意外令牌导入Angular2 CLI快速server.ts
我正在启动Angular2应用程序,并使用express和AngularCLI 1.0.0-beta设置服务器。25.5
在这种文件结构中:
project root
|-server
|-server.ts
|-src
|-app
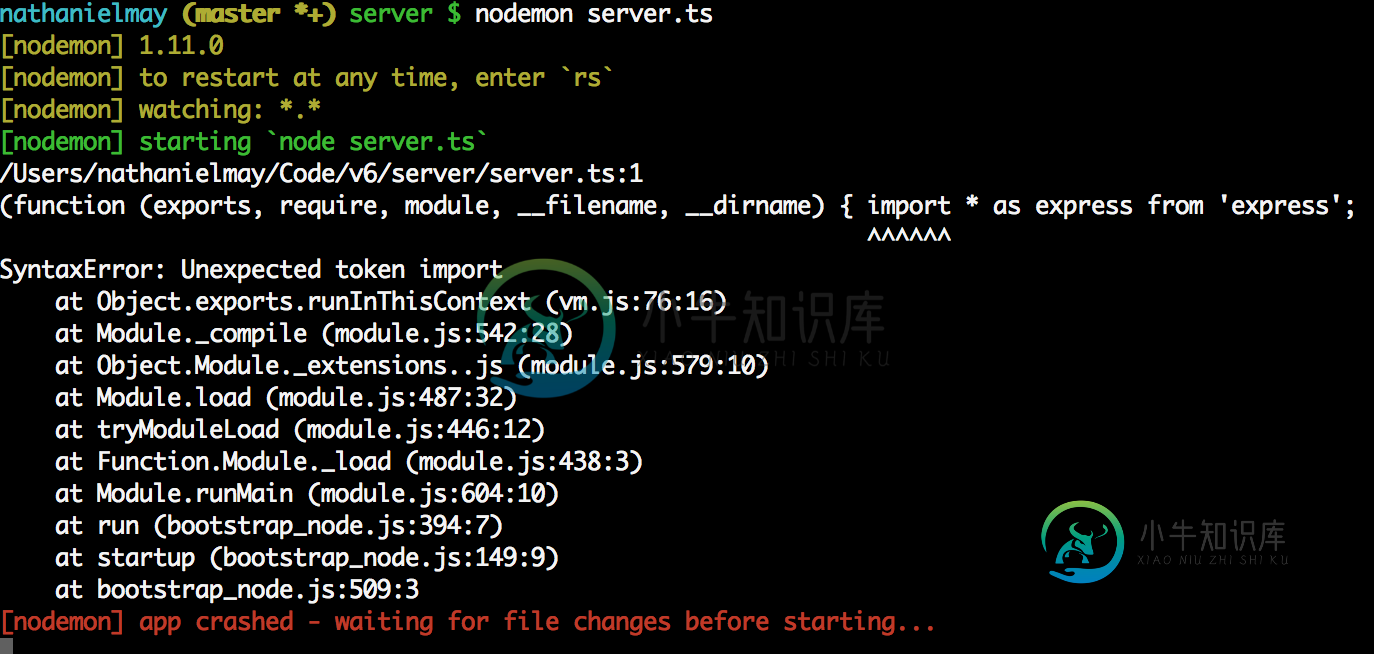
当我运行nozoserver.ts
我得到以下错误:

导入在我的应用程序的其他地方工作,所以我不确定问题是什么。我也没有收到任何vs代码错误来暗示任何东西导入不正确。此外,Express和body-parser都已被npm install--Saveed以及@类型/Express(--save-dev)。是什么阻止了此导入语句表单的工作,我如何纠正该问题?
服务器输电系统
import * as express from 'express';
import {Application} from 'express';
import {apiFoods} from './api/apiFoods';
const bodyParser = require('body-parser');
const app: Application = express();
app.use(bodyParser.json());
apiFoods(app);
app.listen(8090, () => {
console.log('Server is now running on port 8090 ...');
});
共有2个答案
这里的根本问题是导入语句是一个节点无法识别的ES6命令。我发现的解决方案是使用ts-node先转译我的打字稿,然后运行它。
npm install --save-dev ts-node
然后添加一个新脚本以在您的包中使用它。json
包裹json
"scripts":{
"api-server": "./node_modules/.bin/ts-node ./server/server.ts"
}
当您想要执行run时:
npm run api-server
要使用nodemon观看,我执行(取自此答案):
nodemon --watch 'src/**/*.ts' --ignore 'src/**/*.spec.ts' --exec './node_modules/.bin/ts-node' server/server.ts
要么将节点更新为7。x以获得本机es6支持或使用babel node和nodemon,如下所示;
nodemon -w --exec "babel-node server.ts"
您还可以通过在-w之后添加文件夹名称来指定要监视哪些文件夹的更改,例如-w server
要让babel-node工作,您必须安装babel-preset-es2015
npm install --save-dev babel-preset-es2015
并创建一个名为的文件。babelrc在您的包裹旁边。包含以下内容的json文件
{
"presets": ["es2015"]
}
-
下面是我在GitHub上的项目位置: https://github.com/nandy2013/mern-stack-dev 我只是尝试将该方法从js文件导入到另一个js文件中,实现如下: 请帮忙!
-
在设置Javascript Dev环境时,我遇到了以下错误。 我想使用代替。 我用了巴别塔。 我从以下方法尝试了许多解决方案,但是,不起作用或我。 节点错误:语法错误:意外的令牌导入 Node.js -语法错误:意外的标记导入 srcServer.js 。巴伯尔克
-
问题内容: 我不明白怎么了。节点v5.6.0 NPM v3.10.6 代码: 错误: 问题答案: 更新3: 从Node 13开始 ,您可以使用.mjs扩展名,也可以在package.json中设置“ type”:“ module”。你 并不 需要使用标志。 更新2: 从Node 12开始 ,您可以使用扩展名,也可以在package.json中进行设置。并且您需要运行带有标志的节点。 更新: 在节点
-
我开始了一个新的反应项目,我想使用笑话作为测试平台。尽管有文档、博客和许多其他资源,如stackoverflow,我总是有一个“意外令牌导入”错误,可能与巴贝尔问题有关,但我的conf似乎还不错。欢迎任何帮助。 我的Jest配置文件(在package.json中)。My package.json具有类似babel jest、babel-preset-es2015、babel preset reac
-
我正在学习反应,我想测试我的一个组件,但我坚持这个错误: 以下是我在阅读stackoverflow和github上的帖子时尝试过的一些东西 添加了测试预设和这些插件“变换-es2015-moids-Common js”、动态导入节点”到我的babel配置 在我的包裹里。json Jest属性具有以下设置: 我的实际组件是用ES6和typescript构建的,如果这对您有帮助的话:) 从我所读到的内
-
我不明白怎么了。节点V5.6.0 NPM V3.10.6 代码: 错误:

