使用Windows LAF时按钮的背景色?
我有一个Java应用程序,它使用本机LAF,如下所示:
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
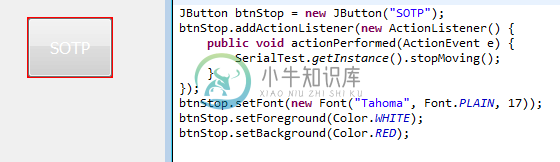
这是伟大的工作,然而,我试图使一个按钮有一个红色的背景,但最终像这样:

正如你所看到的,我在按钮上设置了背景和前景,但结果并不令人满意。有没有一种方法可以让按钮在不子类化JButton的情况下绘制红色背景?
共有3个答案
对于我遇到问题的任何人,以下是我的解决方案:
我使用ImageIcon切换到使用添加为按钮子级的图像:
BufferedImage stopPicture = null;
try {
stopPicture = ImageIO.read(new File("stop.png"));
} catch (IOException ex) { }
JLabel picLabel = new JLabel(new ImageIcon( stopPicture ));
JButton btnStop = new JButton("");
btnStop.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
SerialTest.getInstance().stopMoving();
}
});
btnStop.add(picLabel);
我创建了我自己的CustomColorButton,在点击和鼠标时,它会产生很好的渐变效果
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
您可以创建一个新按钮,如下所示:
CustomColorButton button = new CustomColorButton(Color.RED, Color.WHITE); // Background and font color
button.setText("Color button!");
CustomColorButton类:
public class CustomColorButton extends JButton implements ActionListener, MouseListener
{
private boolean hovered = false;
private boolean clicked = false;
private Color normalColor = null;
private Color lightColor = null;
private Color darkColor = null;
public CustomColorButton(Color normalRedColor, Color fontColor)
{
setForeground(fontColor);
this.normalColor = normalRedColor;
this.lightColor = normalRedColor.brighter();
this.darkColor = normalRedColor.darker();
addActionListener(this);
addMouseListener(this);
setContentAreaFilled(false);
}
/**
* Overpainting component, so it can have different colors
*/
@Override
public void paintComponent(Graphics g)
{
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
GradientPaint gp = null;
if (clicked)
gp = new GradientPaint(0, 0, darkColor, 0, getHeight(), darkColor.darker());
else if (hovered)
gp = new GradientPaint(0, 0, lightColor, 0, getHeight(), lightColor.darker());
else
gp = new GradientPaint(0, 0, normalColor, 0, getHeight(), normalColor.darker());
g2d.setPaint(gp);
// Draws the rounded opaque panel with borders
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); // For High quality
g2d.fillRoundRect(0, 0, getWidth(), getHeight(), 7, 7);
g2d.setColor(darkColor.darker().darker());
g2d.drawRoundRect(0, 0, getWidth() - 1, getHeight() - 1, 7, 7);
super.paintComponent(g);
}
@Override
public void actionPerformed(ActionEvent arg0)
{
System.out.println("Button clicked!");
}
@Override
public void mouseClicked(MouseEvent arg0)
{
}
@Override
public void mouseEntered(MouseEvent arg0)
{
hovered = true;
clicked = false;
repaint();
}
@Override
public void mouseExited(MouseEvent arg0)
{
hovered = false;
clicked = false;
repaint();
}
@Override
public void mousePressed(MouseEvent arg0)
{
hovered = true;
clicked = true;
repaint();
}
@Override
public void mouseReleased(MouseEvent arg0)
{
hovered = true;
clicked = false;
repaint();
}
}
你必须明白在斯温的眼神下
-
本文向大家介绍使用CSS更改按钮的背景色,包括了使用CSS更改按钮的背景色的使用技巧和注意事项,需要的朋友参考一下 要更改按钮的背景色,请使用background-color属性。 您可以尝试运行以下代码来更改按钮的背景色 示例
-
我对改变晶圆厂的背景色有一个问题,似乎晶圆厂后面有另一个背景 这是我的代码 现在唯一有效的解决方案是改变我的应用程序上的颜色口音,但它会影响其他UI元素
-
参考:如何在颜色状态列表资源中指定背景颜色? 我已经按照上面链接中流行的答案。 我有以下绘图; 我理解,它将始终遵循优先顺序,因此在当前顺序中,只有激活和停用可能被触发。然而,目前我没有得到任何结果 我的按钮; 按钮显示为白色,在我的材质主题中,这是色彩主属性 首先,我假设一个主题覆盖了整个应用程序,但如果你明确指定一个特定按钮的背景,它应该覆盖主题值,如果我错了,请纠正我。 我从res/colo
-
问题内容: 点击时可以更改背景颜色吗?全部,仅使用CSS和HTML5? 问题答案: 基于我在评论中发布的小提琴,我对它进行了少许修改,以使用Bootstrap按钮CSS。 只需包含Bootstrap的CSS文件,然后使用以下代码即可。 HTML CSS 这将使用相邻的兄弟选择器。 它在这里起作用:(我已经添加了防止选择标签文本的标签,但是标签不是必需的) 浏览器支持 Chrome,Firefox
-
我有一个FragmentActivity,它可以包含用户想要的任意多个ListFragments。ListFragments在HorizontalScrollView中并排排列(在ActionBar中选择一个选项时)。每个ListFragment项都包含一个TextView和一个按钮。单击按钮可更改按钮的ViewParent(包含按钮和TextView的线性布局)的背景色。 现在,单击每个List
-
我正在使用Android v21支持库。 我已经创建了一个自定义背景颜色的按钮。当我使用背景色时,像涟漪,揭示的材质设计效果已经消失了(除了点击时的提升)。

