ReactJS呈现子集合时抛出“不变冲突:对象作为React子对象无效”错误
我正在React中制作一个RecipeBox应用程序,在我尝试实现搜索功能之前,它运行良好。一旦用户在搜索栏中输入搜索项,就会抛出错误。此render方法中的else块抛出错误-
render() {
var gridRecipes = this.props.recipes;
let onDelete = this.props.onRecipeDelete;
//second set of props
let onRecipeNameEdit = this.props.onRecipeNameEdit;
let onRecipeIngEdit = this.props.onRecipeIngredientsEdit;
let onRecipeTagsEdit = this.props.onRecipeTagsEdit;
let onRecipeEditSubmit = this.props.onRecipeEditSubmit;
let onRecipeEditSelect = this.props.onRecipeEditSelect;
let filterNameEdit = this.props.filterNameEdit;
let filterIngredientsEdit = this.props.filterIngredientsEdit;
let filterTagsEdit = this.props.filterTagsEdit;
//props for search
let searchedItem = this.props.searchItem;
console.log(gridRecipes);
var recipeCards = [];
if(searchedItem === "") {
recipeCards = gridRecipes.map(function (recipe, index) {
return <div className="recipe-item" key={index}>
<RecipeCard recipe={recipe} key={index} index={index} onDelete={onDelete}
onRecNameEdit={onRecipeNameEdit}
onRecIngredientsEdit={onRecipeIngEdit}
onRecTagsEdit={onRecipeTagsEdit}
onRecEditSubmit={onRecipeEditSubmit}
filterNameEdit={filterNameEdit}
filterIngredientsEdit={filterIngredientsEdit}
filterTagsEdit={filterTagsEdit}
onRecipeEdit={onRecipeEditSelect}
/>
</div>
});
}
else {
console.log(`user searched for ${searchedItem}`);
recipeCards = gridRecipes.filter(function (recipe, index) {
//console.log(recipe);
if(recipe.name.toLowerCase().indexOf(searchedItem) !== -1) {
return <div className="recipe-item" key={index}>
<RecipeCard recipe={recipe} key={index} index={index} onDelete={onDelete}
filterNameEdit={filterNameEdit}
filterIngredientsEdit={filterIngredientsEdit}
filterTagsEdit={filterTagsEdit}
/>
</div>
}
})
console.log(recipeCards);
console.log(Array.isArray(recipeCards));
}
return (
<div className="flex-container">
{recipeCards}
</div>
)
}
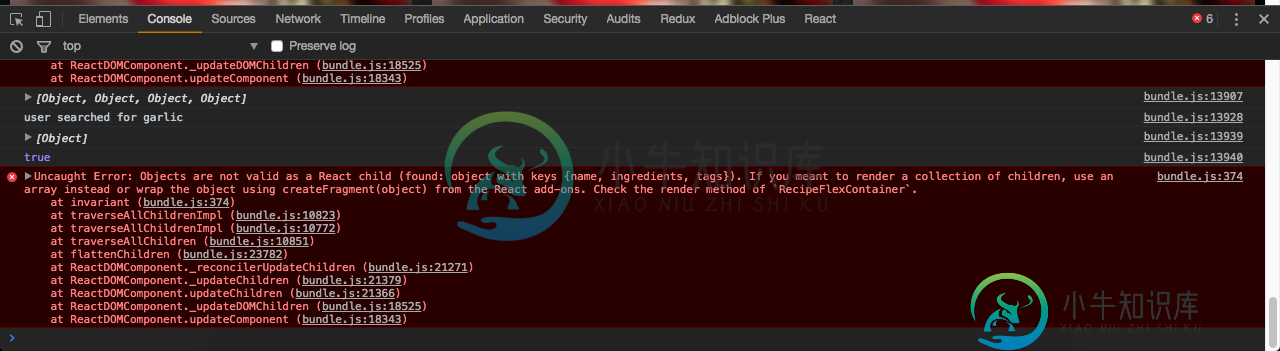
这是错误消息-
Uncaught Error: Objects are not valid as a React child (found: object with keys {name, ingredients, tags}). If you meant to render a collection of children, use an array instead or wrap the object using createFragment(object) from the React add-ons. Check the render method of `RecipeFlexContainer`.

console.log(recipeCards);
console.log(Array.isArray(recipeCards));
控制台显示-
[Object]
true
这表明recipeCards是一个包含对象的数组。但是返回会抛出错误-
return (
<div className="flex-container">
{recipeCards}
</div>
)
有趣的是,如果我删除搜索栏功能并完全删除else块,相同的return语句就可以正常工作,不会抛出任何错误-
else {
console.log(`user searched for ${searchedItem}`);
recipeCards = gridRecipes.filter(function (recipe, index) {
//console.log(recipe);
if(recipe.name.toLowerCase().indexOf(searchedItem) !== -1) {
return <div className="recipe-item" key={index}>
<RecipeCard recipe={recipe} key={index} index={index} onDelete={onDelete}
filterNameEdit={filterNameEdit}
filterIngredientsEdit={filterIngredientsEdit}
filterTagsEdit={filterTagsEdit}
/>
</div>
}
})
console.log(recipeCards);
console.log(Array.isArray(recipeCards));
}
这是我在Codepen上的应用程序。
复制步骤-
- 在搜索栏中搜索现有的食谱名称,如大蒜
- 拉起控制台
这在RecipeFlexContainer组件中。
有人能解释发生了什么事吗?
共有1个答案
将过滤器更改为映射,即可修复:
// after
recipeCards = gridRecipes.map(function (recipe, index) {
// before
recipeCards = gridRecipes.filter(function (recipe, index) {
但是更干净的方法是:
gridRecipes
.filter(r => r.name.toLowerCase().indexOf(searchedItem) !== -1)
.map((r, i) => (
<div className="recipe-item" key={i}>
<RecipeCard />
</div>)
);
-
我试图实现一个简单的功能,的一个按钮,它应该添加放置数组并显示在视图中,但我似乎得到了一个错误,请帮助 这是我的代码, 这是我得到的错误, 我是个新来的土生土长的人,所以我对此一无所知。
-
在组件的呈现函数中,我有: 所有内容都显示良好,但单击 元素时,我会收到以下错误: 未捕获得错误:不变冲突:对象作为React子级无效(找到:具有键得对象{dispatchConfig,dispatchMarker,nativeEvent,target,currentTarget,type,eventPhase,bubbles,cancelable,timeStamp,defaultPrevent
-
我有以下代码: 但我得到了以下错误: 未捕获的不变违规:对象作为React子对象无效(找到:带有键{正文、附件、视频、主题、updated_at、id、主题、反对票、作者、posted_at、注释、user_vote、好评、状态、标签、位置、track_impact、user_is_following、comments_count}的对象)。如果要呈现子集,请使用数组来代替,或者使用React加载
-
问题内容: 我正在尝试使用用户代理将json设置为一种状态,但出现错误: 未捕获的不变违规:对象作为React子对象无效(找到:具有键{…}的对象)。如果您打算渲染孩子的集合,请使用数组代替,或者使用React附加组件中的createFragment(object)包装对象。 设置状态的方法: 服务 杰森 问题答案: 您无法执行此操作:由于您的错误提示您尝试执行的操作无效。您正在尝试将整个数组呈现
-
问题内容: 请帮我。我不知道为什么这段代码不起作用。 它给我一个错误:“对象作为React子对象无效(找到:带有键{itemss}的对象)。如果要渲染子对象的集合,请改用数组。” 为什么{i.title}是对象。这只是一个字符串。我怎样才能解决这个问题?以及实际上如何迭代嵌套对象? 问题答案: 问题是因为你回来了 这是的等效即 您将返回具有键和的对象。你可以写 要么 要么 PS请注意,前两种方法将
-
我是新手,如果有人能解释这个问题就好了,这个问题已经回答了,但我还是很困惑。 对象作为React子对象无效(找到:带键{}的对象)。如果要呈现子集合,请改为使用数组。

