AngularJS$HTTP POST withCredentials失败,请求正文中有数据
AngularJS使用REST对服务器端进行身份验证,并获得JSESSIONID cookie。在下一步中,我将尝试使用REST以及在上一步中获得的会话cookie从服务器端获取一些JSON数据。下面是客户端代码:
getSomeJSONDataFromServer:function() {
var deferred = $q.defer();
$http({
method: 'POST',
withCredentials: true,
url: "http://domain.name/app/someURL",
headers:{
'Accept':'application/json',
'Content-Type':'application/json; charset=utf-8',
'Access-Control-Request-Headers': 'X-Requested-With, content-type, accept, origin, withcredentials'
}
})
.success(function(data, status, headers, config) {
// handle data
})
.error(function(data, status, headers, config) {
// handle error
});
return deferred.promise;
}
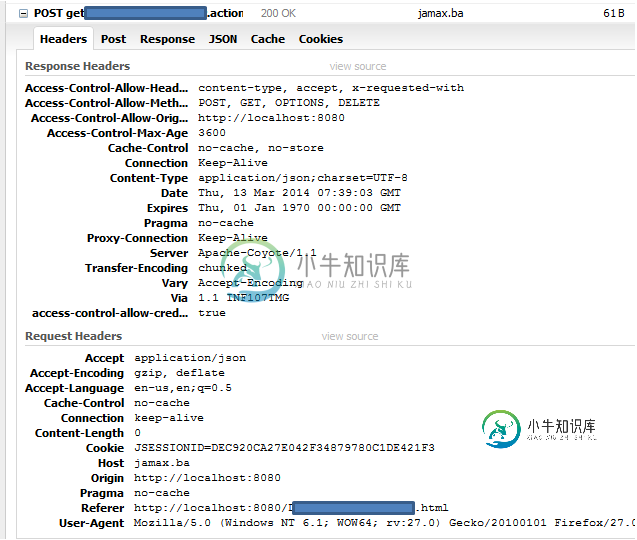
上面的代码工作正常:

当我在上面的POST请求体中发送一些数据时,问题就开始了。
...
$http({
method: 'POST',
withCredentials: true,
url: "http://domain.name/app/someURL",
headers:{
'Accept':'application/json',
'Content-Type':'application/json; charset=utf-8',
'Access-Control-Request-Headers': 'X-Requested-With, content-type, accept, origin, withcredentials'
},
data: '{}'
})
.success(...
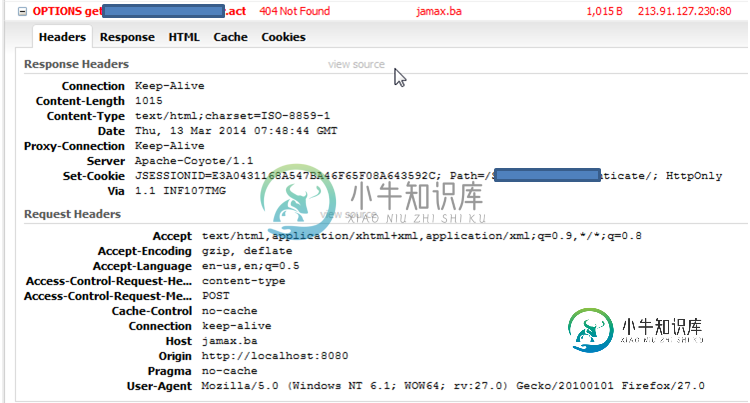
上述代码在prelight请求中失败:

由于某些原因未发送会话cookie,服务器似乎启动了一个新会话。不管怎样,我觉得我错过了一些很简单的东西,一些标题或类似的东西...任何想法都值得赞赏。提前道谢。
共有1个答案
阿米尔,
请允许我帮助您和其他人清楚地了解在处理CORS时所期望的内容,例如:
- 简单CORS版本
- 预置CORS版本
- 具有凭据的请求
-
null
-
我希望我的REST API在存在异常和参数类型不匹配时抛出异常。以下是我的请求对象。 在上面的情况下,当一个请求违反这个字符串要求时,应该引发异常(向订阅类型提供一个整数值)。我还需要对无效字符进行验证,如*、-、 我的控制器看起来像这样。 我正在使用@Valid注释,并且我已经包含了Hibernate验证器的maven依赖项 但问题是,它不验证我的输入,也不接受订阅类型和caseId的整数值。
-
我创建了基于Web的应用程序示例:Angular的前端和spring boot mer客户的后端)Angular URL:http://localhost:4200/spring boot URL:http://localhost:9020/(REST:http://localhost:9020/API/) . . 应用程序.属性: > server.port=9020 spring.dataso
-
这是我的第一个问题。我对API上的http请求有问题。当我发出请求时,控制台上会显示以下错误: 异常:找不到不同类型'对象'的支持对象'[对象对象]'。NgFor仅支持绑定到Iterable,如Array。 每个文件的内容如下: 靴子ts 应用程序。组成部分ts peli.service.ts peli.ts 以及我从请求中收到的JSON文件(输入-蜘蛛侠): 我不知道问题出在哪里,一切似乎都很好
-
类项目: hbm文件: 方法如下:
-
我试图将一些数据发送到API,但Zapier只会发送我体内的第一行,任何关于如何将所有数据发送到API的建议。因此,在下面的代码中,将发送,但将不发送。
-
问题内容: IE中的以下AJAX调用失败。 错误函数返回 没有向服务器发出请求,因此我认为JSON没有问题。 已修复,请参阅#1351389 问题答案: 固定,我将content-type从更改为just plain 。 我讨厌IE :) 另外,为了避免IE超级缓存,请尝试以下操作: 这样,每个请求都是IE获得:D的新网址

