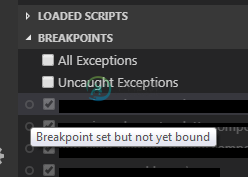
未验证的断点(断点已设置但尚未绑定)
我已经成功地通过Chrome调试器扩展在Chrome中调试了angular应用程序,并自动创建了设置。但是(发生了一些事情),在我的一个Windows 7重新启动后,我得到了不活跃的断点。我想它受到Windows路径环境变量更改的影响。我为什么这么想?我收到这样一条消息:“路径值不正确,是否要修复它?”当Windows启动时。不幸的是,我无法重现我的旧路径值。这可能是巧合,但在这种情况下,调试不起作用。

无论在何处设置断点:既不在函数或代码块的开头,也不在块的中间,也不在变量声明中,也不在变量操作中。在任何角度分量中,断点都不会被激活:既不是根分量,也不是其他分量。
我使用谷歌Chrome最新版本。有趣的是,我安装了电子扩展调试器,它也成功启动,但断点仍然没有激活。
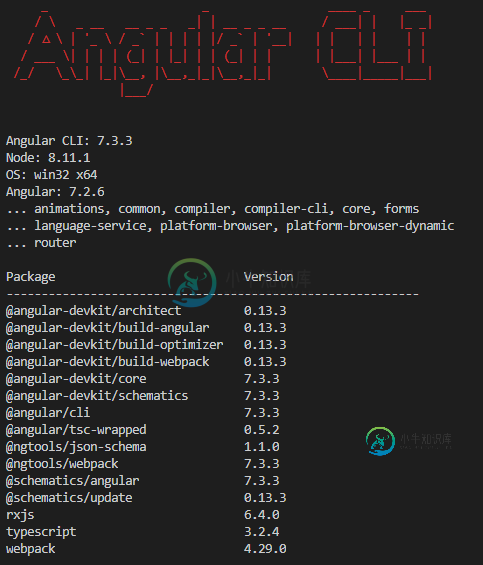
其他信息:

发射json:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}",
"trace": true,
"sourceMaps": true,
},
{
"type": "electron",
"request": "launch",
"name": "Launch Electron",
"sourceMaps": true,
"appDir": "H:/opened-in-VSCode-folder",
},
]
}
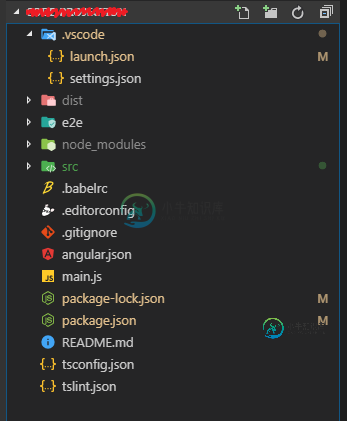
项目文件夹结构:

发射中。json也不起作用:
- 将“webRoot”更改为“${workspaceFolder}/src”、“${workspaceFolder}\\src”、“${workspaceFolder}/dist”和许多其他变体
重新启动Chrome、Windows、VSCode、重新安装Angular和Electron不会带来成功。杀毒软件停止了。Windows“上次成功登录”没有帮助。
谢谢你提供的任何信息。
UPD 1:vscode chrome调试中唯一的“错误”一词。txt日志文件:
...
{"id":5,"result":{}} [09:54:38.267 UTC] ← From target:
{"error":{"code":-32601,"message":"'Runtime.run' wasn't found"},"id":6}
[09:54:38.267 UTC] ← From target:
...
UPD 2:重新安装窗口也没有帮助。我猜是软件包版本的问题。
共有3个答案
验证我的启动后。jsoncontents(正如@llotall和其他几个地方提到的),我停止并重新启动了VSCode(Chrome已经关闭)。
这为我解决了问题。
我通过更新一些软件解决了这个问题:
- VS代码:1.37.1
- Chrome:69.0.3497.128
- Node.js: 10.11.0
- V8: 6.9.427.31
对我来说是另一个问题。当您添加launch.json时,您可以看到默认值为${workspaceFolder}的webRoot变量。让我们检查一下它在这个源代码中的含义
${workspaceFolder}-在VS代码中打开的文件夹的路径
在我的情况下,角项目在另一个项目的文件夹内,当我尝试调试时,我得到断点已设置但尚未绑定消息。
如果你在VSCode资源管理器中以根文件夹的形式打开angular项目,你的断点就会起作用。
或者,如果不想在VS Code explorer中打开单独的文件夹,可以在launch中指定。angular文件夹的json路径,如:${workspaceFolder}/folder/folder/。。。
在此更改后,您的调试应该可以工作。
-
我正在使用vscode和Angular,我无法设置触发的断点。所有断点都设置为未绑定断点。 我的环境: 版本:1.64.2(用户设置)日期:2022-02-09T22:02:28.252Z电子:13.5.2Chromium:91.0.4472.164Node.js:14.16.0 V8: 9.1.269.39-电子.0 OS:Windows_NTx64 10.0.22000 我的发射。json }
-
$ gdb -q `which gdb` Reading symbols from /home/xmj/install/binutils-trunk/bin/gdb...done. (gdb) b gdb_main Breakpoint 1 at 0x5a7af0: file /home/xmj/project/binutils-trunk/gdb/main.c, line 1061. (gdb)
-
版本: 环境 Windows 10-以受限用户身份运行。除了批准的软件,我无法安装任何东西,这意味着,我只能使用上面的Node版本,我可以升级VS代码,但不能安装特定的版本,等等。 发射json: 如何,何时: 对于配置为PWA的应用程序发生。在任意位置设置断点并获取“未绑定断点” 在启动Chrome和连接Chrome(在调试模式下)时发生 不适用于非PWA标准角度应用程序-我可以调试非PWA标准
-
使用断点来暂停JavaScript代码,审查变量的值和在特定时刻所调用的堆栈。 一旦你设置了断点,你应该学习如何遍历你的代码,并审查你的变量和调用堆栈。 TL;DR 设置断点的最基本的方法是在特定的代码行上手动添加一个断点。您也可以将这些断点配置为仅在满足特定条件时触发。 您还可以设置在满足一般条件时触发的断点,例如事件,DOM更改或未捕获异常。 在代码特定行上设置断点 当您知道要审查的语句时,在
-
#include <stdio.h> int main(void) { int i = 0; int sum = 0; for (i = 1; i <= 200; i++) { sum += i; } printf("%d\n", sum); return
-
#include <stdio.h> #include <pthread.h> typedef struct { int a; int b; int c; int d; pthread_mutex_t mutex; }ex_st; int main(void) { ex_st st = {1, 2,

