i++) {
form.innerHTML += '<Input name="input ' + i + '">';
}
}<select class="form-control" id="select" onchange="createFileds(this)">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<form id="form"></form>
这只是给你一个如何做的想法。
js prettyprint-override">addImputs(select);
select.addEventListener("change", ()=>{
addImputs(select);
})
function addImputs(select){
let num = parseInt(select.options[select.selectedIndex].value);
imputs.innerHTML = "";
for(let i = 0; i < num; i++){
let imp = document.createElement("input");
imp.setAttribute("type", "text");
imputs.appendChild(imp)
}
}
<select class="form-control" id="select" >
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<div id="imputs"></div>-
null 有没有一种方法可以根据列表中的项目为用户输入设置自动建议?我只希望用户输入一个与列表中的一个项目匹配的字符串。例如,如果某人键入'gre','green'就会弹出,他们会知道根据他们键入的内容,唯一的选项是'green',而不是'greens'。 谢啦! 编辑:只是为了澄清:我所需要的是程序显示哪些选项是可用后,用户在每个字母键入。因此,如果他们键入'g',它将只显示'green'作为剩
-
创建一个在PHP服务器端无法理解的小管理员行更新程序。我希望sql查询只更新页面上已更改的$u POST字段,这样它就不会循环所有100条左右的记录。 我的做法如下: 1) jQuery侦听已更改的输入字段,然后为已更新的用户字段分配名称属性 2) PHP检测已设置更新的用户字段。 3) 在提交重新加载时,PHP检测到该输入,并按行ID更新SQL。如何确保PHP知道哪个输入字段指向哪个行ID? j
-
问题内容: 您将如何在JavaScript中设置表单文本字段的默认值? 问题答案: 这是一种实现方式:
-
问题内容: 问候,我有这个输入字段, 我想在单击提交按钮时调用IsEmpty函数。 我尝试了下面的代码,但是没有用。有什么建议吗? 问题答案:
-
问题内容: 嗨,我正在尝试创建一个程序来在用户为某个对象输入新信息时创建一个新对象。目前我有这个。 电脑超一流 桌面子类 笔记本电脑子类 因此,有一个班级和两个子班级,但我认为这并不重要。因此,如果我输入1,则应该为Desktop创建一个新对象,如果我输入2,则将为Laptop创建一个新对象。当我输入3时,它应该显示所有创建的对象。我不知道如何让他们工作,请帮助。 问题答案: 使用您提供的限制信息
-
想改进这个问题吗 通过编辑此帖子,更新问题,使其只关注一个问题。 我正在学习Spring并构建一些实验应用程序。我不知道在哪里使用@Autowired来创建对象。 我得到了它促进松散耦合的部分,并且每次都创建一个新的对象,而不是“new”关键字所做的。 但是,对于我们需要在应用程序中使用的第三方对象,我们应该做些什么呢。例如,我正在使用一个rest API,为此我需要初始化三个类,如下所示 这段代

