如何强制VueJS自定义组件重新渲染自身及其所有子组件
我有一个用例,我有一个自定义Vue组件,它使用JSON动态填充其子组件。当创建这个顶级vue组件时,它会使用JSON加载所有子组件。我有一个规定,当我更新它呈现自己的JSON时,我可以在表单上添加额外的控件。
因此,当我使用AJAX在后端更新JSON时,我希望在成功发布后重新呈现所有内容。
此外,我还看到一些文章说应该使用v-show和/或v-if指令处理在自定义Vue组件上重新生成表单。这不适合我的用例。
我研究了forceUpdate API,它仅适用于当前组件。它不影响子组件。
所以在我的用例中,处理每个组件的forceUpdate似乎是唯一的方法?

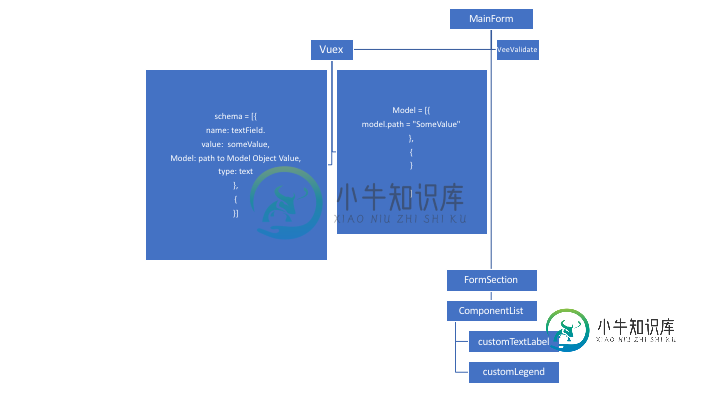
根据图表,您可以看到MainFrom组件中是顶级组件。以下是MainForm的模板:
<template>
<div>
<div v-for="(entity, index) of mySchemaChunks >
<FormSection :componentList="entity" />
</div>
</div>
</template>
<script>
export default {
store,
computed: {
mySchemaChunks() {
// returns the chunks from schema (schema is stored in Vuex)
// where each chunks is array (segments of schema)
// Each chunk is a section that has its own list of
// controls.
}
},
methods: {
addNewJsonSchemaNodes() {
// This function will update master Json schema in the backend
// using AJAX which was used to generate the JSON from which
// we generate the MainFrom and all its children
// When App is initialized it prepares the JSON to generate
// MainForm and store that JSON in the Vuex module as schema
// and model object
// I do an AJAX post here which only send me status 200
// This is not enough for me to re-render and generate all
// dynamic component
// May be I should try to get back the JSON after successful
// update of Master JSON in backend ... so that I can update
// my Vuex module schema and model object with new values ...
// And that should do the trick and all components (parent to
// children will be rendered ...????
// Edit: OK.. Now I am getting the data back from AJAX post
// which is now rendering the entire form
}
}
}
</script>
这是部分的高级概述
<template>
<div>
// Render the list of entity passed to it as property in v-for
// This will add the dynamic Vue components as its children
</div>
</template>
共有1个答案
forceUpdate()不会重新呈现子组件UI,但跟踪的属性会。
在你的情况下。首先你需要将数据绑定到组件。一旦ajax响应回来,你只需调用Vue.set来更新数据绑定,它会自动更新子组件
-
我对react还比较陌生,我一直在分解一个web应用程序,并用react组件替换部分。我现在正在开发一个组件,其中包含我创建的几个不同组件。 在新组件中,我在componentDidMount函数中进行API调用,并创建子组件。乍一看,一切看起来都很完美,但当我们在其中一个子组件中进行状态更改,然后在父组件中进行更改时,子组件将其状态重置为更改之前的状态。 我知道发生了什么,州政府没有被传递给家长
-
问题内容: 我有一个功能组件,我想强迫它重新渲染。 我该怎么办? 由于没有实例,因此我无法致电。 问题答案: 现在,使用react挂钩,您可以调用函数组件。 将返回由2个元素组成的数组: 1.一个值,表示当前状态。 2.它的二传手。用它来更新值。 通过设置器更新值将迫使您的功能组件重新呈现 , 就像这样做: 您可以在此处找到演示。 上面的组件使用了自定义的钩子函数(),该函数使用了布尔状态钩子()
-
问题内容: 考虑下面的钩子示例 基本上,我们使用this.forceUpdate()方法强制组件在React类组件中立即重新呈现,如以下示例所示 但是我的查询是如何强制上述功能组件立即使用挂钩重新渲染? 问题答案: 可以使用或进行,因为在内部使用: 不打算在正常情况下使用,仅在测试或其他出色情况下使用。可以以更常规的方式解决这种情况。 是使用不当的例子,是异步的性能,而且不应该被强迫只是因为状态更
-
问题内容: 我正在努力了解如何在更高阶的组件中正确实现此验证行为。 ========================================== 编辑:TLDR:感谢用户@ noa-dev的出色建议,我在这里创建了一个React Fiddle:https://jsfiddle.net/8nLumb74/1/ 以显示问题。 我究竟做错了什么? 文本框组件: 验证器组件: 父表单组件: 问题答
-
我尝试用自定义控制器制作一个自定义组件。自定义组件已经显示在应用程序上,但我未能向其添加属性。 项目结构: null 布尔马尔科 完全错误: 原因:java.lang.nullPointerException:无法调用“javafx.scene.image.imageeview.setimage(javafx.scene.image.image)”,因为“controller.topbarbtn.
-
我试图使用JavaFX8创建一组自定义控件。我有点困惑什么是正确的方法来做一些事情,比如布局我定义的孩子来构建我的控件。我用来重写layoutChildren()方法,在其中重新定位和调整子元素的大小;但是阅读javadoc中的layoutChildren()是这样写的: 在布局传递期间调用,以布局此父级中的子级。默认情况下,它只将托管的、可调整大小的内容的大小设置为它们的首选大小,而不进行任何节

