如何延迟加载引导4卡的映像?
我正在试图找出如何使用卡img top延迟加载卡列,示例:
<div class="card-columns">
<div class="card text-center">
<img class="card-img-top lazy" src="img/foo.jpg" alt="foo" />
<div class="card-body">
<!-- more code -->
</div>
</div>
</div>
在标签bootstrap-4和bootstrap中搜索,我找到了“如何一张接一张地设置bootstrap 4卡的动画?”但这是针对没有图像加载的卡上的动画。
“引导转盘惰性加载程序”用于引导3。
在标签bootstrap-4下进一步搜索,我能够找到“bootstrap carousel Images not showing”,但重点是carousel,而不是cards。
在尝试使用recipe Responsive images延迟加载lazyload之后,我省略了数据集
var myLazyLoad = new LazyLoad({
elements_selector: ".lazy"
});<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" rel="stylesheet"/>
<div class="card-columns">
<div class="card text-center">
<img class="card-img-top lazy" src="https://via.placeholder.com/300x150.png?text=this-is-a-sample" alt="foo" />
<div class="card-body">
<h3 class="card-title">Foo</h3>
<p class="card-text">Bacon ipsum dolor amet chuck tenderloin flank, shoulder buffalo sausage pork biltong ribeye drumstick jowl. Bacon flank salami, tri-tip chuck alcatra beef ribs brisket shankle ground round ham hock sausage t-bone. Ham hock frankfurter flank biltong cow. Flank picanha chuck meatball, porchetta pork loin frankfurter shank jerky pancetta bacon. Shoulder ham hock biltong shank meatloaf filet mignon sirloin corned beef kevin fatback landjaeger ham andouille burgdoggen cupim. Alcatra salami ball tip, bresaola tenderloin leberkas pig turducken pancetta ground round. Beef ribs tenderloin landjaeger chicken bresaola shankle, buffalo picanha ribeye fatback shoulder salami porchetta pancetta tongue.</p>
</div>
</div>
<div class="card text-center">
<img class="card-img-top lazy" src="https://via.placeholder.com/300x150.png?text=this-is-a-sample" alt="foo" />
<div class="card-body">
<h3 class="card-title">Foo</h3>
<p class="card-text">Bacon ipsum dolor amet chuck tenderloin flank, shoulder buffalo sausage pork biltong ribeye drumstick jowl. Bacon flank salami, tri-tip chuck alcatra beef ribs brisket shankle ground round ham hock sausage t-bone. Ham hock frankfurter flank biltong cow. Flank picanha chuck meatball, porchetta pork loin frankfurter shank jerky pancetta bacon. Shoulder ham hock biltong shank meatloaf filet mignon sirloin corned beef kevin fatback landjaeger ham andouille burgdoggen cupim. Alcatra salami ball tip, bresaola tenderloin leberkas pig turducken pancetta ground round. Beef ribs tenderloin landjaeger chicken bresaola shankle, buffalo picanha ribeye fatback shoulder salami porchetta pancetta tongue.</p>
</div>
</div>
<div class="card text-center">
<img class="card-img-top lazy" src="https://via.placeholder.com/300x150.png?text=this-is-a-sample" alt="foo" />
<div class="card-body">
<h3 class="card-title">Foo</h3>
<p class="card-text">Bacon ipsum dolor amet chuck tenderloin flank, shoulder buffalo sausage pork biltong ribeye drumstick jowl. Bacon flank salami, tri-tip chuck alcatra beef ribs brisket shankle ground round ham hock sausage t-bone. Ham hock frankfurter flank biltong cow. Flank picanha chuck meatball, porchetta pork loin frankfurter shank jerky pancetta bacon. Shoulder ham hock biltong shank meatloaf filet mignon sirloin corned beef kevin fatback landjaeger ham andouille burgdoggen cupim. Alcatra salami ball tip, bresaola tenderloin leberkas pig turducken pancetta ground round. Beef ribs tenderloin landjaeger chicken bresaola shankle, buffalo picanha ribeye fatback shoulder salami porchetta pancetta tongue.</p>
</div>
</div>
</div>然而,我仍然面临的一个问题是图像是有响应的,所以我发现“延迟加载有响应的图像(未知高度)”,但这与我试图做的有冲突。
Q
在Bootstrap 4.2中,我如何为一张能够呈现适当高度和宽度的响应图像但在滚动中加载的卡延迟加载图像?Bootstrap4是否有一种内置的方式来延迟加载我丢失的映像?我的测试是在一个缓慢的3G网络上用Chrome进行的。
我在引用后修改了超文本标记语言:
<img class="card-img-top lazyload" src="img/foo.jpg" data-src="img/foo.jpg" data-original="img/foo.jpg 480w, img/foo.jpg 640w, img/foo.jpg 1024w" alt="foo" width="765" height="auto" lazyload="on" />
<img class="card-img-top lazyload" src="img/bar.jpg" data-src="img/bar.jpg" data-original="img/bar.jpg 480w, img/bar.jpg 640w, img/bar.jpg 1024w" alt="fire" width="765" height="auto" lazyload="on" />
脚本名为:
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-beta.2/lazyload.js"></script>
<script>$("img .lazyload").lazyload();</script>
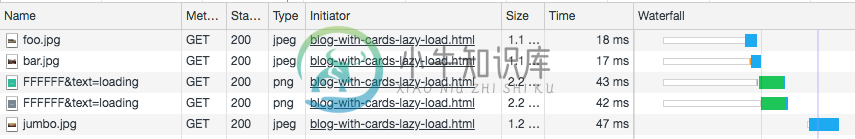
Chrome网络显示:

延迟加载也被添加到FFFFFF
每一个请求一个我试着演示代码的引导层。没有使用Bootply,但根据研究,我应该将它放在
共有1个答案
使用JS lazy load插件,它非常完整和直观。
例子:
https://imagekit.io/blog/lazy-loading-images-complete-guide/
URL插件
https://github.com/tuupola/jquery_lazyload
超文本标记语言
<!-- Begin Body -->
<div class="container-fluid" id="main">
<div class="row">
<div class="col-md-12">
<h2>Image Grid with Lazy Loading Images</h2>
<p class="lead">Images will load as you scroll down</p>
<hr>
</div>
<div class="col-sm-6">
<div class="panel panel-default">
<div class="panel-body"><img data-original="/assets/templates/tmp_129821.png" class="img-responsive"></div>
</div>
</div>
<div class="col-sm-6">
<div class="panel panel-default">
<div class="panel-body"><img data-original="/assets/templates/tmp_128936.png" class="img-responsive"></div>
</div>
</div>
<div class="col-sm-6">
<div class="panel panel-default">
<div class="panel-body"><img data-original="/assets/templates/101004.png" class="img-responsive"></div>
</div>
</div>
<div class="col-sm-6">
<div class="panel panel-default">
<div class="panel-body"><img data-original="/assets/templates/100993.png" class="img-responsive"></div>
</div>
</div>
</div><!--/row-->
</div>
</div>
JS
$('#main .img-responsive').lazyload();
-
我们的网站通过Netscaler运行,我们已经激活了图像的延迟加载。我试图了解它的功能,以及它是否可以以任何方式控制。例如,如果可以将特定图像设置为非延迟加载。但是我找不到关于它的具体实现的任何东西,只找到描述如何激活它的文章。 如果我理解正确,它就像经典的基于js的lazyloading一样,通过添加类lazy并将src移动到数据原始属性来转换imagetags。然后,当滚动到视图中时,java
-
描述 (Description) 延迟加载可应用于图像,背景图像和淡入效果,如下所述 - 对于图像 要在图像上使用延迟加载,请按照给定的步骤进行操作 - 使用data-src属性而不是src属性来指定图像源。 将类lazy添加到图像。 <div class = "page-content"> ... <img data-src = "image_path.jpg" class = "l
-
问题内容: 如果这是完全相同的内容,请纠正我,我知道这个话题经常被讨论,但是找不到确切的答案。 问题: 在MVC Web应用程序中处理Hibernate对象的最佳实用解决方案是什么? 细节: 我正在使用Hibernate,并希望在可能的情况下利用延迟加载。 我正在使用MVC风格的Webapp。 我讨厌获得延迟加载初始化异常。 我讨厌不得不在事务之间重新连接Hibernate对象。 选项: 渴望装载
-
我想做一个reactjs页面懒惰加载图像。因此,我调用lazyLoadImages()内部的组件didMount()。我发现位于浏览器选项卡的浏览器加载指示器仍然一路旋转,直到加载所有图像。这让我认为我所做的并没有提供真正的懒惰加载图像体验。 有趣的是,如果我在setTimeout中用一个不太短的timeout参数包装lazyLoadImages(),例如100ms(不是0或甚至50ms),那么页
-
我正在使用模型映射器(http://modelmapper.org/)将具有延迟加载对象列表(通过Hibernate)的实体映射到具有modelmapper.map()的DTO。 输出dto的列表为空值,但实体的列表已填充。当我改为“急切加载”时,一切正常,但我的查询太大,所以这不是一个选项。 有人知道模型映射器如何映射代理的Hibernate实体类吗? 这是我的父实体: 运输署署长: 这是我如何
-
问题内容: 我在JPA实体中的延迟加载属性有问题。我读过许多类似的问题,但它们与spring或hibernate有关,并且他们的后代不适用或没有帮助。 该应用程序是在Wildfly应用程序服务器上运行的JEE和JPA2.1。有两个实体,DAO会话bean和servlet将它们放在一起: 当我运行此代码时,它失败并显示: 我对WebLogic / JPA1使用了非常相似的模式,并且运行平稳。任何的想

