Redux React了解Web包包的大小
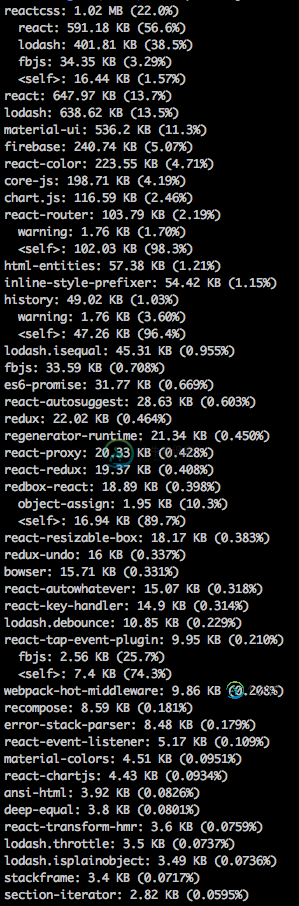
我读过关于减少捆绑大小的各种回答。首先,我想了解我的13MB捆绑包是怎么回事,所以我安装了Webpack捆绑包大小分析器。它生成了以下输出:

有几件事我不明白:
- 为什么react会以两种不同的尺寸出现两次?
- 为什么加起来不到13MB?(大约4.75MB)
- 这是否意味着我自己的代码只有4KB?(最后一行)
- 从这棵树可以理解如何保存KBs吗?我的意思是,例如,有没有一种方法可以只使用部分lodash,还是React需要它作为一个整体
更新:找到了#1的答案。React color需要React CSS,它需要不同版本的React和lodash。没有颜色,我的包从13MB下降到8MB。我将设法找到一种方法来重复使用react和lodash。
共有2个答案
1)有时其他的依赖关系需要再次提交和/或反应,所以这些依赖关系被webpack多次拉入(通常在版本不同时发生),这里的DedupePlugin应该有所帮助。最终的捆绑包大小也取决于webpack中的devool条目,因此在开发中,它通常要大得多,因为您可能启用了源地图,并且您的构建没有优化。很难告诉没有你的实际webpack配置。
2)也许webpack已经在deduping了?
3) 最后一行是400KB
4)你绝对可以节省几kbs。一个好的开始方法是使用logash-webpack-pluginwithbabel-plugin-lodash,这将只导入您实际使用的lodash方法,而不是完整的库。您也可以只需要从corport-ui中获取所需的位,如本答案所述。我最近添加了webpack-dashboard到我的webpack配置中,所以我可以立即看到构成我的bundle大小的输出和百分比,所以如果你真的不需要它们,也许你会三思而后行。
看起来你的webpack配置文件中有一个evar-Source-mapdevool选项,这就是为什么你会得到如此巨大的bundle大小。这样,源地图就会放在bundle js文件中。
尝试将此选项更改为源地图,以单独构建源地图。
// webpack.config.js
{
devtool: 'source-map',
// ... other options
}
-
目前正在使用webpack捆绑我的React应用程序。我注意到Bundle分析器中最大的两个部分是React-dom(955kb)和mapbox-gl.js(745kb)。我想知道这是否正常,或者是否有人可以给出一些关于如何减小尺寸的建议。(当前还使用新的CompressionPlugin()压缩捆绑包)。 谢谢
-
我正在使用在我的客户端应用程序中执行以及 最大数据包大小限制也存在于中,即?但是我可以使用中的发送大于最大数据包大小的数据块 这是怎么运作的?这是因为是基于流的,负责在较低层创建数据包吗?有什么方法可以增加UDP中的最大数据包大小吗? 当我在客户端读取时,我从服务器端发送的UDP数据包的一些字节是否可能丢失?如果是,那么有没有办法只检测UDP客户端的损失?
-
因此,我有几个关于Webpack如何提供捆绑服务的问题。我使用创建了一个React应用程序。当我在Chrome开发工具中检查JS包时,我可以看到我在React应用程序中创建的所有单独JS文件(例如,)。但我也看到了其他捆绑包,如,和。但是,“网络”选项卡中仅显示捆绑文件。这表明实际上只下载了Webpack捆绑包。 所以问题是,这些单独的文件是如何被传递到浏览器的?我的应用程序使用的是捆绑包还是这些
-
问题 你有一个字节字符串并想将它解压成一个整数。或者,你需要将一个大整数转换为一个字节字符串。 解决方案 假设你的程序需要处理一个拥有128位长的16个元素的字节字符串。比如: data = b'\x00\x124V\x00x\x90\xab\x00\xcd\xef\x01\x00#\x004' 为了将bytes解析为整数,使用 int.from_bytes() 方法,并像下面这样指定字节顺序:
-
我正在寻找最简单的方法(尽可能用最少的代码/定制)来提供一个HTTP API来从我的数据库中搜索对象。 到目前为止,我使用的是querydsl和一个简单地委托给底层存储库的Spring控制器: 这很有效。例如,我可以做: 它返回拥有所有者的所有文件夹。 但是,我无法搜索以给定关键字开头的字段。我希望能够这样做: 它应该返回所有以开头的文件夹。我不介意语法是否不同,只要我可以使用“startsWit
-
免责声明:刚刚开始和斯巴克玩。 我很难理解著名的“任务不可序列化”异常,但我的问题与我在SO上看到的问题有点不同(或者我认为是这样)。 我有一个很小的自定义RDD()。它有一个字段,用于存储类不实现序列化的对象()。我已经设置了spark.serializer配置选项来使用Kryo。但是,当我在我的RDD上尝试时,我得到了以下结果: 当我往里面看的时候。submitMissingTasks我看到它

