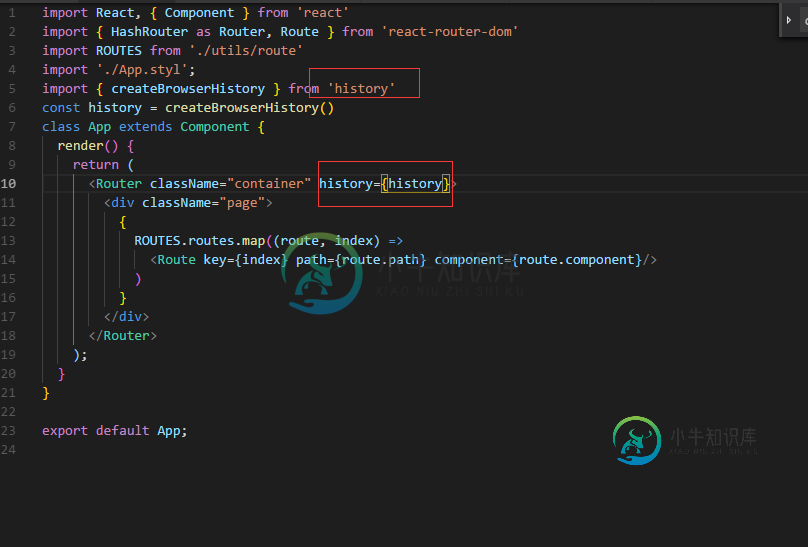
当我使用react route 4历史记录,但控制台发出以下警告时。谁能告诉我原因吗?
警告:忽略历史道具。要使用自定义历史记录,请使用import{Router}而不是import{HashRouter as Router}

共有2个答案
试试用这个
import { Router, Route } from 'react-router-dom'
这个警告清楚地解释了代码中的错误。Hash路由器和Browser路由器有自己的预定义历史记录,因此它们不接受显式传递的历史记录。为了使用自定义历史记录,您可以使用react-router-dom的路由器
import { Router, Route} from 'react-router-dom';
此外,如果您正在使用createBrowser历史,并且除了将其传递给路由器之外,不使用任何其他地方,您也可以使用Browser路由器,如
import { BrowserRouter as Router, Route} from 'react-router-dom';
-
告警历史显示系统中所有的触发告警以及恢复告警的告警策略和资源信息。 告警历史显示系统中所有的触发告警以及恢复告警的告警策略和资源信息,便于用户了解统计系统内的所有告警记录等。当存在未恢复告警时,用户可在界面右上角查看到未恢复告警的策略数量,支持快速跳转到未恢复告警页面。 入口:在云管平台单击左上角导航菜单,在弹出的左侧菜单栏中单击 “监控/告警/告警历史” 菜单项,进入告警策略页面。 查看未恢复告
-
以下项目是从一个在线课程中逐字复制的。它应该显示一个ListView,但什么也不显示。我是一个全新的Android工作室,这只是我在里面的第二个项目。这里有5个文件,我将在下面显示每个文件的内容。我只需要另一双或两双眼睛来发现问题,因为我是“虫子盲”。任何帮助都将不胜感激。 activity_main.xml OurAdapter.java 包com.example.tadhg.uiuxAdapt
-
'''配置项目:应用警告:onesignal-gradle-plugin必须在com.android.application之前!请将onesignal-gradle-plugin放在首位或更新到com.android.tools.build:gradle:3.0.0或更新版本!警告:配置“compile”已过时,已被“implementation”和“api”替换。它将在Android Grad
-
为什么控制台会疯狂打印,抛出这个警告?
-
我有一个模板,我需要知道提供的变量的长度。。。 它吐出了正确的信息,似乎工作得很好,但它给出了以下警告: [Vue warn]:计算表达式{input_prefix:(prefix.length)时出错 我真的很想把它做好,摆脱警告。有什么想法吗? 向约翰·拉杰问好
-
在我的Wordpress站点中,我有一个自定义的PHP搜索。它通过“include”出现在特定页面的内容部分,因此它是一个单独的文件。 http://www.glutenfreeireland.com/accoloration/find-accoloration/ 搜索和结果的整个代码显示在DIV.whereToeatSearchWrapper中。不幸的是,在文本“Step 1:Choose a

