在Spring data jpa中实现动态数据源
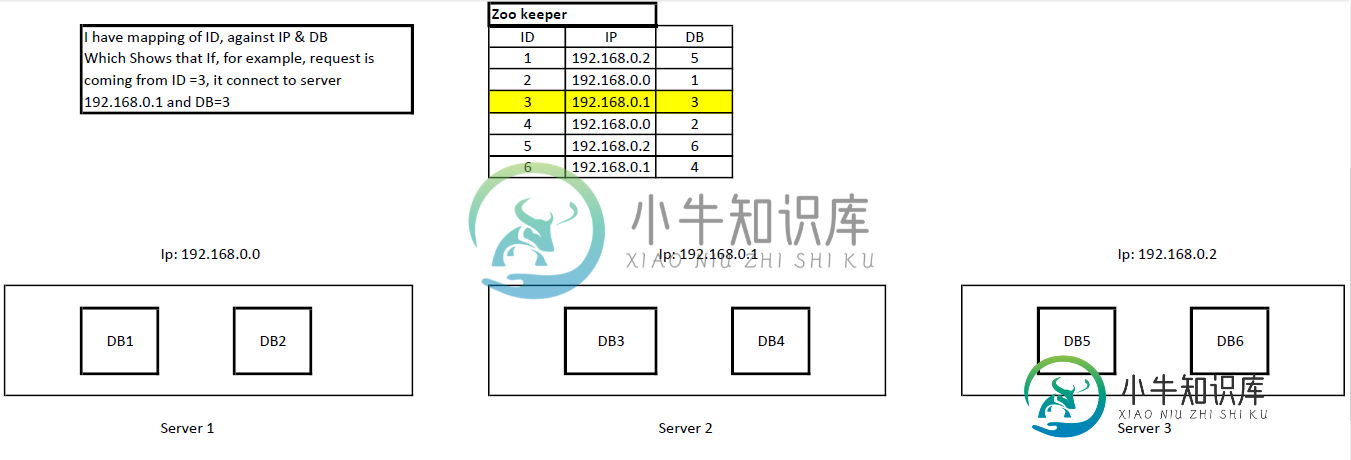
我有N个服务器,N个数据库和N个配置。请参见下面的场景

所以,在每个请求中,我都需要根据配置访问服务器和数据库。
如何在spring data jpa中动态实现数据源?
共有2个答案
另一种简单的方法是,根据环境重新加载不同的属性;
事实上,对于DB切换来说,这可能有点过头了,但它使你的应用程序保持简单和可维护性,最重要的是,使你的环境完全隔离。
第1步:根据您拥有的每个配置配置不同的属性文件(使用以下命名约定将它们保存在src/main/resources中:application-profile.properties)
步骤2:在运行时,更改应用程序上下文以根据给定的配置文件重新加载应用程序
示例代码:
在ProfileController中:
@RestController
@RequestMapping("/profile")
public class ProfileController {
@Value("${spring.profiles.active}")
private String profile;
@GetMapping("/profile")
public String getProfile() {
System.out.println("Current profile is: " + profile);
return "Current profile is: " + profile;
}
@GetMapping("/switch/{profile}")
public String switchProfile(@PathVariable String profile) {
System.out.println("Switching profile to: " + profile);
**MyApplication.restartWithNewProfile(profile);**
return "Switched to profile: " + profile;
}
}
在MyApplication中。java:
/**
* Switching profile in runtime
*/
public static void restartWithNewProfile(String profile) {
Thread thread = new Thread(() -> {
context.close();
context = SpringApplication.run(MyApplication.class, "--spring.profiles.active=" + profile);
});
thread.setDaemon(false);
thread.start();
}
从2.0.1版开始,您可以尝试Spring提供的AbstractRoutingDatasource。您可以使用它动态地使用适当的数据源。要与Spring数据JPA集成,请检查这个非常好的示例。在您的情况下,由于您的配置在DB中,而不是在属性文件中,因此您需要执行额外的第一次数据库查找,以获得适当的数据库配置并返回适当的数据源对象。
-
本文向大家介绍vue实现动态数据绑定,包括了vue实现动态数据绑定的使用技巧和注意事项,需要的朋友参考一下 实现的步骤: 1.监听对象属性的读取与变化 Object.defineProperty() 方法会直接在对象上定义一个新的的属性,或者已经存在的属性并且返回这个属性 语法是 Object.defineProperty(obj, prop, descript) obj: 目标对象 prop:
-
本文向大家介绍Ajax实现动态加载数据,包括了Ajax实现动态加载数据的使用技巧和注意事项,需要的朋友参考一下 前言: 1.这个随笔实现了一个Ajax动态加载的例子。 2.使用.net 的MVC框架实现。 3.这个例子重点在前后台交互,其它略写。 开始: 1.控制器ActionResult代码(用于显示页面) 2.前台页面主要代码 说明:这个就是要展示数据的表格,里面的字段要和你建好的模型匹配。
-
本文向大家介绍详解Spring Boot + Mybatis 实现动态数据源,包括了详解Spring Boot + Mybatis 实现动态数据源的使用技巧和注意事项,需要的朋友参考一下 动态数据源 在很多具体应用场景的时候,我们需要用到动态数据源的情况,比如多租户的场景,系统登录时需要根据用户信息切换到用户对应的数据库。又比如业务A要访问A数据库,业务B要访问B数据库等,都可以使用动态数据源方案
-
本文向大家介绍ListView实现下拉动态渲染数据,包括了ListView实现下拉动态渲染数据的使用技巧和注意事项,需要的朋友参考一下 这是一篇关于LIstView实现动态数据渲染的文章! 首先我们讲讲数据是如何来规划的 一般情况下我们有两种规划方案 前提比如我们数据是100条+ 第一:一次性把100条数据fetch过来 然后由前端JS代码来做分页处理(如每次渲染10条) 第二:在server端
-
本文向大家介绍Vue实现动态响应数据变化,包括了Vue实现动态响应数据变化的使用技巧和注意事项,需要的朋友参考一下 Vue是MVVM模式,即Model-View-ViewModel,通过绑定数据即可以实时改变视图显示。 比如:使用v-blink动态绑定属性 使用v-html来绑定带有标签的内容(会解析标签) 使用v-text来绑定纯文本的内容(标签会以文本的形式输出) 无论通过哪种形式绑定,都需要
-
本文向大家介绍Vue.js实现简单动态数据处理,包括了Vue.js实现简单动态数据处理的使用技巧和注意事项,需要的朋友参考一下 直接上代码吧 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

