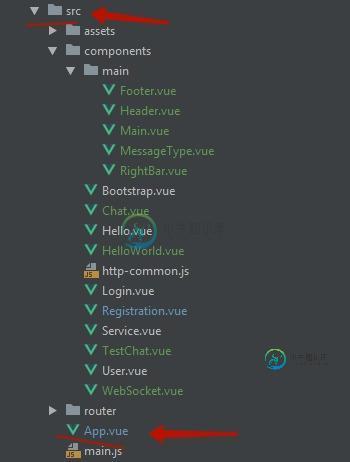
未找到此依赖项:中的components/main/Footer/节点_模块/src/App。vue
组件/主/页脚输入/node_modules/babel loader/lib/node_modules/vue loader/lib/selector。js?类型=脚本

<script>
import Footer from 'components/main/Footer';
export default {
components: {Footer},
name: 'app',
data () {
return {
msg: 'Welcome to your Vue.js powered Spring Boot App'
}
}
}
</script>
import App from './../App'
Vue.use(Router);
export default new Router({
routes: [
{
path: '/main',
name: 'App',
component: App
},
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
// proxy all webpack dev-server requests starting with /api to our Spring Boot backend (localhost:8088)
'/api': {
target: 'http://localhost:8088',
changeOrigin: true
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: true,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../target/dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../target/dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
有什么想法吗?
共有3个答案
通过更正组件路径解决的问题:
import Footer from './components/main/Footer.vue'
我也犯了同样的错误。通过简单地运行命令来更新npm,就可以解决这个问题
npm i -g npm
然后,通过提供组件的正确路径,同时在组件名称之前添加@/,作为
import UserDetail from '@/components/user-detail';
这将解决问题。
首先,请删除import语句周围的引号。不知道为什么会有这些:)其次,尝试将“.vue”添加到页脚导入中
import Footer from './components/main/Footer.vue'
-
关于解决依赖关系,我与sbt有一些问题。 built.sbt Sbt版本:来自arch community repository的Sbt 1.0.0-2 运行操作系统:Antergos内核4.12.8-2-arch
-
在使用scalatest时,我遇到了一个奇怪的问题。我有一个带有多个模块的maven项目。如果我直接在模块中执行mvn测试。它可以正常工作,但如果在根文件夹中执行,它会抱怨编译时缺少包(依赖项)。 我的配置如下所示: 插件配置: 如果我从maven scala插件中删除目标,它将编译,但scalatest将找不到测试源并退出,并且没有执行任何测试 : 你知道我做错了什么吗?! 干杯
-
尝试部署 Web 应用程序时,由于日志记录错误(如下所示),它将失败: Java . lang . nosuchmethoderror:org . SLF 4j . SPI . locationawarelogger . log(Lorg/SLF 4j/Marker;ljava/lang/String;il Java/lang/String;ljava/lang/Throwable;) 我已经谷歌
-
我在Maven中有一个相当简单的带有子模块的项目结构: 在中,我定义了所有子模块的属性,如库版本或插件配置: 直接在节点中设置库版本。 在中设置节点。 尝试不同的库版本。 使用以及库是否存在。 在中运行。 在中运行。 在中运行 在中运行。 在中运行。
-
我有以下目录结构: Android模块依赖于与AndroidProject在根目录中处于同一级别的所有java gradle项目。 在AndroidProject/settings中。gradle我有: 然后在AndroidProject/AndroidModule/build中。gradle我的依赖项设置如下: 当我调用时,这种依赖结构完美地工作和项目构建 在AndroidProject/bui
-
我创建了一个sbt项目。在命令行调用sbt compile可以很好地工作: scalaVersion:=“2.9.2” project/plugins.sbt addSbtPlugin(“com.typesafe.sbteclipse”%“sbteclipse-plugin”%“2.1.0”) 我现在发现控制台上的“SBT测试”也不起作用。所以我认为这不是sbteclipse的问题,而是如何处理测

