reactJS和动态渲染以及可变总体
我想在render()中动态生成输出,但遇到了一个非常奇怪的情况。我有一个使用fetch()从数据库检索数据的过程。一旦得到数据,我就确定数据记录的数量,然后执行for循环,用返回的数据填充数组。在for循环之前有一个console.log()来显示数据接收数组的内容,在填充接收数组时还有另一个console.log()。出于某种原因,在填充数组的特定引用时,数组的所有引用似乎都在更改。这是我的全部代码:
import React from 'react';
import '../styles/app.css';
class testpage extends React.Component {
constructor(props) {
super(props);
this.state = {
productArray: []
};
}
componentWillMount() {
var tempData = '';
var numberOfRecords = 0;
let url = "http://wmjwwebapi-dev.us-west-2.elasticbeanstalk.com/api/getdata";
const options = { method: 'GET' };
fetch(url, options)
.then(function(response) {
return response.json();
})
.then(function(myJson) {
if (myJson == undefined)
{
console.log("fetch failed");
}
else
{
//inspect the data that the WebAPI returned
var return_code = myJson[0].return_code;
if (return_code == "Default Return code"){
tempData = '';
numberOfRecords = -2;
} else {
tempData = JSON.parse(myJson[0].return_string)
numberOfRecords = tempData.barcode.length;
var counter = 0;
var productArray = new Array;
var product = {
barcode: '',
name: '',
description: '',
image: '',
price: ''
}
for (counter=0;counter<numberOfRecords;counter++) {
product.barcode = tempData.barcode[counter];
product.name = tempData.name[counter];
productArray[counter] = product;
}
}
}
});
}
render() {
<div>
<div>
{this.state.productArray[0].barcode}
</div>
</div>
}
}
export default testpage;

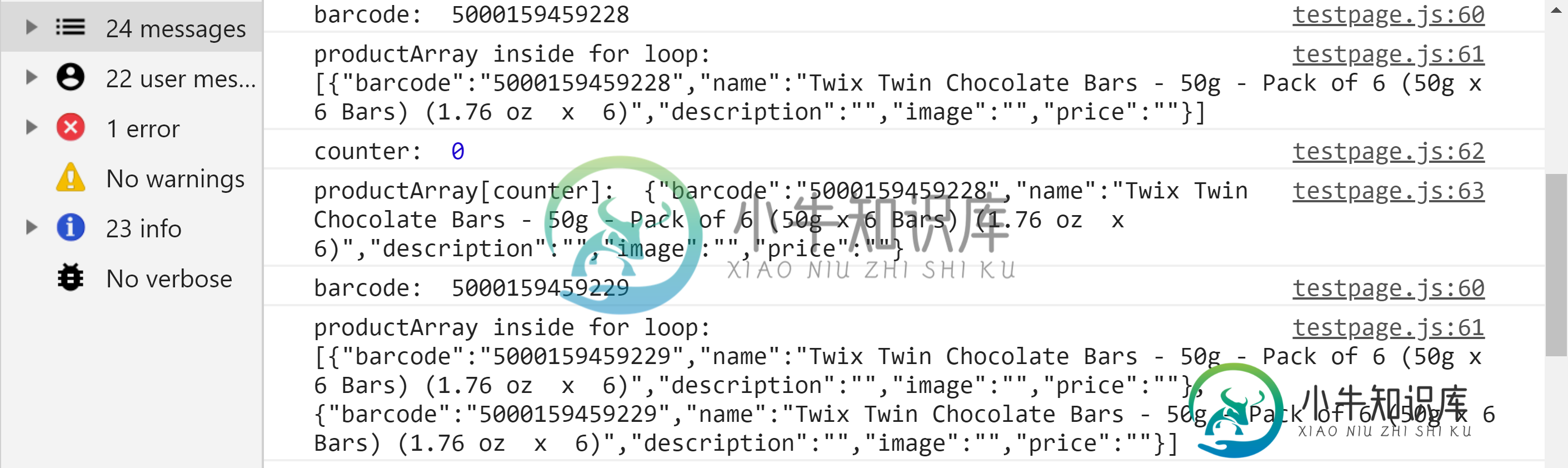
注意条码值5000159459228吗?此值被推入productArray[0]。条形码。这就是我所期望的。


再次,条形码=5000159459231的新记录。这个值似乎被推入productArray2.barcode但是productArray[0]. barcode和productArray1.barcode现在已经更改。
这怎么可能?
最终,目标是动态呈现检索到的数据。
我提前感谢你的帮助。
共有3个答案
聊天后,了解了数据形状是如何的,在代码审查的帮助下,这是我们如何做到这一点:
const json = [{
return_string: {
"barcode": ["5000159459228", "5000159459229", "5000159459230"],
"scan_date": ["20180825173416", "20180825173416", "20180825173416"],
"name": ["Twix Twin Chocolate Bars - 50g - Pack of 6 (50g x 6 Bars) (1.76 oz x 6)", "Twix Twin Chocolate Bars - 50g - Pack of 6 (50g x 6 Bars) (1.76 oz x 6)", "Twix Twin Chocolate Bars - 50g - Pack of 6 (50g x 6 Bars) (1.76 oz x 6)"],
"description": ["Twix Twin Chocolate Bars - 50g - Pack of 6 (50g x 6 Bars) (1.76 oz x 6)", "Twix Twin Chocolate Bars - 50g - Pack of 6 (50g x 6 Bars) (1.76 oz x 6)", "Twix Twin Chocolate Bars - 50g - Pack of 6 (50g x 6 Bars) (1.76 oz x 6)"],
"image": ["http://thumbs2.ebaystatic.com/m/mv0sDuMCXy5TgjQFYC0CJAQ/140.jpg", "http://thumbs2.ebaystatic.com/m/mv0sDuMCXy5TgjQFYC0CJAQ/140.jpg", "http://thumbs2.ebaystatic.com/m/mv0sDuMCXy5TgjQFYC0CJAQ/140.jpg"],
"price": ["1", "2", "3"]
}
}];
const fakeRequest = () => new Promise( resolve =>
setTimeout( () => resolve( json ) )
);
class App extends React.Component {
state = {
data: "",
}
componentDidMount() {
fakeRequest()
.then( res => {
this.setState({
data: res[0].return_string,
})
})
}
renderData = () => {
const { data } = this.state;
const values = Object.values(data);
const keys = Object.keys(data);
const transposed = values[0].map((col, i) =>
values.map(row => row[i]));
const items = transposed.map(itemArr =>
keys.reduce((acc, key, i) => (
{ ...acc, [key]: itemArr[i] }), {})
);
return items.map( item => (
<div style={{ border: "1px solid black", marginBottom: "3px" }}>
<p>Barcode: {item.barcode}</p>
<p>Scan date: {item.scan_date}</p>
<p>Name: {item.name}</p>
<p>Description: {item.description}</p>
<p>Image: {item.image}</p>
<p>Price: {item.price}</p>
</div>
) )
}
render() {
return <div>{this.state.data && this.renderData()}</div>;
}
}
ReactDOM.render(<App />, document.getElementById("root"));<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react-dom.min.js"></script>
<div id="root"></div>我建议使用chrome devtools进行调试,并在数组填充的位置添加断点。
此外,您还可以在代码中的任何位置添加调试器,它将提示devtools。我支持@estus关于对象更新的更改,无论您在哪里使用过Console。
对于基元通常可以依赖控制台输出,而对于对象则不能。控制台实现特定于执行脚本的环境(浏览器)。
输出的是对象引用,而不是对象快照。当对象被更改时,它在控制台中的表示也可以更改。
请注意,在Chrome控制台中,数组最初记录为[]空数组,而下一个日志条目为[…]非空数组。
要输出不发生追溯性更改的对象快照,请使用console.log(JSON.stringify(array))或其他序列化原语值。
-
因此,我试图用几个HTML输入创建一个动态表单。我有一个对象数组,其中包含应该呈现的的。目前,我能够呈现两个输入,如文本区域,但我如何处理收音机,复选框,选择连同他们的选项?任何帮助都将不胜感激。 请参见此CodeSandBox。
-
问题内容: 在React JSX中,似乎无法执行以下操作: 我收到一个解析错误:意外令牌{。这不是React可以处理的吗? 我正在设计此组件,以便在内部隐藏的值将包含有效的HTML元素(h1,p等)。有什么办法可以使这项工作吗? 问题答案: 您不应该将组件子弹放在花括号中: 这是一个有效的小提琴:http : //jsfiddle.net/kb3gN/6668/ 此外,您还可以找到JSX编译器,有
-
问题内容: 快速提问。我正在学习React JS。 创建组件时,我们在render函数中提供要渲染的组件的html模板。到目前为止,我只看到带有很少部分html的小型组件,但是我只是想知道如果我们的组件带有巨大的html模板会发生什么情况,有没有办法提供指向单独的html文件的路径?还是我们被迫直接在render函数中编写所有html?谢谢! 问题答案: 您应该始终将其编写在render函数中。您
-
问题内容: 我刚刚开始研究ReactJS,发现它为您提供了两种渲染页面的方法:服务器端和客户端。但是,我不知道如何一起使用。是使用两种单独的方法来构建应用程序,还是可以将它们一起使用? 如果可以一起使用,该如何做- 我们是否需要在服务器端和客户端重复相同的元素?或者,我们是否可以仅在服务器上构建应用程序的静态部分,而在客户端构建动态部分,而无需与已经预先渲染的服务器端建立任何连接? 问题答案: 对
-
我刚刚开始研究ReactJS,发现它提供了两种呈现页面的方法:服务器端和客户端。但是,我不明白如何一起使用它。构建应用程序有两种不同的方法,还是可以一起使用? 如果我们可以一起使用它,如何做到这一点——我们需要在服务器端和客户端复制相同的元素吗?或者,我们可以只在服务器上构建应用程序的静态部分,在客户端构建动态部分,而不与已经预渲染的服务器端建立任何连接吗?
-
在Vue2环境中,有一个动态表单,数据源如下: 要实现的功能是:每个表单项根据其对象里的show来判断是否显示,如果show为空数组,代表无条件限制。 比如是否合格这一项,只有在 年龄<=28&&身高>=180 时才显示。 测试渲染代码如下: 请问下一步该如何进行?

